基于Web组件的H5页面切换类点击操作响应时延问题分析思路&案例
1. 场景导入 点击操作响应时延:从点击离手开始到页面发生转场变化第一帧,这一段时间称为点击操作响应时延。 点击操作响应时延可分为页面切换点击操作响应时延、页面内点击操作响应时延。其中,页面切换点击操作会切换页面,页面内点击操作不会切换页面。 这里讨论页面切换点击操作响应时延。 场景描述:Web页面内部点击按钮路由跳转新页面,此时APP发生了页面跳转(H5内部) 场景特点:观察看到页面发生的转场切
1. 场景导入
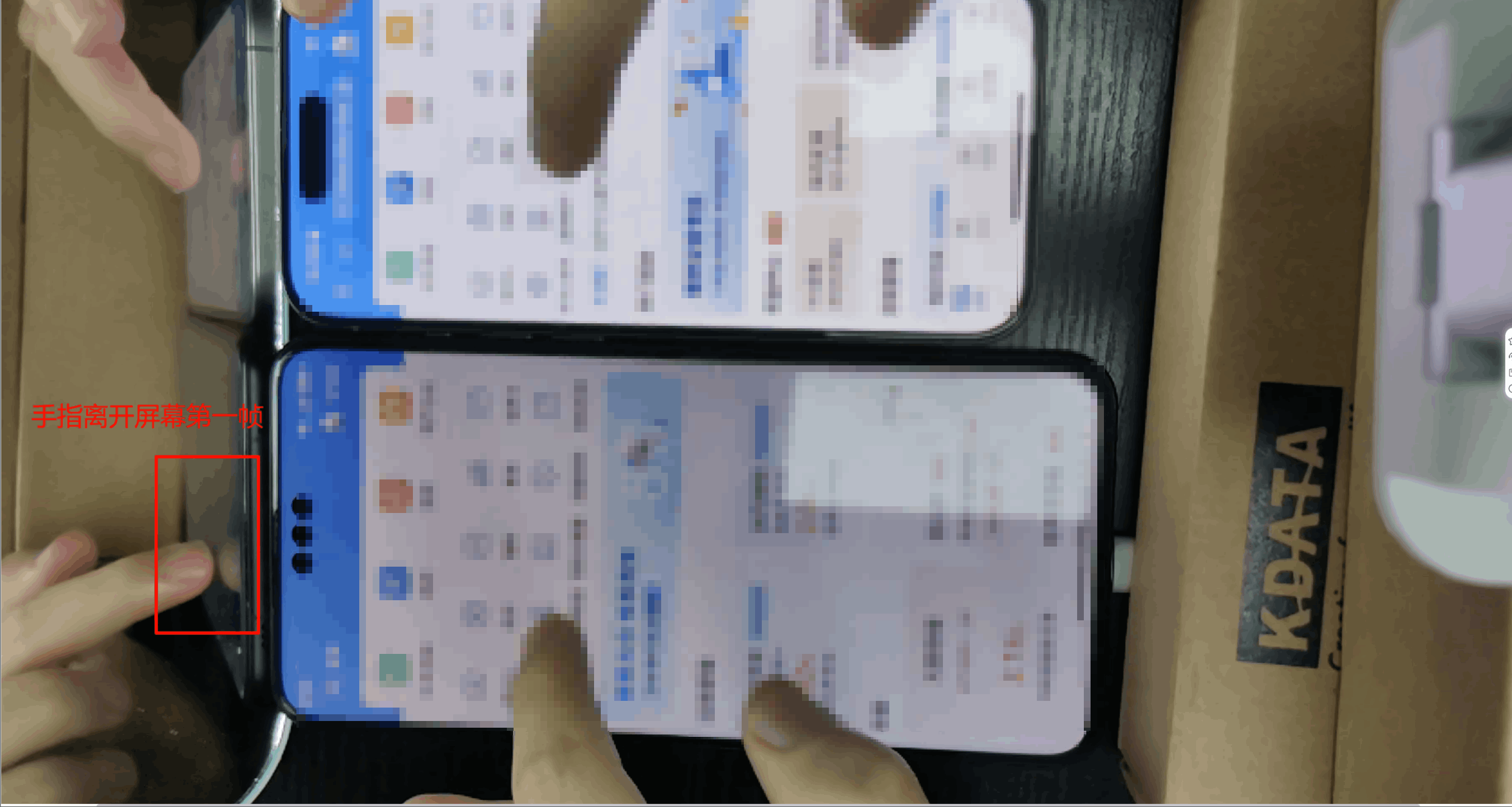
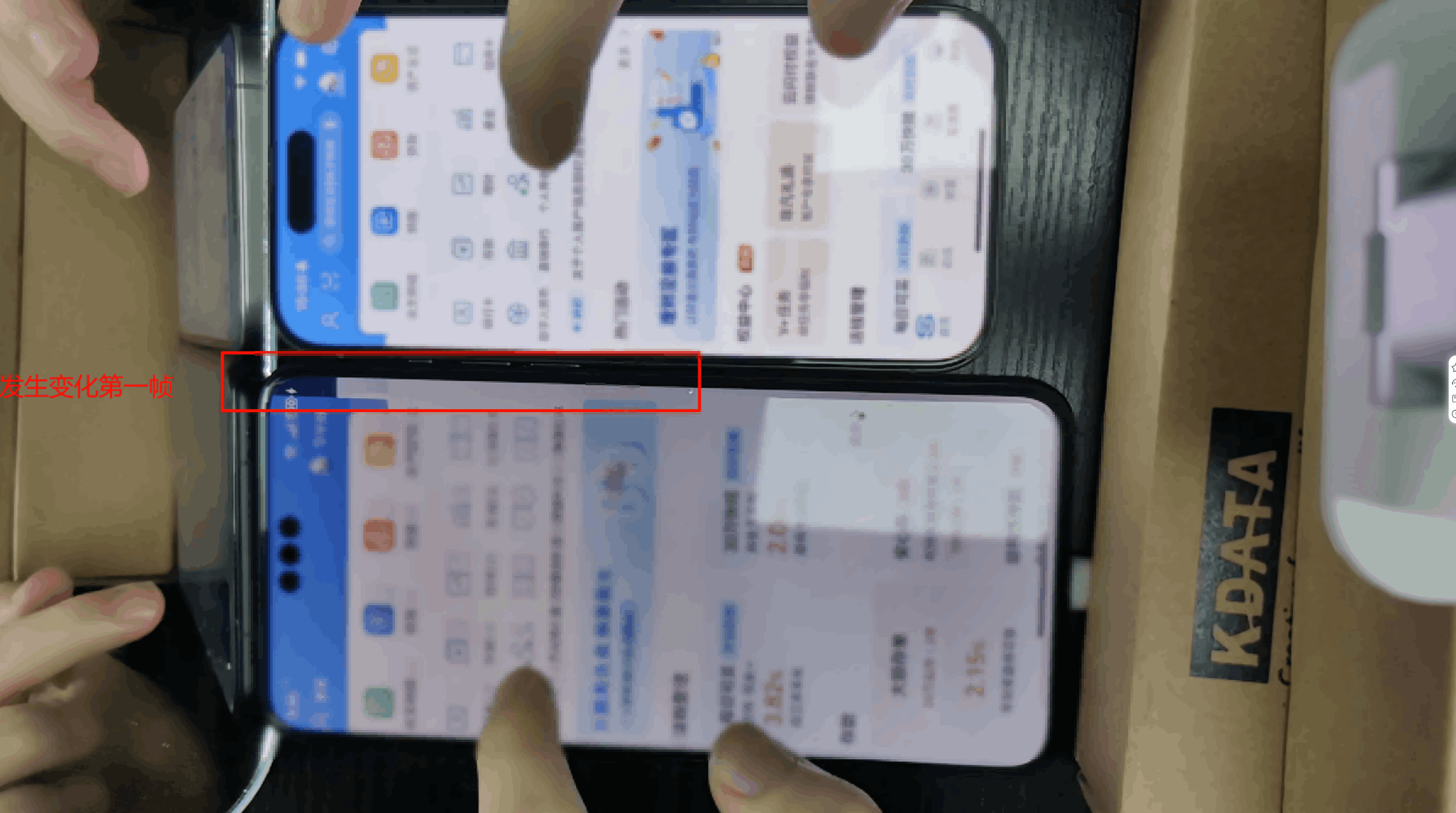
点击操作响应时延:从点击离手开始到页面发生转场变化第一帧,这一段时间称为点击操作响应时延。
点击操作响应时延可分为页面切换点击操作响应时延、页面内点击操作响应时延。其中,页面切换点击操作会切换页面,页面内点击操作不会切换页面。
这里讨论页面切换点击操作响应时延。
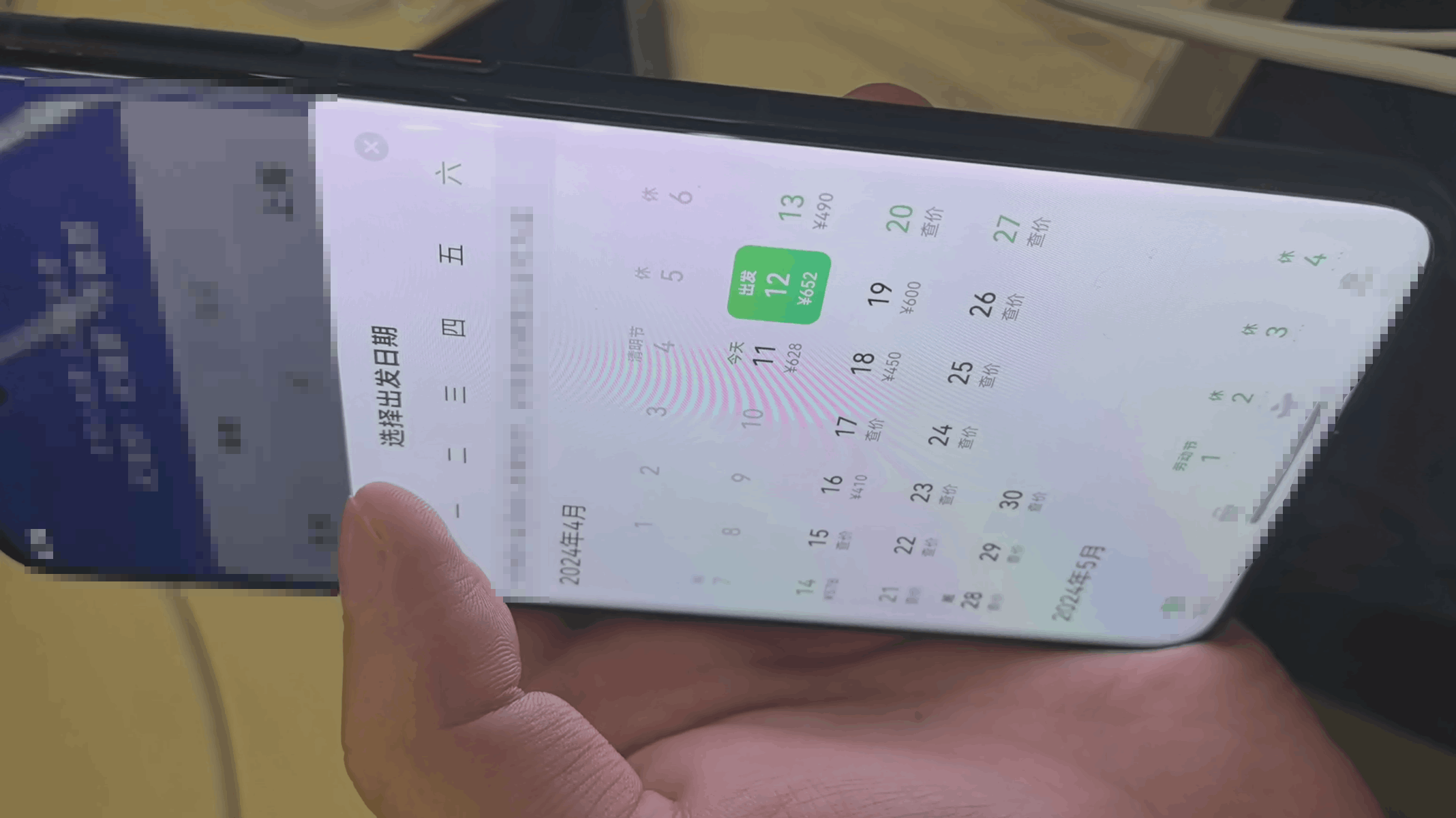
场景描述:Web页面内部点击按钮路由跳转新页面,此时APP发生了页面跳转(H5内部)
场景特点:观察看到页面发生的转场切换,实际Web组件无变化,是H5页面跳转H5页面
2. 性能指标
2.1 性能指标介绍
应用或元服务内点击操作响应时延应 ≤ X时间起点:点击离手;时间终点:界面发生变化。
|
S标 |
A标 |
B标 |
|
100ms |
150ms |
250ms |
自研应用、三方应用、底线S标(误差5%以内)
2.2 性能衡量起止点介绍
响应起点:手指点击抬手离开屏幕

