#积分挑战# HarmonyOS Next 弹窗系列教程(2)
HarmonyOS Next 弹窗系列教程(2) 上一章节我们讲了自定义弹出框 (openCustomDialog),那对于一些简单的业务场景,不一定需要都是自定义,也可以使用HarmonyOS Next 内置的一些弹窗效果。比如: 名称描述不依赖UI组件的自定义弹出框 (openCustomDialog)当用户需
·
上一章节我们讲了自定义弹出框 (openCustomDialog),那对于一些简单的业务场景,不一定需要都是自定义,也可以使用HarmonyOS Next 内置的一些弹窗效果。比如:
| 名称 | 描述 |
|---|---|
| 不依赖UI组件的自定义弹出框 (openCustomDialog) | 当用户需要在自定义弹出框内动态更新弹出框属性时使用。 |
| 基础自定义弹出框-不推荐 (CustomDialog) | 当用户需要自定义弹出框内的组件和内容时使用。 |
| 警告弹窗 (AlertDialog) | 固定样式,通常用来展示用户当前需要或必须关注的信息或操作。如用户操作一个敏感行为时响应一个二次确认的弹出框。 |
| 列表选择弹窗 (ActionSheet) | 固定样式,当用户需要关注或确认的信息存在列表选择时使用。 |
| 选择器弹窗 (PickerDialog) | 固定样式,当用户需要在弹出框内选择日期、时间和文本时使用。 |
| 对话框 (showDialog) | 固定样式,当用户需要对在弹出框响应后异步返回结果进行处理时使用。 |
| 操作菜单 (showActionMenu) | 固定样式,当用户需要对在操作菜单响应后异步返回结果进行处理时使用。 |
警告弹窗 (AlertDialog)
需要向用户提问或得到用户的许可时,可使用警告弹窗。
- 警告弹窗用来提示重要信息,但会中断当前任务,尽量提供必要的信息和有用的操作。
- 避免仅使用警告弹窗提供信息,用户不喜欢被信息丰富但不可操作的警告打断。
警告弹窗通过UIContext中的showAlertDialog接口实现。
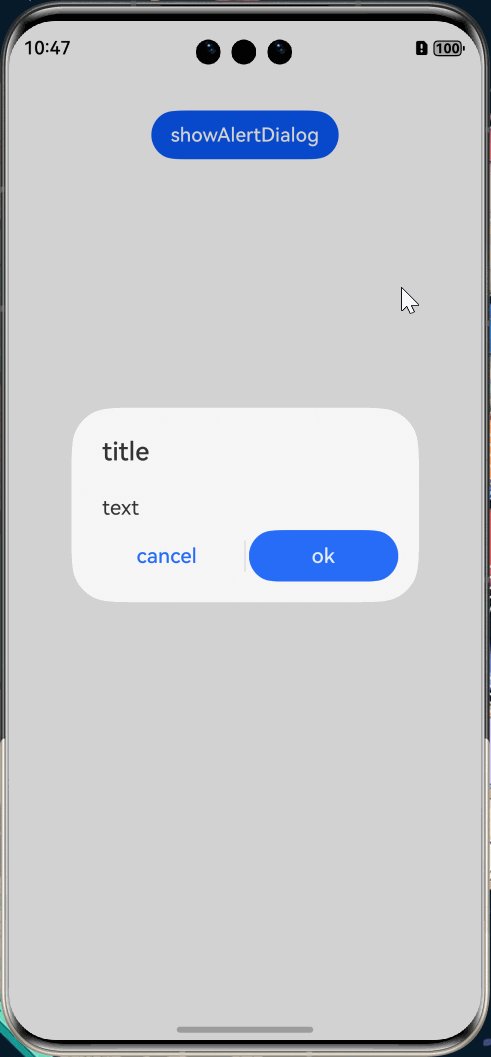
效果:

示例代码
根据上述的效果,我们发现需要配置的内容其实不少的:
- title 标题
- message 对话框显示的消息内容
- alignment 对话框在屏幕中的对齐方式
- offset 对话框相对于默认位置的偏移量
- gridCount 对话框内按钮布局的网格数量
- transition 对话框的过渡效果设置
- buttons 对话框的按钮配置数组
@Entry
@Component
struct showAlertDialogExample {
build() {
Column() {
