#积分挑战# HarmonyOS Next 弹窗系列教程(3)
HarmonyOS Next 弹窗系列教程(3) 选择器弹窗 (PickerDialog) 介绍 选择器弹窗通常用于在用户进行某些操作(如点击按钮)时显示特定的信息或选项。让用户可以进行选择提供的固定的内容。 以下内容都属于选择器弹窗: 日历选择器弹窗 (CalendarPickerDialog)日期滑动选择器弹窗 (DateP
选择器弹窗 (PickerDialog) 介绍
选择器弹窗通常用于在用户进行某些操作(如点击按钮)时显示特定的信息或选项。让用户可以进行选择提供的固定的内容。
以下内容都属于选择器弹窗:
- 日历选择器弹窗 (CalendarPickerDialog)
- 日期滑动选择器弹窗 (DatePickerDialog)
- 时间滑动选择器弹窗 (TimePickerDialog)
- 文本滑动选择器弹窗 (TextPickerDialog)
日历选择器弹窗 (CalendarPickerDialog)
日历选择器弹窗提供日历视图,包含年、月和星期信息,通过CalendarPickerDialog接口实现。开发者可调用show函数,定义并弹
出日历选择器弹窗。
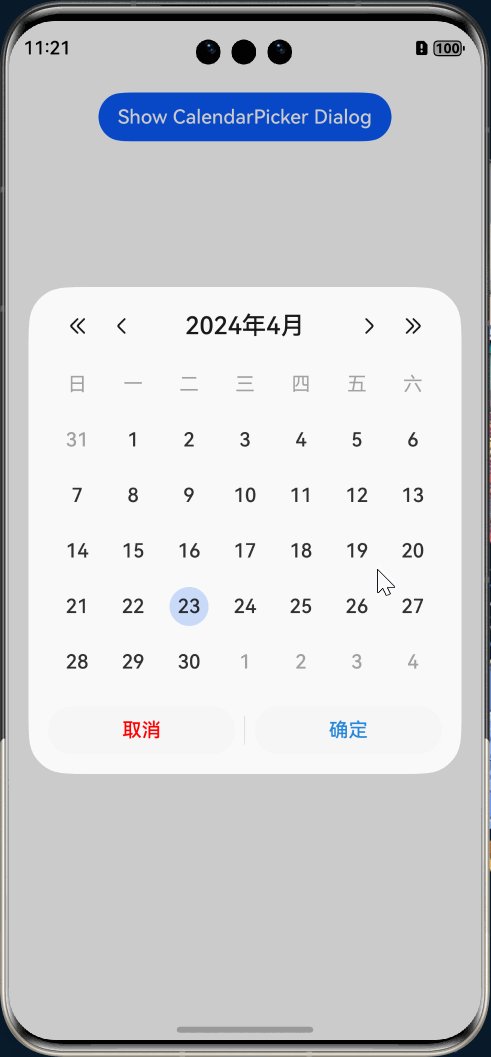
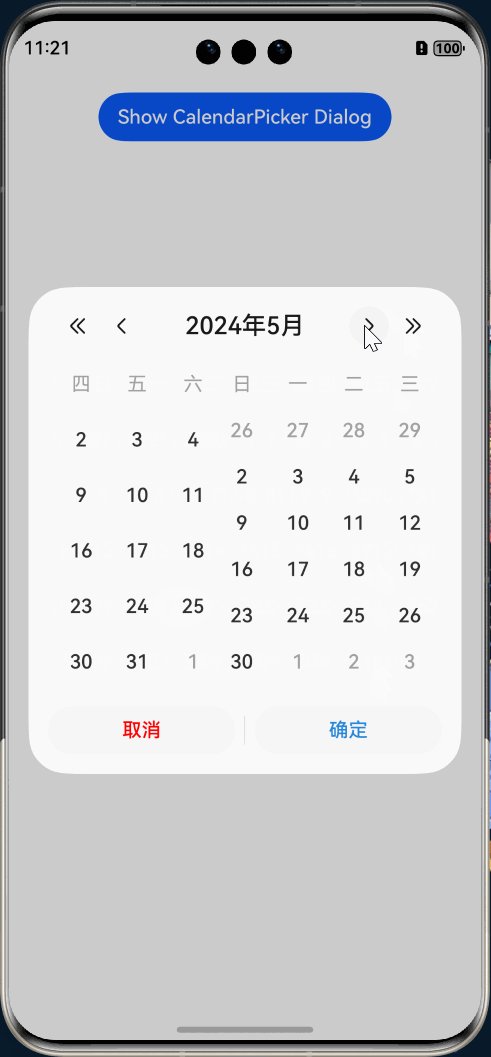
效果

示例代码
- 日历选择器弹窗主要通过 CalendarPickerDialog.show 方法来显示效果
- 通过 selected 属性来显示当前选择的日期
- 通过 onAccept 来获取当前选中的日期
@Entry
@Component
struct CalendarPickerDialogExample {
// 声明一个私有属性selectedDate,类型为Date(日期类型),并初始化为2024年4月23日,用于记录用户选择的日期
private selectedDate: Date = new Date('2024-04-23')