响应终点:肉眼看到屏幕变化的第一帧

响应时延:两处时间差值
3. 问题定位流程
3.1 通用前置流程
3.1.1 确认标准
处理三方应用问题前首先需要先和三方应用及测试确认当前问题场景的静态KPI标准(S标):
- 三方应用:和三方应用确认问题场景是否认可该标准,如不认可,相关问题需评审关闭。
- 测试:和测试确认是否按照静态KPI标准执行的测试,测试步骤和性能衡量是否准确。
3.1.2 查看操作录屏辅助定位
处理三方应用问题时,可以优先查看操作录屏,查看操作场景,看能否发现一些有助于定位的信息,比如
1、是否有转场动效,初始动效是否明显
2、页面组件是否复杂
3.2 问题定位思路
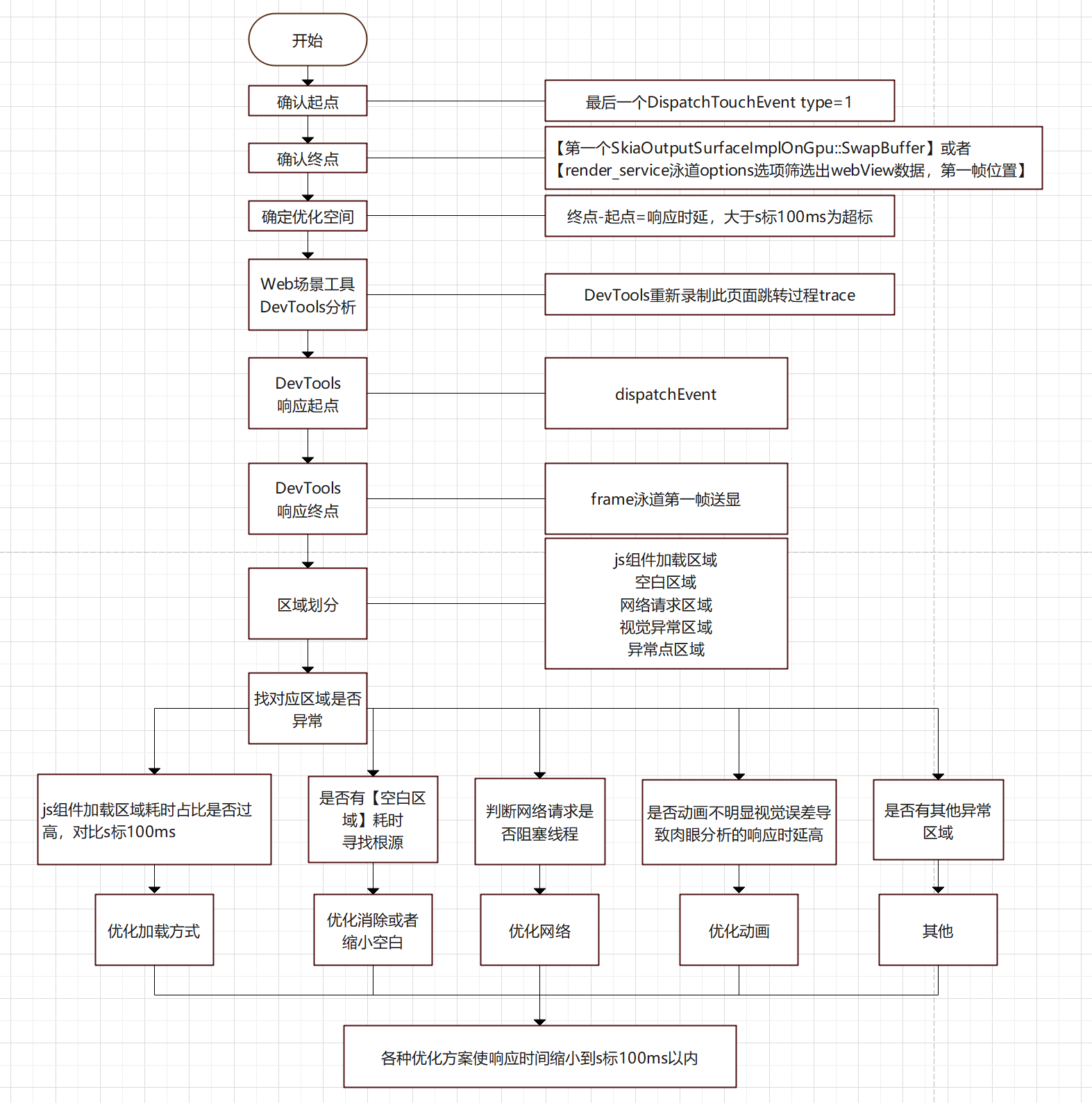
响应时延类问题的通用定位思路为先确认响应起止点,然后确定区域,每一段区域大概是在干什么,看响应过程中的哪一段区域耗时异常(相对于s标100ms而言),如果发现异常区域,则根据trace进一步确认问题点,确定责任领域并对齐处理,处理流程如下:

3.2.1 确定起止点
3.2.1.1 IDE(DevEco Studio)Profiler工具确定起止点
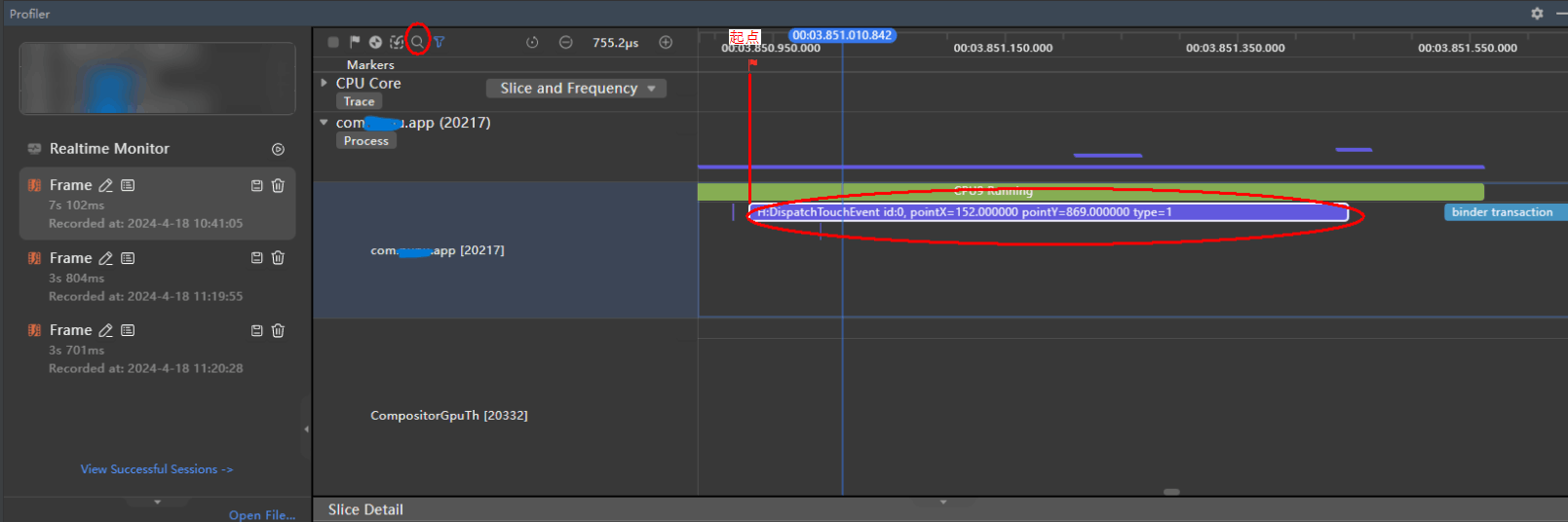
起点确认:搜索dispatchtouchevent,找到type=1的那个dispatchtouchevent,就是点击抬手起点。

|
Trace点名称 |
含义 |
问题定位作用 |
|
DispatchTouchEvent , type=1 |
手指点击后离手 |
作为点击完成 |
终点确认:根据测试响应时延时间从起点拉取对应时间找到终点
3.2.1.2 DevTools工具确定起止点
DevTools重新抓取trace,和测试值有偏差,由于加入了许多trace点,通常新trace的响应时延会高于测试响应时延,属于正常,新录制的trace主要作用在于分析异常耗时比例,和可能优化的异常点
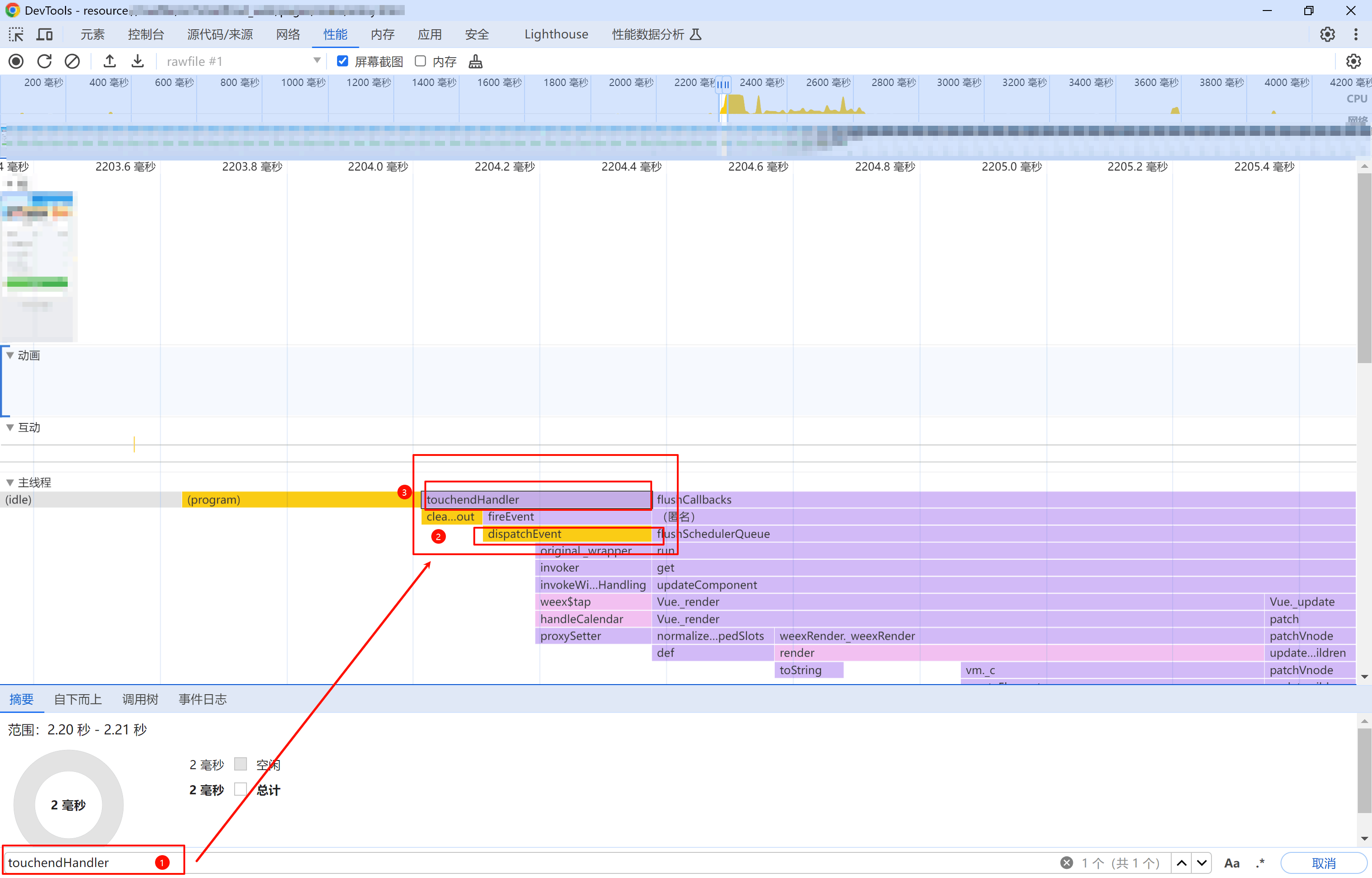
起点确认:搜索:dispatchEvent 找到 touchendHandler函数下的dispatchEvent,或者搜索touchEnd

