鸿蒙征文|服务卡片
坚果派由坚果等人联合创建,团队拥有12个华为HDE,以及若干其他领域的三十余位万粉博主运营。 专注于研究的技术包括OpenHarmony,ArkUI-X,元服务,服务卡片,华为自研语言,AI、Blue
1. 服务卡片介绍
服务卡片(以下简称“卡片”)是一种界面展示形式,可以将应用的重要信息或操作前置到卡片,以达到服务直达、减少体验层级的目的。卡片常用于嵌入到其他应用(当前卡片使用方只支持系统应用,如桌面)中作为其界面显示的一部分,并支持拉起页面、发送消息等基础的交互功能。
2. 创建服务卡片
在已有的应用工程中,创建ArkTS卡片,具体操作方式如下。
-
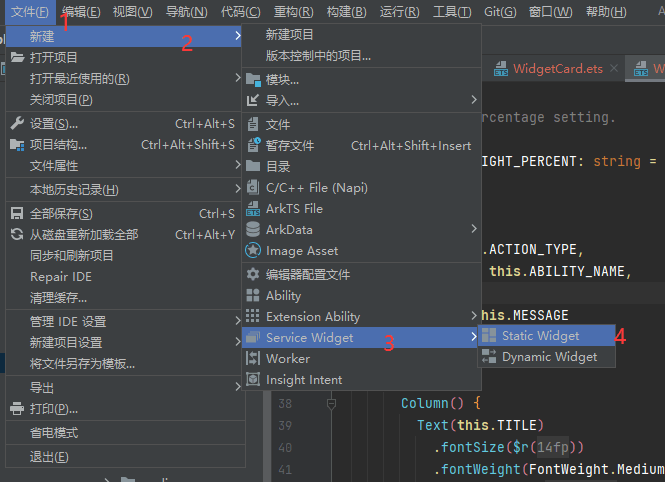
创建卡片。

-
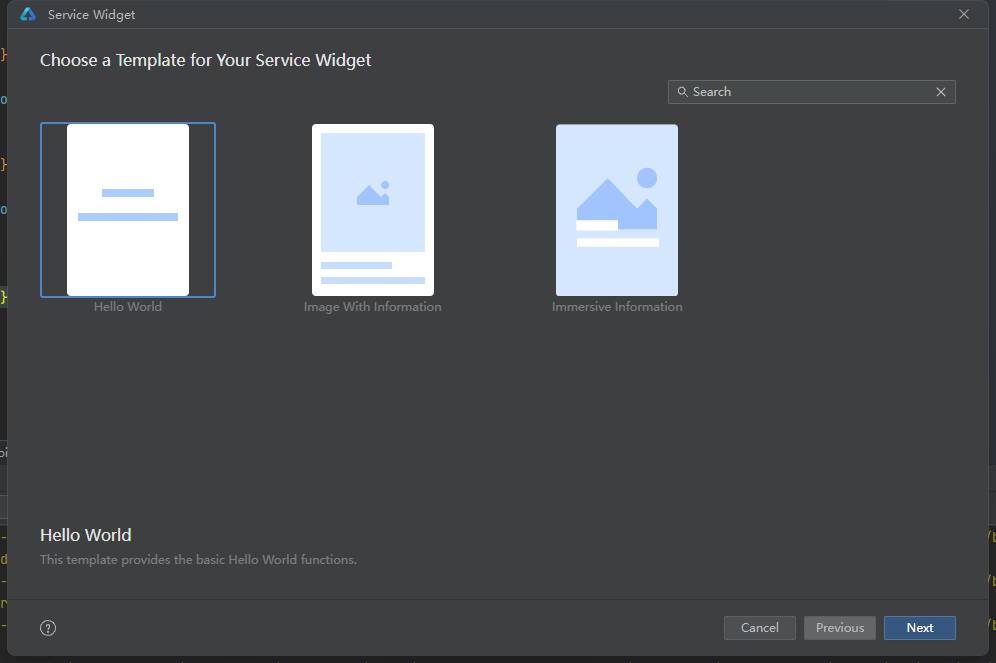
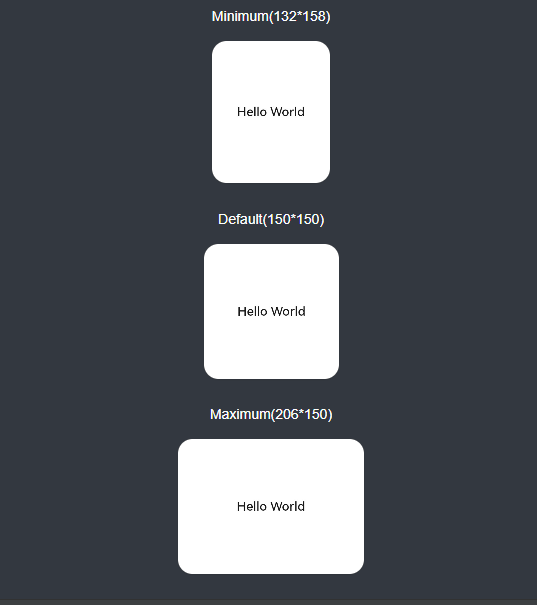
根据实际业务场景,选择一个卡片模板。