Button('showAlertDialog')// 设置按钮的外边距为30,具体单位可能根据框架默认设置(通常是像素相关单位)
.margin(30)
.onClick(() => {
// 获取UI上下文环境,用于显示警告对话框
this.getUIContext().showAlertDialog(
{
// 对话框的标题
title: 'title',
// 对话框显示的消息内容
message: 'text',
// 设置对话框是否能自动取消,这里设置为true表示可以自动取消
autoCancel: true,
// 对话框在屏幕中的对齐方式,这里设置为居中对齐
alignment: DialogAlignment.Center,
// 对话框相对于默认位置的偏移量,这里dx为0,dy为 -20,具体单位依框架而定
offset: { dx: 0, dy: -20 },
// 对话框内按钮布局的网格数量,此处设置为3(具体作用根据框架而定)
gridCount: 3,
// 对话框的过渡效果设置,通过组合不同的过渡效果来实现复杂的显示和隐藏动画
transition: TransitionEffect.asymmetric(
TransitionEffect.OPACITY.animation({ duration: 3000, curve: Curve.Sharp }).combine(
TransitionEffect.scale({ x: 1.5, y: 1.5 }).animation({ duration: 3000, curve: Curve.Sharp })
),
TransitionEffect.OPACITY.animation({ duration: 100, curve: Curve.Smooth }).combine(
TransitionEffect.scale({ x: 0.5, y: 0.5 }).animation({ duration: 100, curve: Curve.Smooth })
)
),
// 对话框的按钮配置数组,定义了对话框中显示的按钮及其相应的行为
buttons: [{
// 按钮显示的值,这里是'cancel'
value: 'cancel',
// 点击该按钮时执行的回调函数,这里在控制台输出相应提示信息
action: () => {
console.info('Callback when the first button is clicked')
}
},
{
// 设置按钮是否可用,这里设置为true表示可用
enabled: true,
// 设置按钮是否默认获得焦点,这里设置为true表示默认获得焦点
defaultFocus: true,
// 设置按钮的样式,这里采用高亮样式
style: DialogButtonStyle.HIGHLIGHT,
// 按钮显示的值,这里是'ok'
value: 'ok',