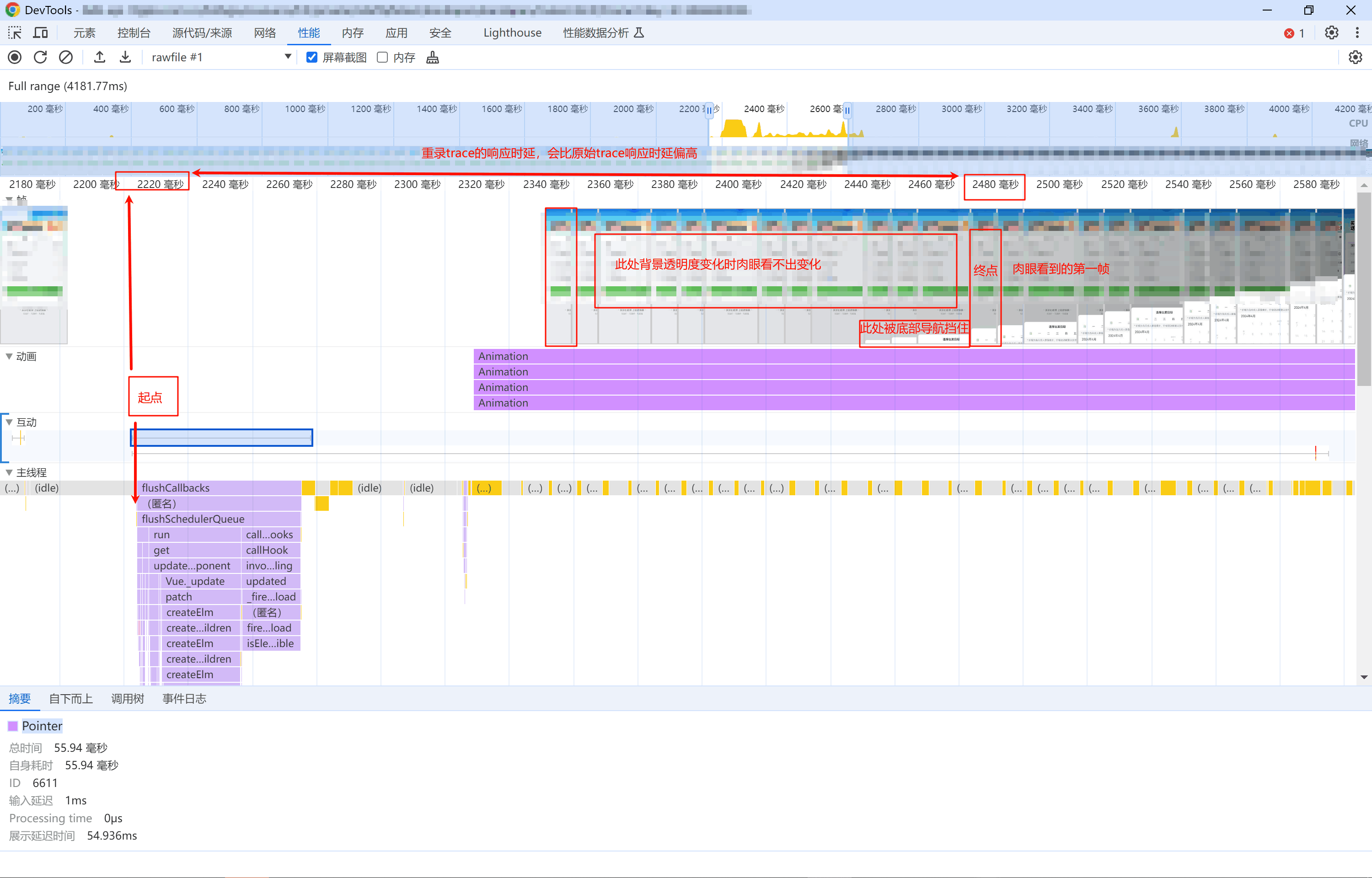
终点确认:肉眼看到屏幕变化的第一帧,结合视频数据确定的响应终点图像,在【Frame】泳道找到对应的终点帧