-
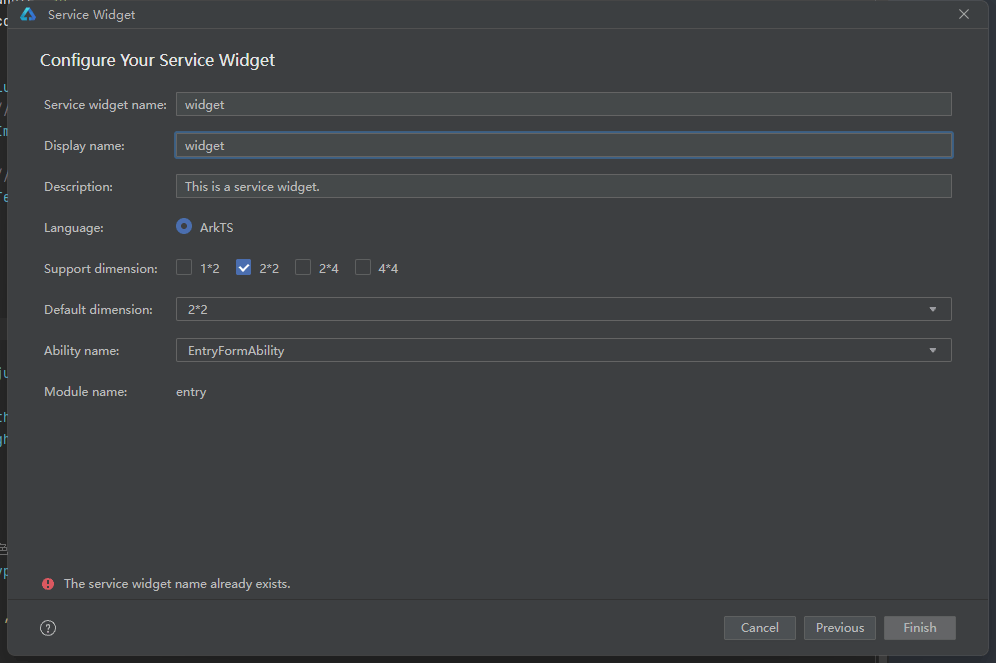
在选择卡片的开发语言类型(Language)时,选择ArkTS选项,然后单击“Finish”,即可完成ArkTS卡片创建。

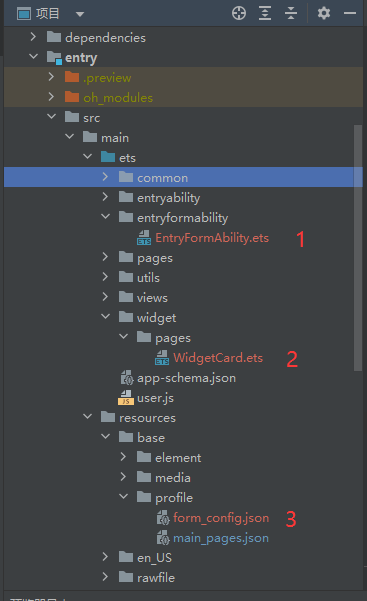
ArkTS卡片创建完成后,工程中会新增如下卡片相关文件:卡片生命周期管理文件(EntryFormAbility.ts)、卡片页面文件(WidgetCard.ets)和卡片配置文件(form_config.json)。


