鸿蒙征文|ArkUI-X中如何进行平台桥接(Android)
ArkUI-X中如何进行平台桥接
大家好,今天我们一起来看一下ArkUI-X中如何进行平台桥接。从而更好的进行跨平台的开发。
作者:小维,公众号:大前端之旅
在开始之前,我们首先需要了解ArkUI-X的技术架构和关键特性。
技术架构
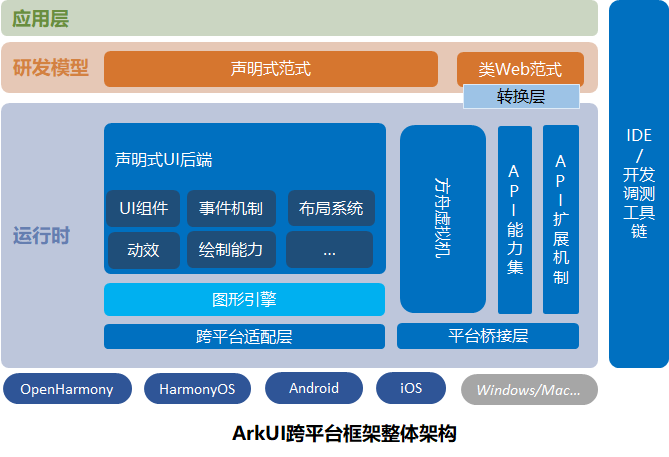
ArkUI跨平台框架整体架构如下图所示

关键特征
ArKUI跨平台框架关键特征如下:
- 简洁自然的声明式语法。
- 高效的渲染管线以及平台一致性的渲染机制。
- 高效的方舟编译器以及运行时。
- 统一的跨平台API能力集以及扩展机制。
- 动态化特性
平台桥接概述
平台桥接用于客户端(ArkUI)和平台(Android或iOS)之间传递消息,即用于ArkUI与平台双向数据传递、ArkUI侧调用平台的方法、平台调用ArkUI侧的方法。本文主要介绍Android平台与ArkUI交互,
以Android平台为例,ArkTS和Java没有相互调用的能力,为了实现ArkTS和Java交互,需要ArkTS与C++交互,C++再与Java交互,反之亦然。但是对于开发者,就像是ArkTS和Java直接交互。
使用场景
平台桥接主要用于这样的场景:应用需要复用平台的代码,而在OpenHarmony中没有对应的跨平台API(不包括UI相关)实现。
具体可用于以下场景:
1、ArkUI与平台双向传递数据,如传递JSON数据、图片等;
2、ArkUI侧调用平台的API,如获取Android或iOS平台上的电池电量、复用平台上的三方库等;
3、平台调用ArkUI侧的方法,如复用JavaScript的三方库等。
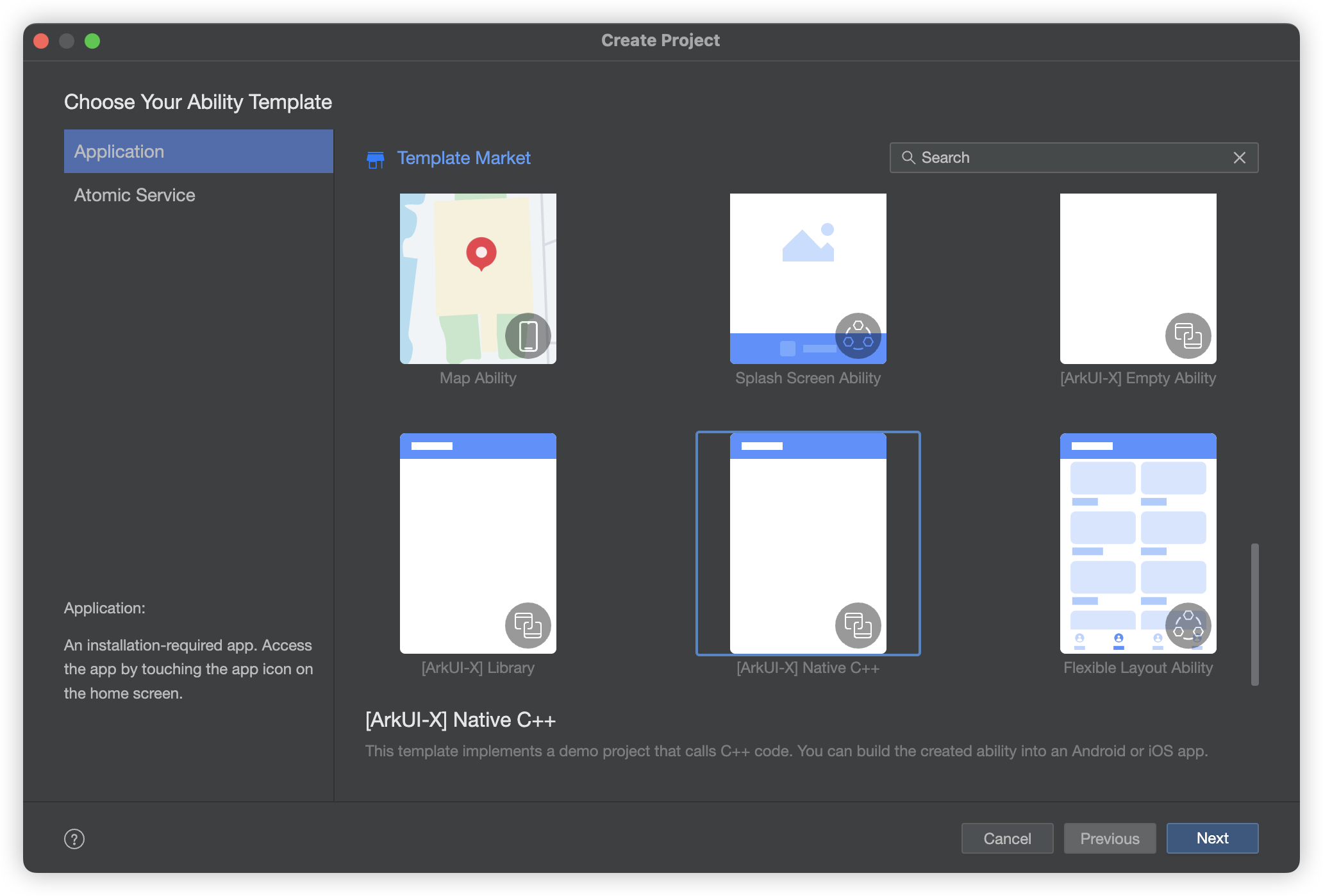