3.2.2 找问题点
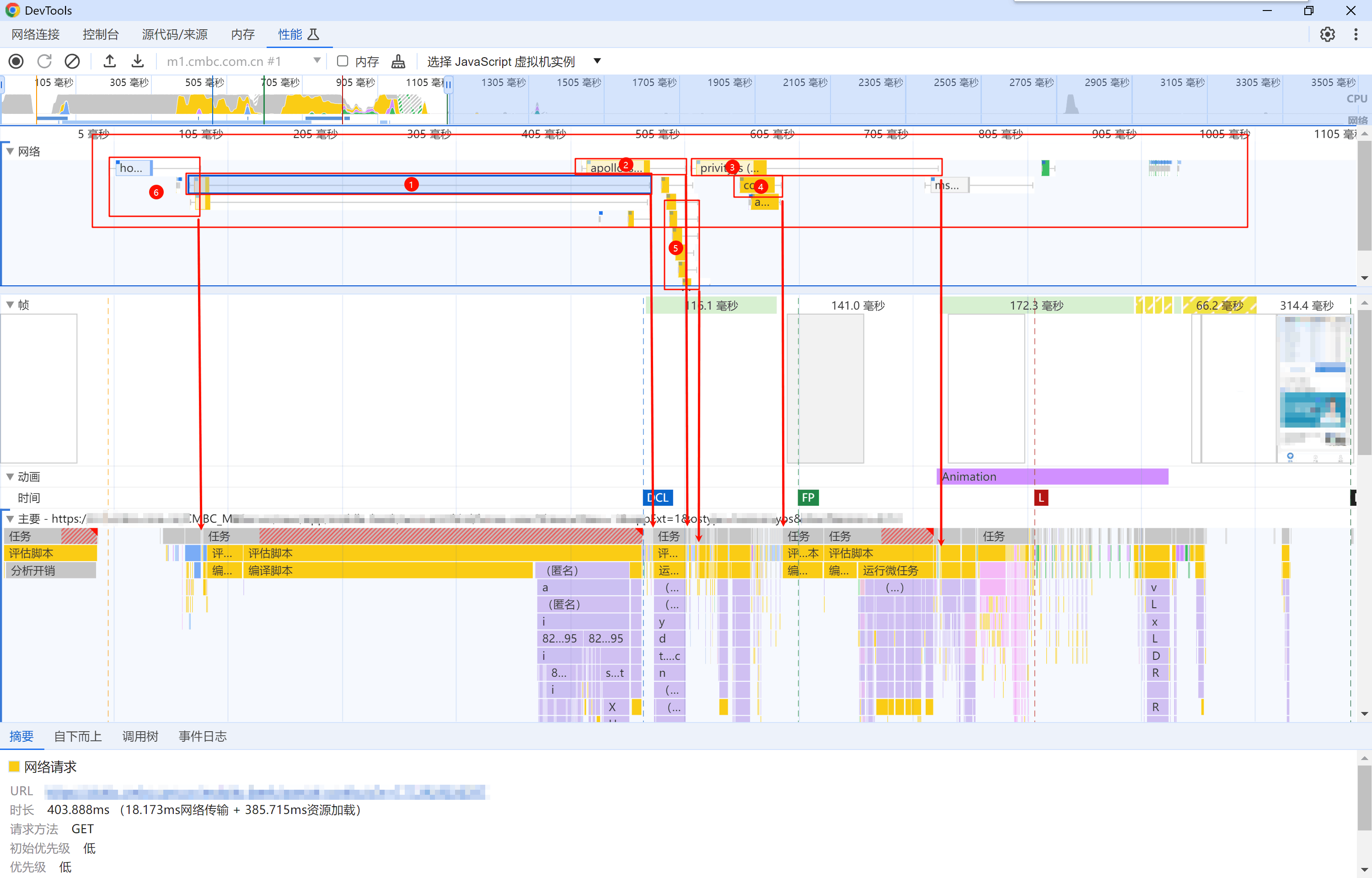
3.2.2.1 区域划分
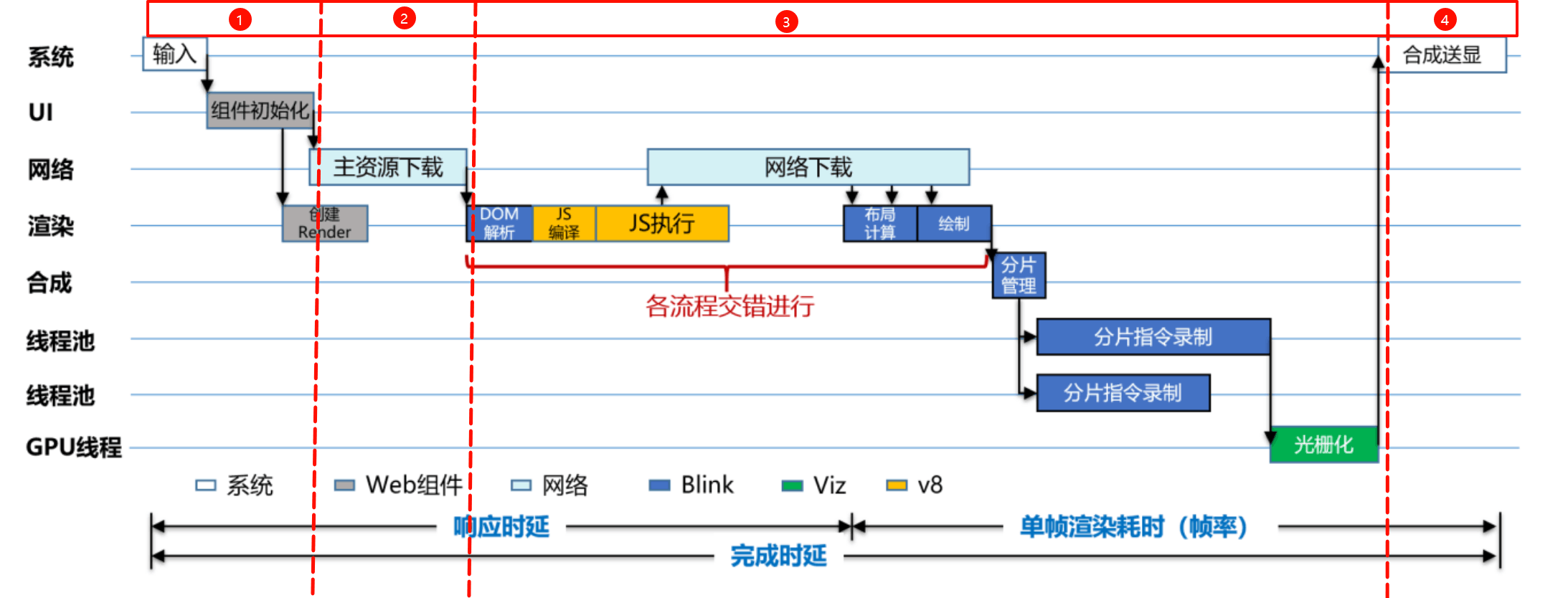
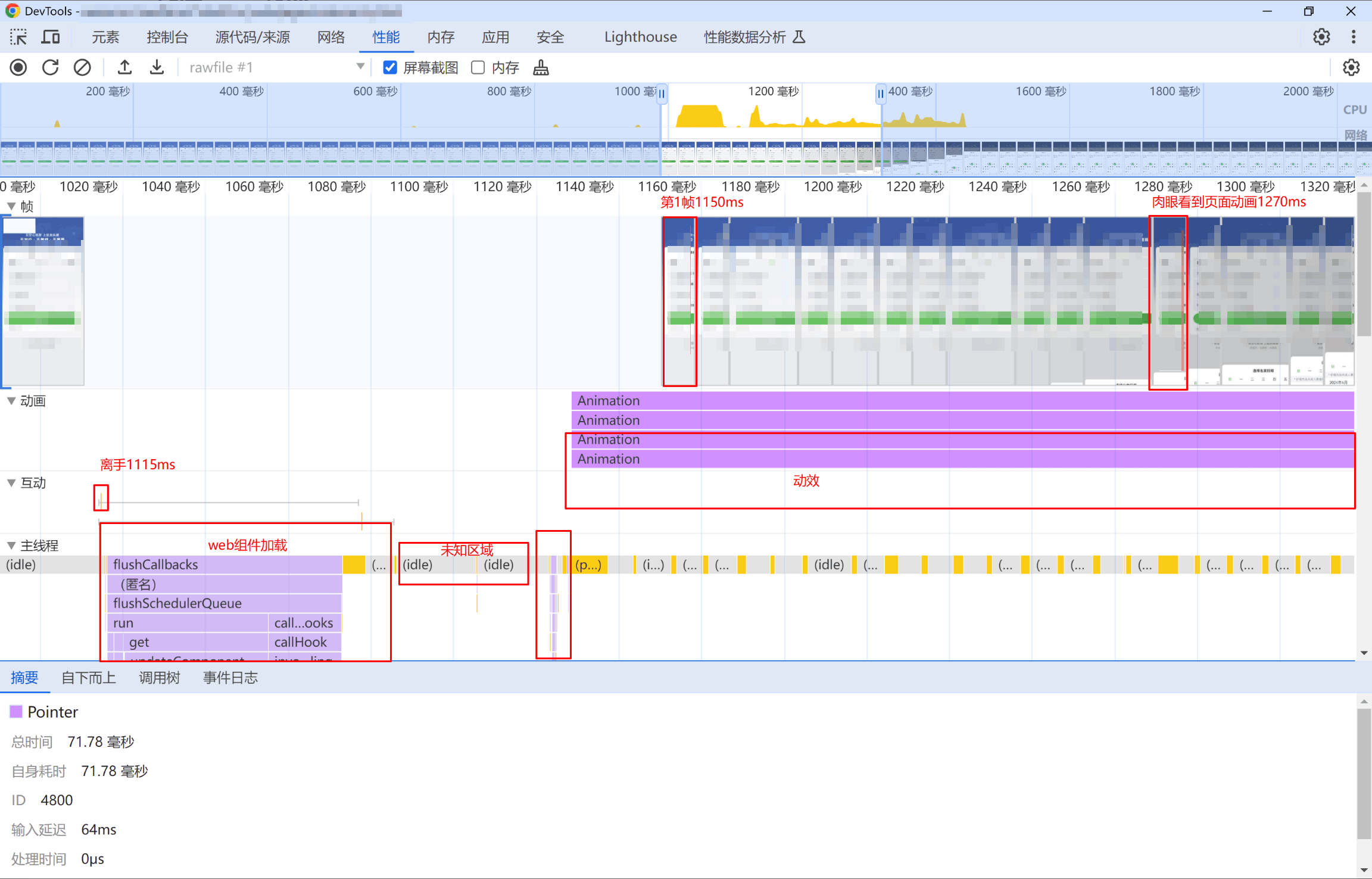
DevTools录制的泳道可分为图示的几大区域,区域划分,发现可能的异常区域来分析根因
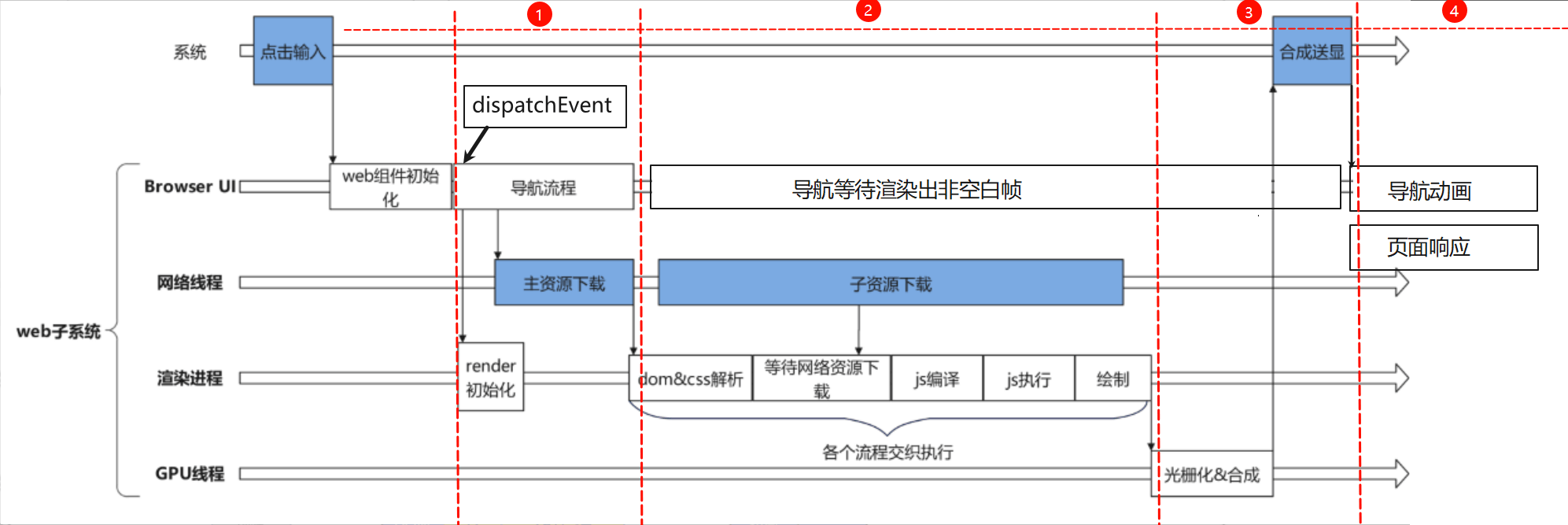
【图示1:区域划分】 后续会用到此图,标记为图示1