// 点击该按钮时执行的回调函数,同样在控制台输出相应提示信息
action: () => {
console.info('Callback when the second button is clicked')
}
}],
}
)
})
}
.width('100%')
.margin({ top: 5 })
}
}
参考API
实际开发中,根据官网api来调整代码 即可
列表选择弹窗 (ActionSheet)
列表选择器弹窗适用于呈现多个操作选项,尤其当界面中仅需展示操作列表而无其他内容时。
列表选择器弹窗通过UIContext中的showActionSheet接口实现。
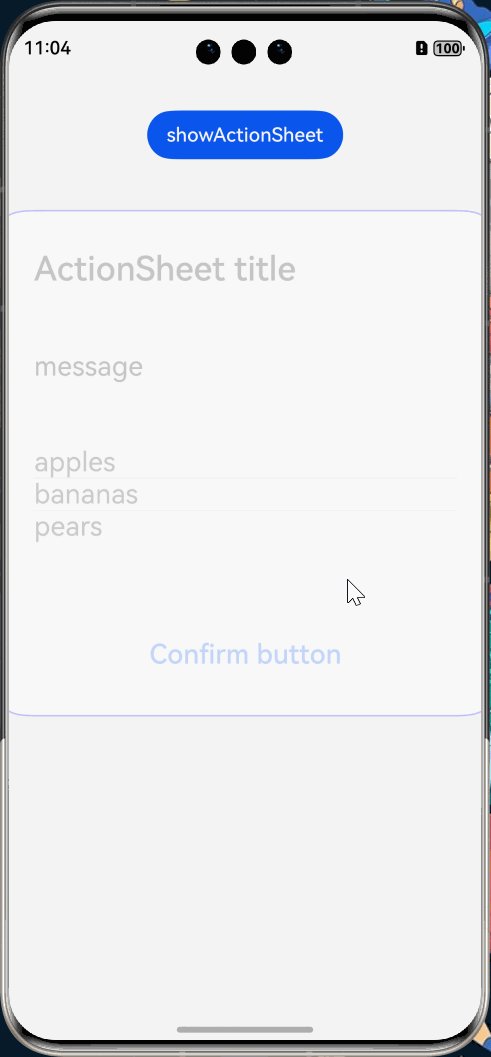
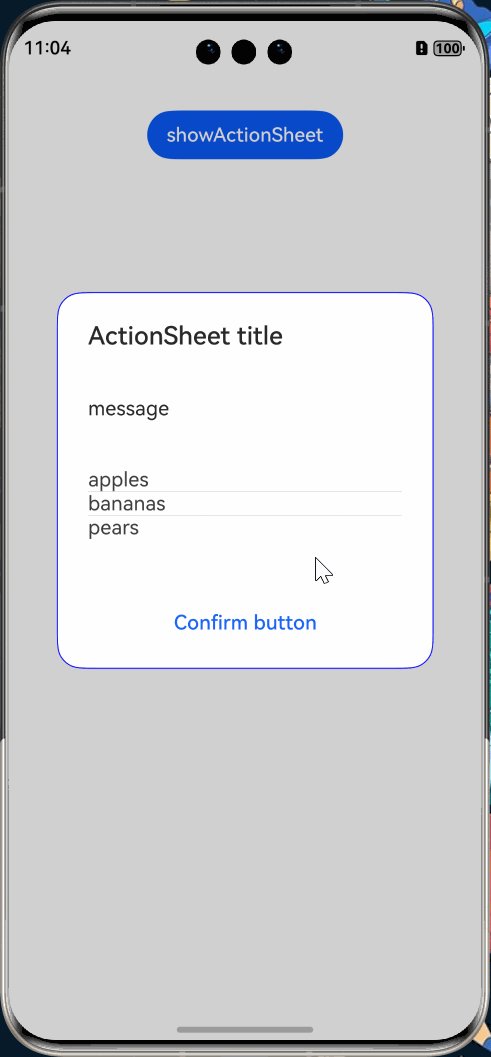
效果:

示例代码
列表选择弹窗相比较于警告弹窗,重要的两个地方不一样了
- showActionSheet:用于展示操作表(Action Sheet)
- sheets:操作表中各个选项(Sheet)的配置数组,每个选项包含标题以及点击时执行的动作(回调函数)
@Entry
@Component
struct showActionSheetExample {
build() {
Column() {
Button('showActionSheet')
.margin(30)
.onClick(() => {
// 通过获取UI上下文来调用showActionSheet方法,用于展示操作表(Action Sheet)
this.getUIContext().showActionSheet({
// 操作表的标题
title: 'ActionSheet title',
// 操作表显示的提示消息内容
message: 'message',
// 设置操作表是否能自动取消,这里设置为false,表示不会自动取消,需用户手动操作来关闭
autoCancel: false,
// 操作表的宽度,单位通常与UI框架默认的尺寸单位一致,这里设置为300(可能是像素等)
width: 300,
// 操作表的高度,单位同理,这里设置为300
height: 300,
// 操作表的圆角半径大小,用于设置其外观的圆润程度,这里是20(单位与整体尺寸单位一致)
cornerRadius: 20,
// 操作表边框的宽度,这里设置为1(单位与尺寸单位一致)
borderWidth: 1,
// 边框的样式,这里设置为实线(Solid),是BorderStyle枚举类型中的一种表示方式
borderStyle: BorderStyle.Solid,
// 边框的颜色,这里设置为蓝色(Color.Blue应该是框架预定义的颜色表示)
borderColor: Color.Blue,