。
build() {
Column() {
Button("Show CalendarPicker Dialog")
.margin(20)
.onClick(() => {
// 调用CalendarPickerDialog的show方法来显示日历选择对话框,传入一个配置对象来定制对话框的相关样式和行为等属性
CalendarPickerDialog.show({
// 将当前组件中记录的selectedDate作为初始选中的日期传入日历选择对话框,这样对话框打开时就会默认选中这个日期
selected: this.selectedDate,
// 配置日历选择对话框中“确定”按钮的样式,通过设置字体颜色、字体大小、背景颜色和圆角半径等属性来定制外观
acceptButtonStyle: {
fontColor: '#2787d9',
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
},
// 配置日历选择对话框中“取消”按钮的样式,同样设置字体颜色、字体大小、背景颜色和圆角半径等属性,这里字体颜色使用框架中预定义的红色(Color.Red)
cancelButtonStyle: {
fontColor: Color.Red,
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
},
// 定义当用户点击“确定”按钮时的回调函数,接收用户选择的日期作为参数,将选择的日期赋值给组件内的selectedDate属性,
// 这样当对话框下次再次弹出时,就会显示上一次确定选择的日期作为初始选中日期
onAccept: (date: Date) => {
this.selectedDate = date;
}
});
})
}
.width('100%')
}
}
参考API
日期滑动选择器弹窗 (DatePickerDialog)