3. 服务卡片生命周期
EntryFormAbility 类继承自 FormExtensionAbility,并且实现了与表单相关的一系列生命周期函数。这些函数用于处理表单在不同状态下的行为和事件。
以下是 EntryFormAbility 类中定义的生命周期函数及其作用的介绍:
-
onAddForm(want: Want):-
此函数在添加表单时被调用,用于返回一个
FormBindingData对象。这个对象包含了表单的数据和状态信息。 -
Want参数包含了表单的配置信息和请求。 -
通常,开发者需要根据传入的
want参数创建并返回一个初始化的FormBindingData对象。
-
-
onCastToNormalForm(formId: string):-
当临时表单成功转换为普通表单时,此函数被调用。
-
formId参数是表单的唯一标识符。 -
开发者可以在此函数中处理表单状态转换后的逻辑,例如更新表单的 UI 或数据。
-
-
onUpdateForm(formId: string):-
当需要更新指定表单时,此函数被调用。
-
formId参数指定了需要更新的表单。 -
开发者应在此函数中实现更新表单数据和状态的逻辑。
-
-
onChangeFormVisibility(newStatus: Record):-
当表单的可见性状态发生变化时,此函数被调用。
-
newStatus参数是一个记录,包含了表单的新状态信息。 -
开发者可以在此函数中处理表单显示或隐藏时的逻辑。
-
-
onFormEvent(formId: string, message: string):-
当触发了表单提供者定义的特定消息事件时,此函数被调用。
-
formId参数指定了消息事件所属的表单。 -
message参数包含了触发事件的消息内容。 -
开发者应在此函数中处理接收到的消息,并执行相应的操作。
-
-
onRemoveForm(formId: string):-
当指定的表单被销毁时,此函数被调用。
-
formId参数是被销毁表单的标识符。 -
开发者可以在此函数中执行清理工作,例如释放资源或保存数据。
-
-
onAcquireFormState(want: Want):-
此函数用于获取表单的当前状态。
-
Want参数包含了请求的详细信息。 -
开发者应返回一个
FormState对象,表示表单的当前状态,例如就绪、加载中、错误等。
-
这些生命周期函数为开发者提供了在表单的不同生命周期阶段进行操作的机会,使得开发者可以更好地管理和控制表单的行为。通过实现这些函数,开发者可以确保表单在创建、更新、显示或销毁时能够执行预期的逻辑和状态管理。
执行顺序示例
4. 服务卡片事件和事件交互
卡片事件能力说明
ArkTS卡片中提供了postCardAction()接口用于卡片内部和提供方应用间的交互,当前支持router、message和call三种类型的事件,仅在卡片中可以调用。

接口定义: postCardAction(component: Object, action: Object): void
接口参数说明:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| component | Object | 是 | 当前自定义组件的实例,通常传入this。 |
| action | Object | 是 | action的具体描述,详情见下表。 |
action参数说明:
| Key | Value | 样例描述 |
|---|---|---|
| "action" | string | action的类型,支持三种预定义的类型:"router":跳转到提供方应用的指定UIAbility。"message":自定义消息。触发后会调用提供方FormExtensionAbility的onFormEvent()生命周期回调。"call":后台启动提供方应用。触发后会拉起提供方应用的指定UIAbility(仅支持launchType为singleton的UIAbility,即启动模式为单实例的UIAbility),但不会调度到前台。提供方应用需要具备后台运行权限(ohos.permission.KEEP_BACKGROUND_RUNNING)。 |
| "bundleName" | string | "router" / "call" 类型时跳转的包名,可选。 |
| "moduleName" | string | "router" / "call" 类型时跳转的模块名,可选。 |
| "abilityName" | string | "router" / "call" 类型时跳转的UIAbility名,必填。 |
| "params" | Object | 当前action携带的额外参数,内容使用JSON格式的键值对形式。"call"类型时需填入参数'method',且类型需要为string类型,用于触发UIAbility中对应的方法,必填。 |
postCardAction()接口示例代码:
Button('跳转')
.width('40%')
.height('20%')
.onClick(() => {
postCardAction(this, {
'action': 'router',
'bundleName': 'com.xxx.jianguojiakao',//你的应用包名
'abilityName': 'EntryAbility',
'params': {
'message': 'testForRouter' // 自定义要发送的message
}
});
})
事件交互:
Button('拉至后台')
.width('40%')
.height('20%')
.onClick(() => {
postCardAction(this, {
'action': 'call',
'bundleName': 'com.xxx.jianguojiakao',//你的应用包名
'abilityName': 'EntryAbility',
'params': {
'method': 'fun', // 自定义调用的方法名,必填
'message': 'testForCall' // 自定义要发送的message
}
});
})
作者:前端甄子丹
团队:坚果派
团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若于其他领域的三十余位万粉博主运营。
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容







所有评论(0)