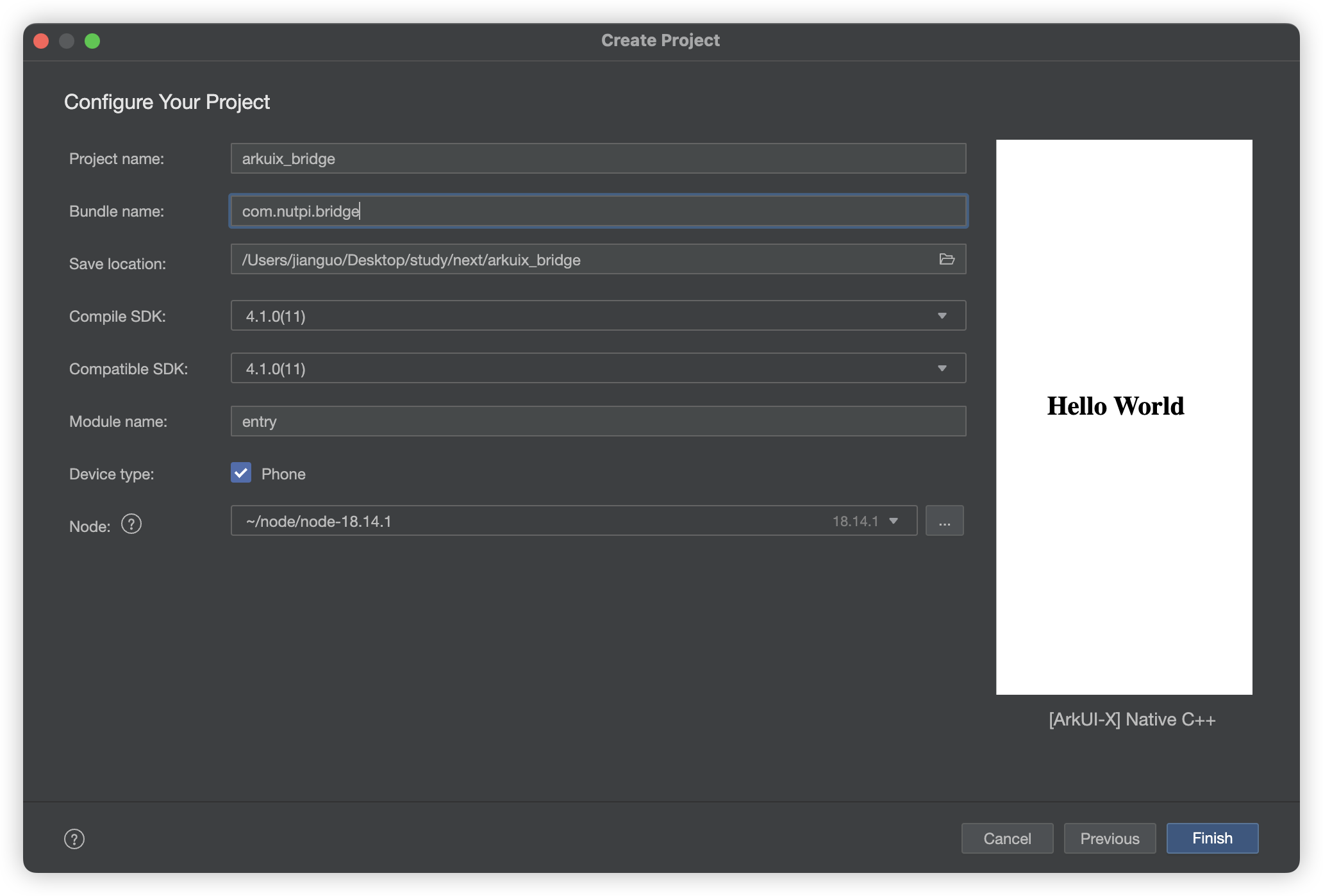
创建项目

创建api11的项目

接下来我们一起来看一下,如何实现。
Android平台与ArkUI交互
创建平台桥接
1、在ArkUI侧创建平台桥接。指定名称,该名称应与Android侧平台桥接的名称一致。通过创建的该对象即可调用平台桥接的方法。
// Index.ets
// 导入平台桥接模块
import bridge from '@arkui-x.bridge';
// 创建平台桥接实例
const bridgeImpl = bridge.createBridge('Bridge');
2、在Android侧创建BridgePlugin类。指定名称,该名称应与ArkUI侧平台桥接的名称一致。通过创建的该对象即可调用平台桥接的方法。
// Bridge.java
Bridge bridge = new Bridge(this, "Bridge", getInstanceId());
这里我们就拿ArkUI侧向Android侧传递数据为例。
1、ArkUI侧向Android侧传递数据。
// 发送数据到android侧,并通过状态变量,将android侧的响应数据显示在页面上
this.bridgeImpl.sendMessage('Hello ArkUI-X!').then((res) => {
this.nativeResponse = '发送数据到原生侧----响应成功: ' + res;
console.log(this.nativeResponse)
}).catch((err: Error) => {
this.nativeResponse = '发送数据到原生侧----响应失败: ' + err;
console.log(this.nativeResponse)
});
2、Android侧接收来自ArkUI侧的数据。
public class Bridge extends BridgePlugin implements IMessageListener {
public Bridge(Context context, String name, int id) {
super(context, name, id);
setMessageListener(this);
}
// Android侧方法,供ArkUI侧调用
public String getHelloArkUI() {
return "Hello ArkUI!";
}
// Android侧方法,供ArkUI侧调用
public String getHello() {
return "Hello 坚果派!";
}
@Override
public Object onMessage(Object object) {
return "java onMessage success";
}
// 注册回调,监听ArkUI侧的回执
@Override
public void onMessageResponse(Object data) {
}
}
完整源码,见项目,欢迎star。
参考
关于坚果派
坚果派由坚果创建,团队拥有12个华为HDE,以及若干其他领域的三十余位万粉博主运营。专注于分享的技术包括HarmonyOS/OpenHarmony,ArkUI-X,元服务,服务卡片,华为自研语言,AI、BlueOS操作系统、团队成员聚集在北京,上海,南京,深圳,广州,宁夏等地,欢迎合作。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容






所有评论(0)