发者可以利用指定的日期范围,创建日期滑动选择器弹窗,将日期信息清晰地展示在弹出的窗口上。
日期滑动选择器弹窗通过UIContext中的showDatePickerDialog接口实现。
而且还能通过属性来设置农历
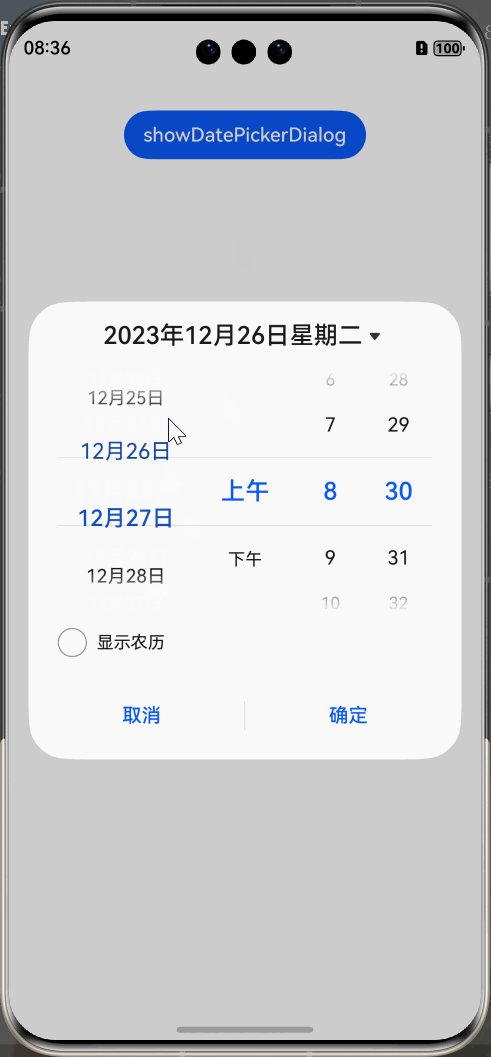
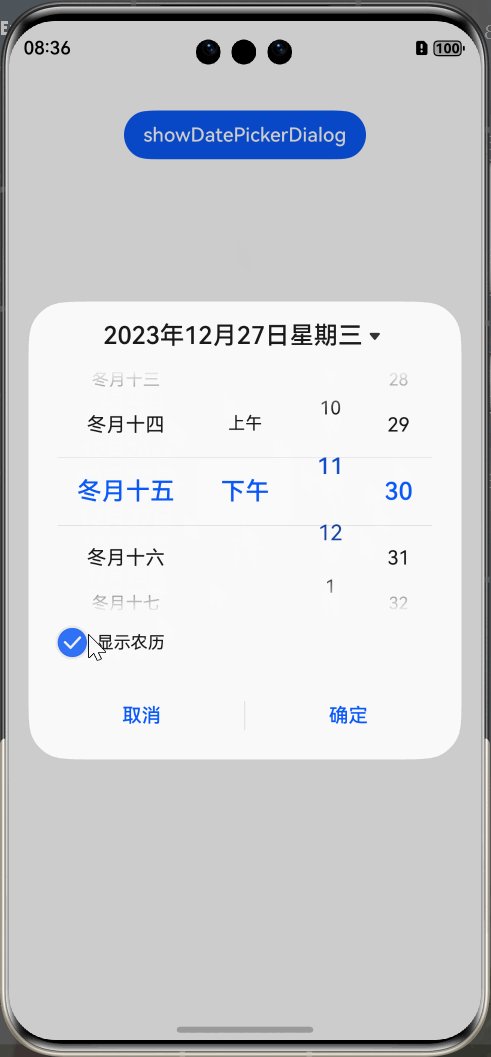
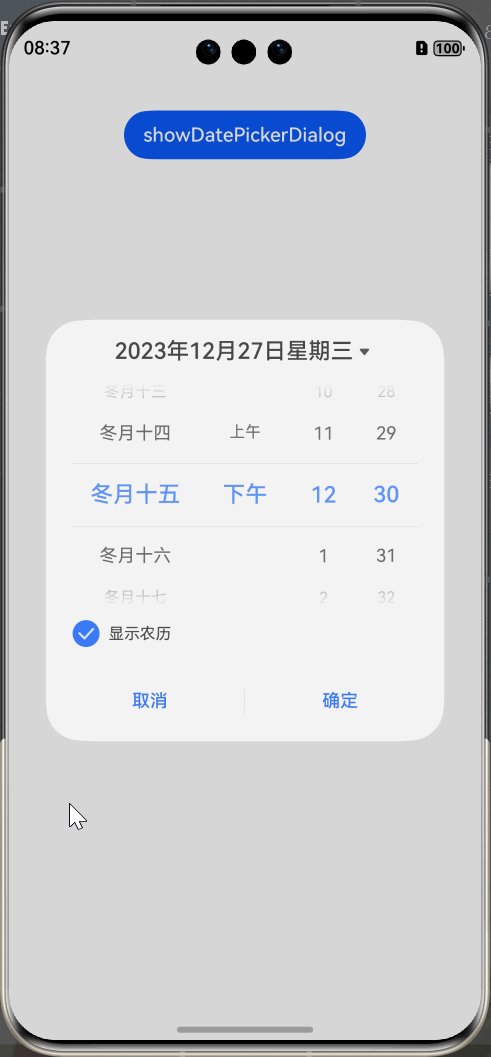
效果

示例代码
- 通过getUIContext 的 showDatePickerDialog 方法来显示弹窗
- 通过 lunarSwitch 属性来显示农历
@Entry
@Component
struct DatePickerDialogExample {
@State selectTime: Date = new Date('2023-12-25T08:30:00');
build() {
Column() {
Button('showDatePickerDialog')
.margin(30)
.onClick(() => {
this.getUIContext().showDatePickerDialog({
start: new Date("2000-1-1"),
end: new Date("2100-12-31"),
selected: this.selectTime,
lunarSwitch: true,
showTime: true,
onDateAccept: (value: Date) => {
this.selectTime = value
console.info("DatePickerDialog:onAccept()" + JSON.stringify(value))
},
})
})
}.width('100%').margin({ top: 5 })
}
}
参考API
时间滑动选择器弹窗 (TimePickerDialog)