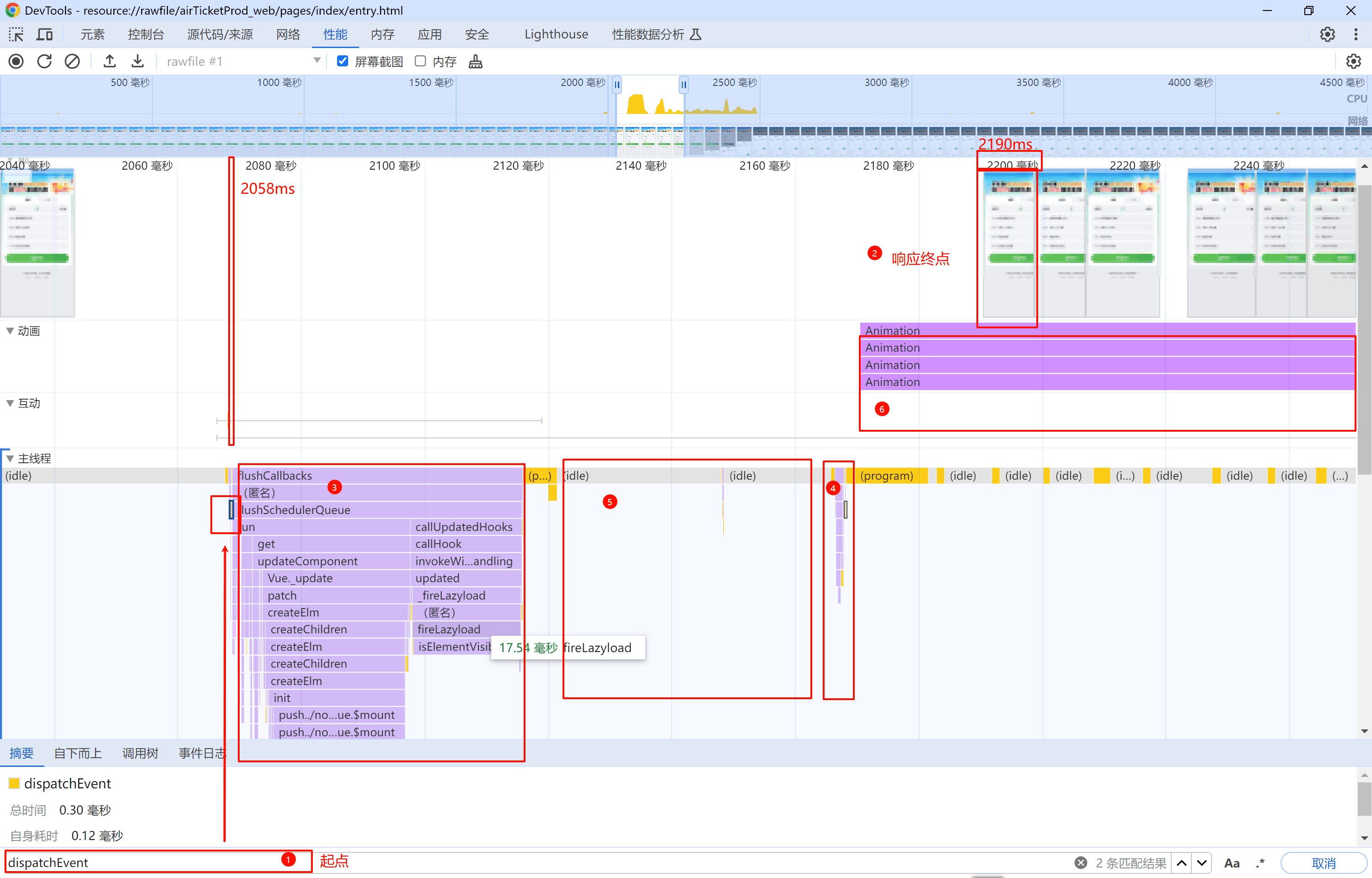
起点:区域①,搜索dispatchEvent,记录【起点时间】
终点:区域②,frame泳道第一帧送显,记录【终点时间】
动画区域:区域⑥
组件加载区域:区域③④,记录【加载耗时时间】
空白区域:区域⑤
网络区域
3.2.2.2 区域异常的根因分析
Web网页整体加载流程