// 操作表的背景颜色,设置为白色(Color.White同样是框架预定义颜色)
backgroundColor: Color.White,
// 操作表的过渡效果设置,通过组合不同的过渡动画效果来实现显示和隐藏时的动画表现
transition: TransitionEffect.asymmetric(
TransitionEffect.OPACITY.animation({ duration: 3000, curve: Curve.Sharp }).combine(
TransitionEffect.scale({ x: 1.5, y: 1.5 }).animation({ duration: 3000, curve: Curve.Sharp })
),
TransitionEffect.OPACITY.animation({ duration: 100, curve: Curve.Smooth }).combine(
TransitionEffect.scale({ x: 0.5, y: 0.5 }).animation({ duration: 100, curve: Curve.Smooth })
)
),
// 操作表的确认按钮相关配置,包含按钮显示的值以及点击按钮时执行的回调函数
confirm: {
value: 'Confirm button',
action: () => {
console.info('Get Alert Dialog handled')
}
},
// 操作表在屏幕中的对齐方式,这里设置为居中对齐(DialogAlignment.Center是框架预定义的对齐方式枚举值)
alignment: DialogAlignment.Center,
// 操作表中各个选项(Sheet)的配置数组,每个选项包含标题以及点击时执行的动作(回调函数)
sheets: [
{
title: 'apples',
action: () => {
}
},
{
title: 'bananas',
action: () => {
}
},
{
title: 'pears',
action: () => {
console.log('pears')
}
}
]
})
})
}
.width('100%')
.margin({ top: 5 })
}
}
参考API
对话框 (showDialog)
对话框弹窗在日常使用中的频率非常高,比如 是否删除、是否弹出、确认支付等等场景。一般提供两个选择给用户,取消或者确定。
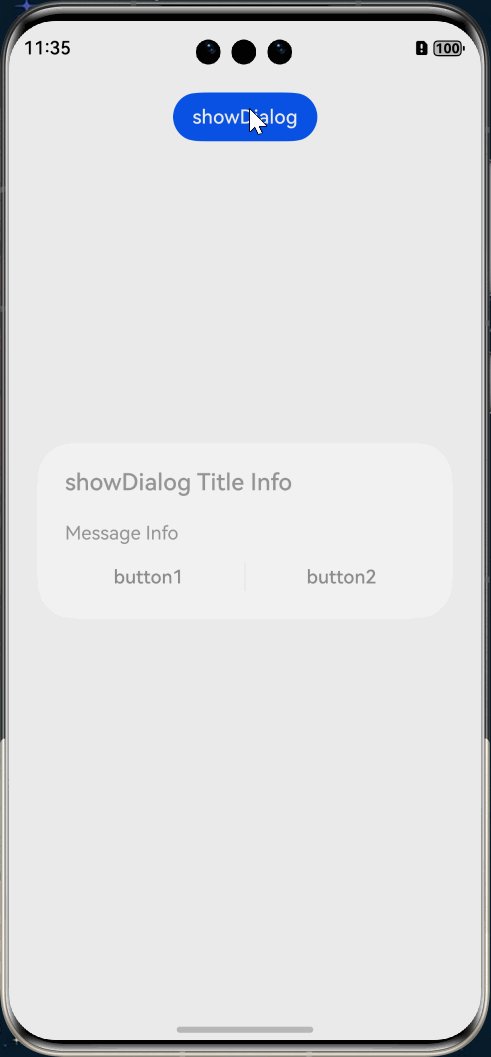
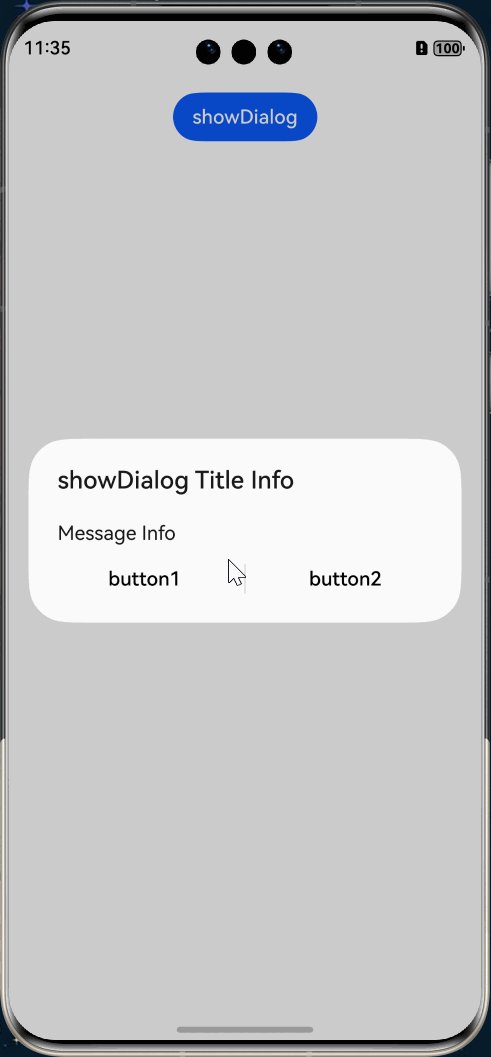
效果:

示例代码
@Entry
@Component
struct Index {
build() {
Column() {
Button("showDialog")