开发者可根据24小时的时间区间,创建时间滑动选择器弹窗,将时间信息清晰地展示在弹出的窗口上。
时间滑动选择器弹窗通过UIContext中的showTimePickerDialog接口实现。
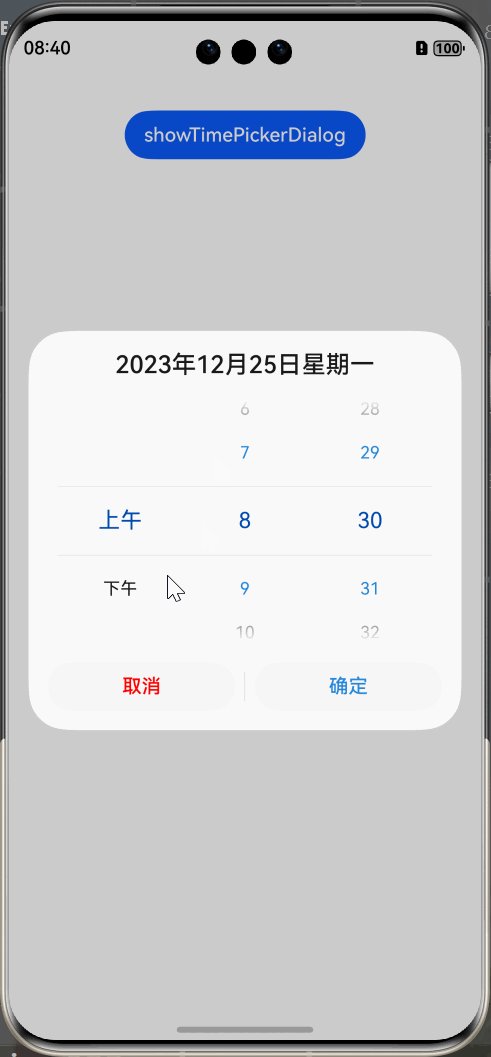
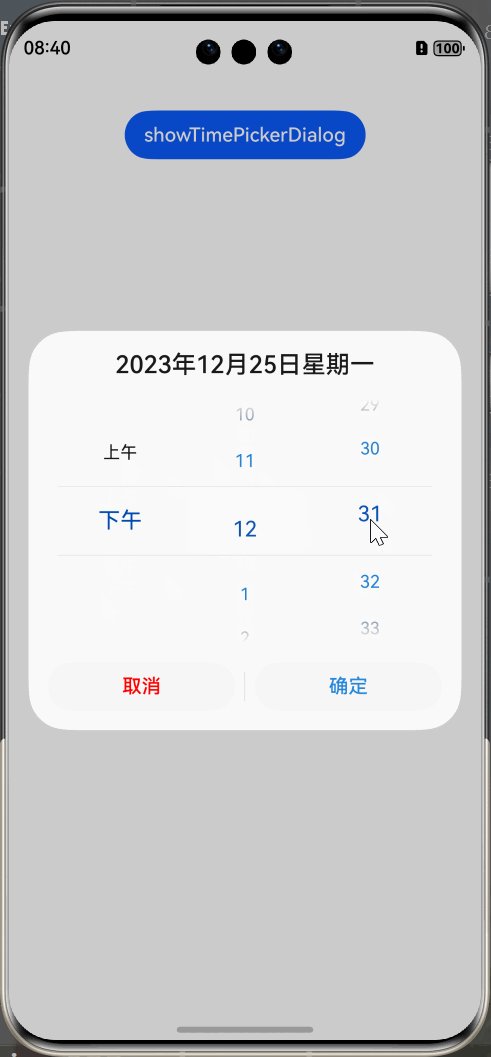
效果

示例代码
- 通过 textStyle 设置默认的文本样式
- 通过 selectedTextStyle 设置选中的文本样式
- 通过 acceptButtonStyle设置显示的按钮样式
@Entry
@Component
struct TimePickerDialogExample {
@State selectTime: Date = new Date('2023-12-25T08:30:00');
build() {
Column() {
Button('showTimePickerDialog')
.margin(30)
.onClick(() => {
this.getUIContext().showTimePickerDialog({
selected: this.selectTime,
textStyle: { color: '#2787d9', font: { size: '14fp', weight: FontWeight.Normal } },
selectedTextStyle: { color: '#004aaf', font: { size: '18fp', weight: FontWeight.Regular } },
acceptButtonStyle: {
fontColor: '#2787d9',
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
},
cancelButtonStyle: {
fontColor: Color.Red,
fontSize: '16fp',
backgroundColor: '#f7f7f7',