在此基础上,Web组件的H5页面切换场景加载流程如下

H5页面点击切换场景下,此时Web组件已经初始化,点击事件为Web内部的dispathEvent,场景过程主要发生在【图示1】①②③④区域。当点击时会执行以下流程
- 主页面【主资源下载】之后【主资源解析渲染】和【子资源下载】【子资源解析渲染】交错进行
- 主资源渲染完成,为空白帧,web会丢弃,后续子资源渲染出的第一个非空白帧,唤起导航动画,页面响应
- 主资源渲染完成,为非空白帧,唤起导航动画,页面响应
----结束
经验总结:根据Web页面加载流程可知,大部分响应慢会存在以下异常
1)主资源组件结构复杂耗时高
2)主资源空白,子资源动态加载,第一帧显示慢
故此应重点分析这两个阶段。
各区域根因分析方法如下:
组件加载区域异常分析
对应【图示1】区域③:可以记录此段【加载耗时】此处异常点通常为:
1)对比s标100ms,区域耗时长占比高,比如【图示1】区域③耗时71ms就是一个优化点
2)有几段区域都是在加载渲染组件,此时可能是动态加载组件,通常时延会高
网络区域异常分析
异常定义:网络耗时占比过高(相比于响应时延100ms来说)
此处异常点通常为:在响应阶段、耗时占比很高并阻塞线程
trace特点:网络区域每一段网络请求完成之后都会对应执行js或者任务

动画区域异常分析对应【图示1】区域⑥:
如果测试的响应时间和trace起点到终点的时间相差很大,此时动画区域会有异常
常出现的场景:动画的中的页面背景色为透明色,动画曲线为先慢后快导致动画弹出方式慢,

空白区域异常分析对应【图示1】区域⑤
此处或异常点通常为:
1)有网络请求,空白区域之后通常会有一段js函数执行,上方的网络泳道,通常有网络请求(网络请求过长,cpu空闲时可能导致空白区域)
常见的场景是点击按钮之后出现网络请求,后端返回数据成功之后进行跳转或者改变页面状态。
2)定时器等待,空白区域之后能找到定时器相关的函数执行

其他区域异常分析此区域无法判断是在干啥的区域,需要联系Web专家进一步分析
4. 典型问题
4.1 问题描述
在web内部按钮点击弹出日期选择页面的场景。


4.2 问题Trace特点
1、顺序:点击->组件加载完成->动画->显示。依次执行
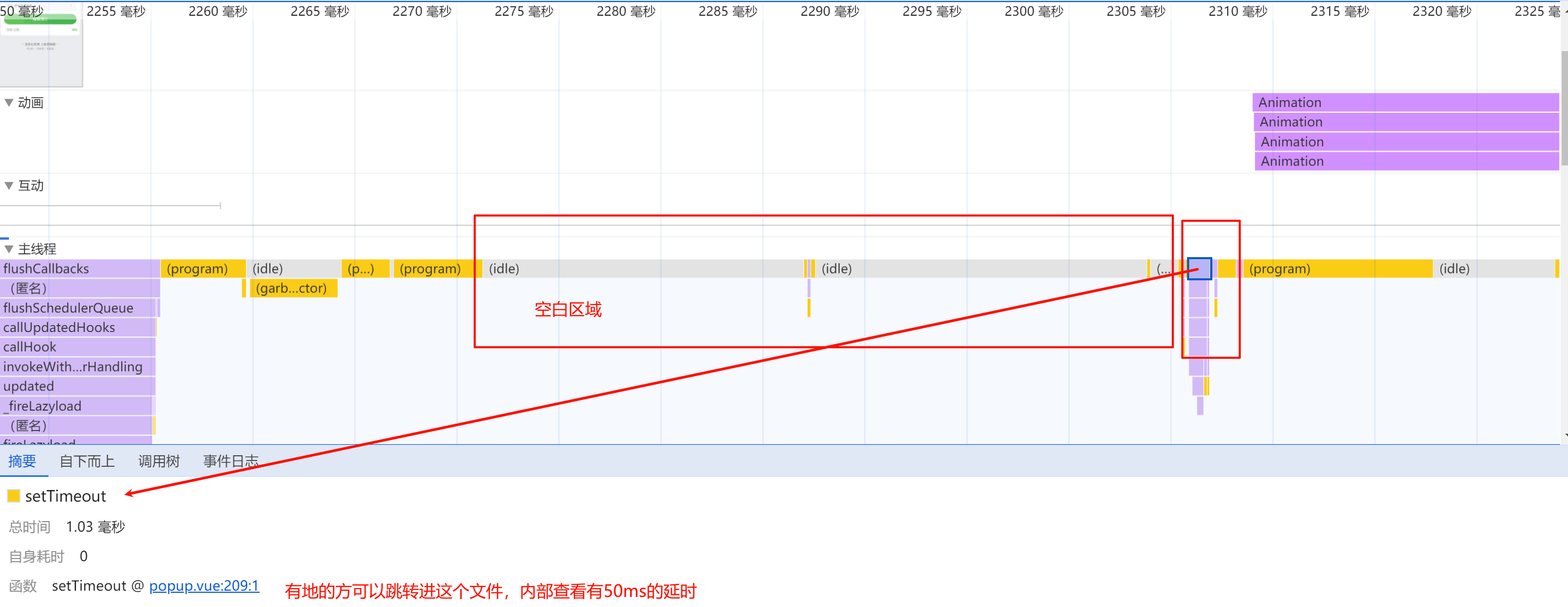
2、有【空白未知区域】耗时
3、【第一帧响应耗时】远低于测试给出响应值