.margin(20)
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
promptAction.showDialog({
// 设置对话框的标题为'showDialog Title Info',
title: 'showDialog Title Info',
// 设置对话框中要显示的消息内容为'Message Info',
message: 'Message Info',
// 配置对话框中要显示的按钮数组,
buttons: [
{
text: 'button1',
color: '#000000'
},
{
text: 'button2',
color: '#000000'
}
]
}, (err, data) => {
if (err) {
console.error('showDialog err: ' + err);
return;
}
console.info('showDialog success callback, click button: ' + data.index);
});
})
}
.width('100%')
}
}
参考API
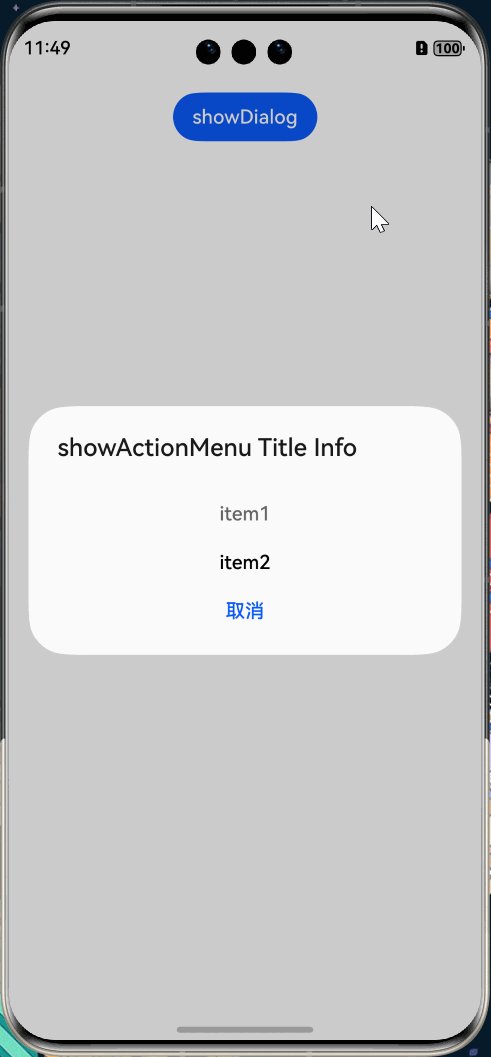
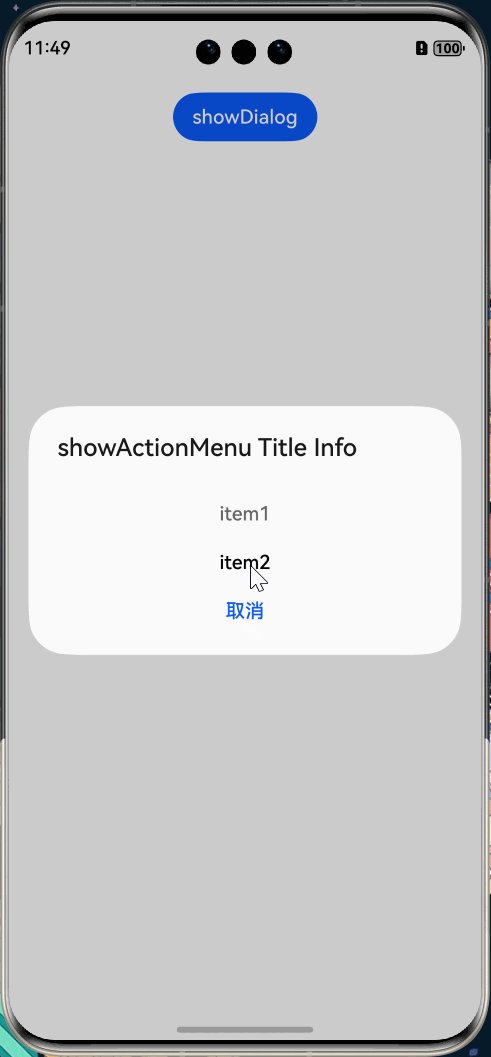
操作菜单 (showActionMenu)
操作菜单的功能比较明显,就是弹出一个弹窗,内容是类似一些菜单提供用户选择。
效果

示例代码
@Entry
@Component
struct Index {
build() {
Column() {
Button("showDialog")
.margin(20)
.onClick(() => {
let uiContext = this.getUIContext();
let promptAction = uiContext.getPromptAction();
promptAction.showActionMenu({
title: 'showActionMenu Title Info',
buttons: [
{
text: 'item1',
color: '#666666'
},
{
text: 'item2',
color: '#000000'
},
]
})
.then(data => {
console.info('showActionMenu success, click button: ' + data.index);
})
})
}
.width('100%')
}
}
参考API
总结
在实际开发中,可以优先针对适合的场景来选择合适的弹窗
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容








所有评论(0)