borderRadius: 10
}
})
})
}.width('100%').margin({ top: 5 })
}
}
参考API
文本滑动选择器弹窗 (TextPickerDialog)
开发者可根据指定的选择范围,创建文本滑动选择器弹窗,将文本信息清晰地展示在弹出的窗口上。
文本滑动选择器弹窗通过UIContext中的showTextPickerDialog接口实现。
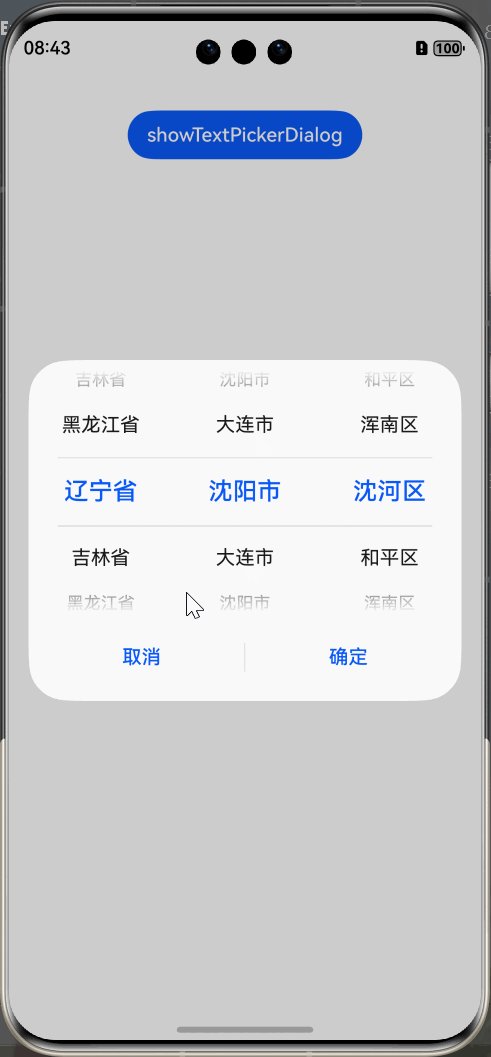
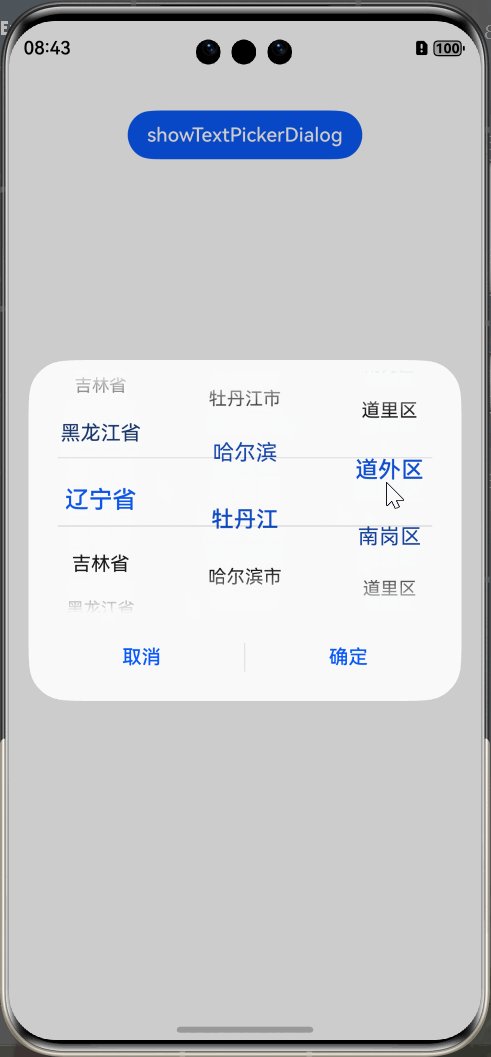
它比较典型的使用场景是省市区选择器
效果

示例代码
- 通过 range 设置 内容数组,格式可以参考代码
- 通过 selected 来设置当前选中的range数组中的索引
@Entry
@Component
struct TextPickerDialogExample {
private citys: TextCascadePickerRangeContent[] = [
{
text: '辽宁省',
children: [{ text: '沈阳市', children: [{ text: '沈河区' }, { text: '和平区' }, { text: '浑南区' }] },
{ text: '大连市', children: [{ text: '中山区' }, { text: '金州区' }, { text: '长海县' }] }]
},
{
text: '吉林省',
children: [{ text: '长春市', children: [{ text: '南关区' }, { text: '宽城区' }, { text: '朝阳区' }] },
{ text: '四平市', children: [{ text: '铁西区' }, { text: '铁东区' }, { text: '梨树县' }] }]
},
{
text: '黑龙江省',