4.3 根因以及优化方案
4.3.1 页面全部加载完成再有转场动效
加载方式:71ms,s标100ms,是怀疑需优化的20-30ms
优化方案:可采用分段渲染(页面弹出动效期间加载剩余组件)
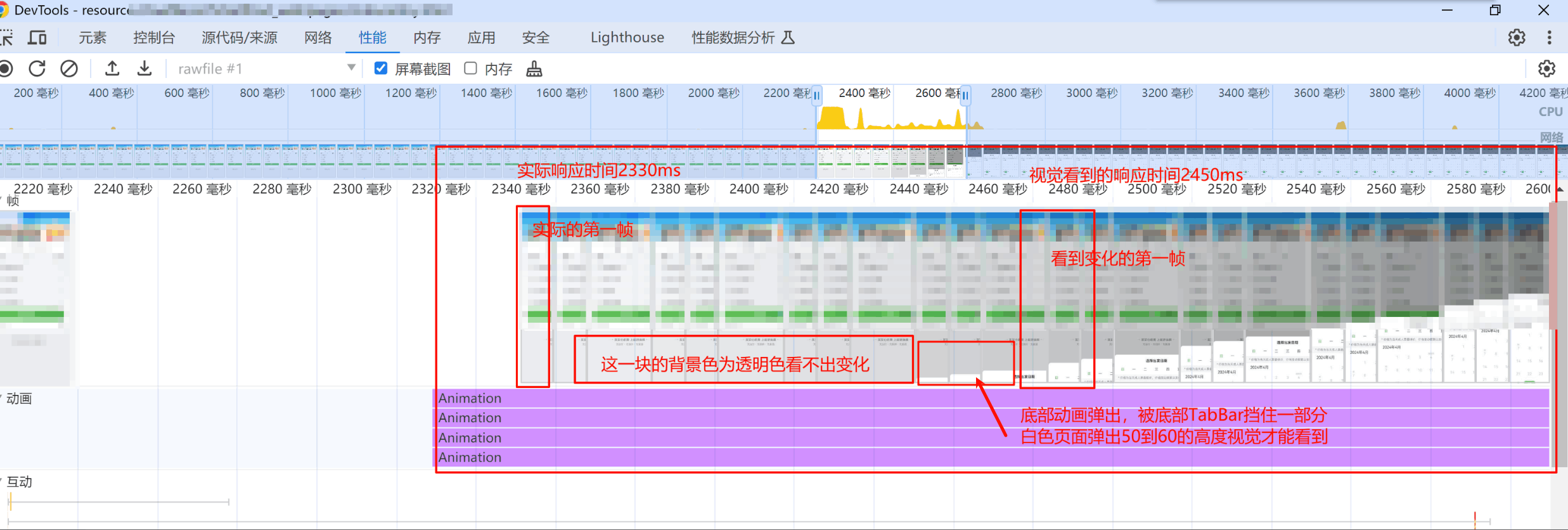
4.3.2 视觉误差导致的测试时延偏高
视觉误差:120ms
从第一帧变化到实际能在测试的视频上显示有120ms的视觉误差。背景色为渐变的透明色、看不到变化但是实际已经有响应送帧。实际响应时间为首帧时间
优化方案:
1、换一个视觉明显的背景色动画测试响应时延。
2、弹出动画的方式可以设置为Windows级别的弹窗,此时弹出页面可覆盖底部BottomTabbar。
3、或者认可此动画方式和效果和视觉时延可以接受,可不做修改,和测试对齐一致即可。
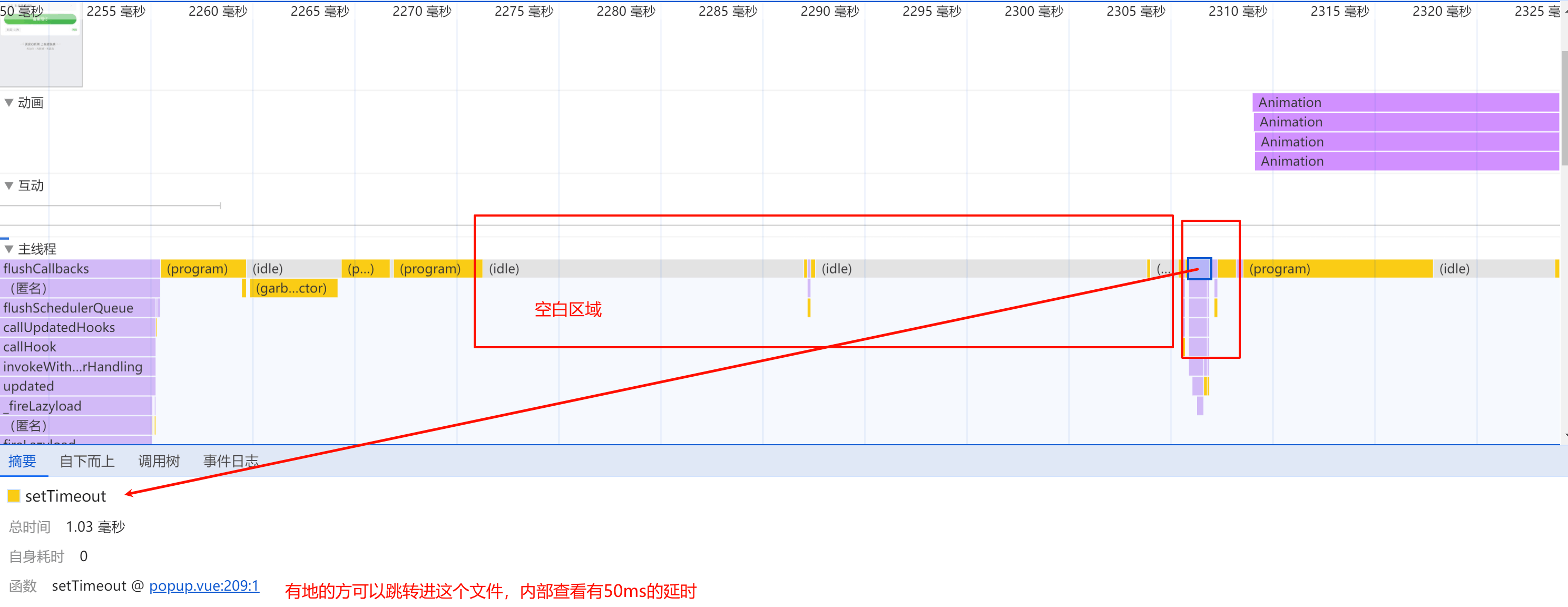
4.3.3 代码错误写法导致耗时
代码写法:50ms,可优化40ms+
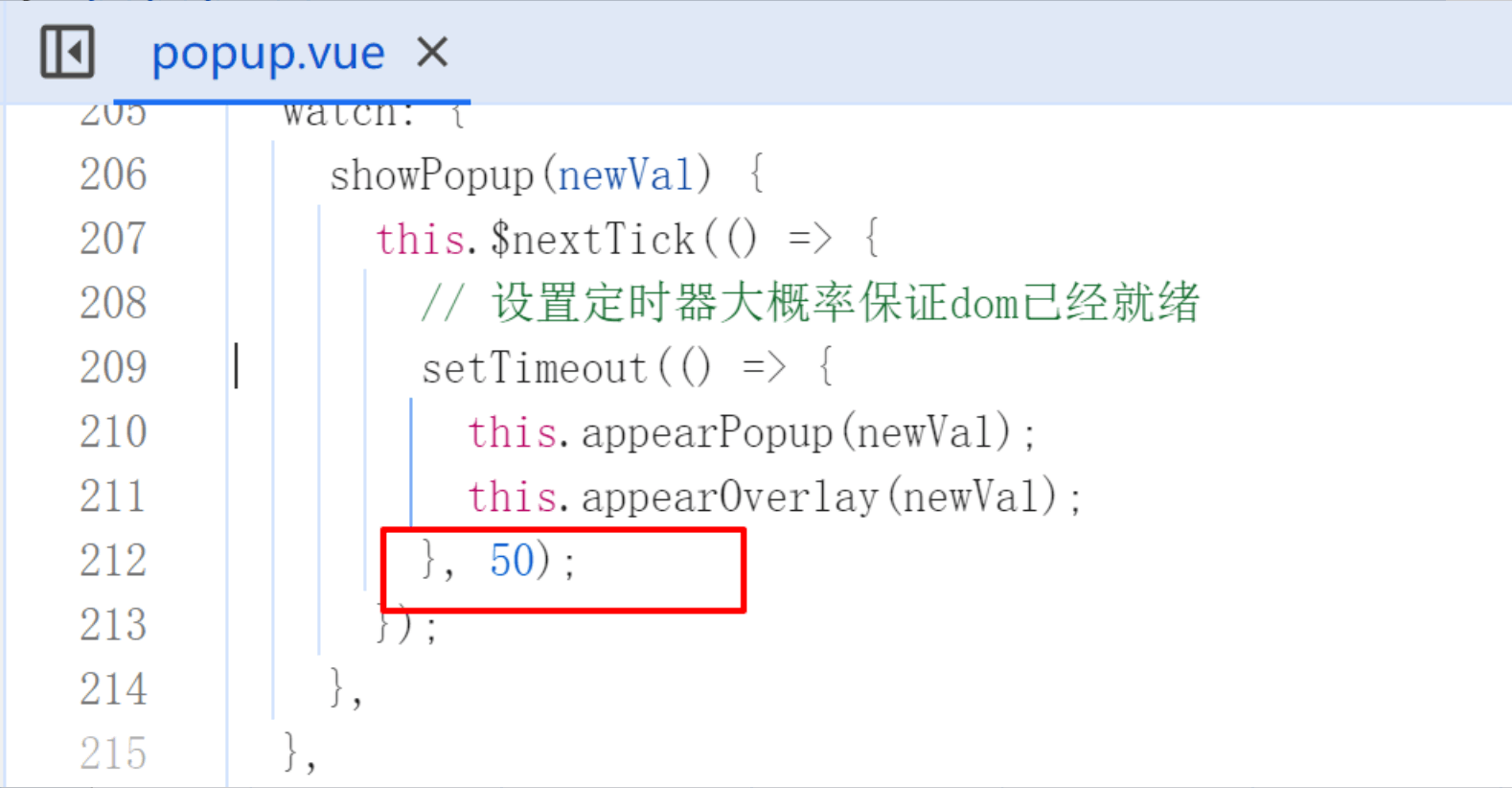
在popup.vue:209:1行
函数setTimeout等待50ms大概率保证dom已经就绪
耗时过长,导致cpu一直空闲,对应4.2中的【未知区域】

点击【 popup.vue:209:1】可跳转至代码处,此处有50ms的主动延时代码

优化方案:根据空白区域时间调整延时至10ms左右。
更多推荐
 已为社区贡献175条内容
已为社区贡献175条内容








所有评论(0)