children: [{ text: '哈尔滨市', children: [{ text: '道里区' }, { text: '道外区' }, { text: '南岗区' }] },
{ text: '牡丹江市', children: [{ text: '东安区' }, { text: '西安区' }, { text: '爱民区' }] }]
}
]
private select: number = 0;
build() {
Column() {
Button('showTextPickerDialog')
.margin(30)
.onClick(() => {
this.getUIContext().showTextPickerDialog({
range: this.citys,
selected: this.select,
onAccept: (value: TextPickerResult) => {
this.select = value.index as number
}
})
})
}.width('100%').margin({ top: 5 })
}
}
参考API
生命周期
以上的弹窗组件都提供了如下的生命周期,开发者可以根据需求自行定义使用
生命周期的触发顺序可看各组件API参考。
| 名称 | 类型 | 说明 |
|---|---|---|
| onDidAppear | () => void | 弹窗弹出时的事件回调。 |
| onDidDisappear | () => void | 弹窗消失时的事件回调。 |
| onWillAppear | () => void | 弹窗显示动效前的事件回调。 |
| onWillDisappear | () => void | 弹窗退出动效前的事件回调。 |
总结
选择器弹窗提供了日常开发中尤其常见的场景,如果以上也满足不了需求,可以使用自定义弹窗来解决
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)