#积分挑战# HarmonyOS Next 弹窗系列教程(5)
本章我们来讲解显示范围更大的弹出层效果-**模态页面**和**浮层**## 模态页面模态页面是一种大面板大视图交互式的弹窗,ArkUI当前提供了**半模态**和**全模态**两类模态页面组件- **半模态:**开发者可以利用此模态页面实现多形态效果。支持不同宽度设备显示不同样式的半模态页面。允许用户通过侧滑,点击蒙层,点击关闭按钮࿰
本章我们来讲解显示范围更大的弹出层效果-**模态页面**和**浮层**
## 模态页面
模态页面是一种大面板大视图交互式的弹窗,ArkUI当前提供了**半模态**和**全模态**两类模态页面组件
- **半模态:**开发者可以利用此模态页面实现多形态效果。支持不同宽度设备显示不同样式的半模态页面。允许用户通过侧滑,点击蒙层,点击关闭按钮,下拉关闭半模态页面。
- **全模态:**开发者可以利用此模态页面实现全屏的模态弹窗效果。默认需要侧滑才能关闭。
### 半模态(bindSheet)
1. 主要通bindSheep来绑定半模态
2. 传入布尔类型属性来控制半模态的显示和隐藏
3. 传入自定义构建函数来显示半模态的内容

```jsx
@Entry
@Component
struct SheetDemo {
@State isShowSheet: boolean = false
@Builder
SheetBuilder() {
Column() {
Button("我来自半模态")
}.width('100%').height('100%')
}
build() {
Column() {
Button('Open Sheet').width('90%').height('80vp')
.onClick(() => {
this.isShowSheet = !this.isShowSheet
})
.bindSheet($$this.isShowSheet, this.SheetBuilder(), {
title: { title: '半模态' },
})
}.width('100%').height('100%')
.justifyContent(FlexAlign.Center)
}
}
```
#### 参考属性
| 参数名 | 类型 | 必填 | 说明 |
| :------ | :----------------------------------------------------------- | :--- | :----------------------------------------------------------- |
| isShow | Optional<boolean> | 是 | 是否显示半模态页面。从API version 10开始,该参数支持[$$](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V13/arkts-two-way-sync-V13)双向绑定变量。 |
| builder | [CustomBuilder](https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/ts-types-V13#custombuilder8) | 是 | 配置半模态页面内容。 |
| options | [SheetOptions](https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/ts-universal-attributes-sheet-transition-V13#sheetoptions) | 否 | 配置半模态页面的可选属性。 |
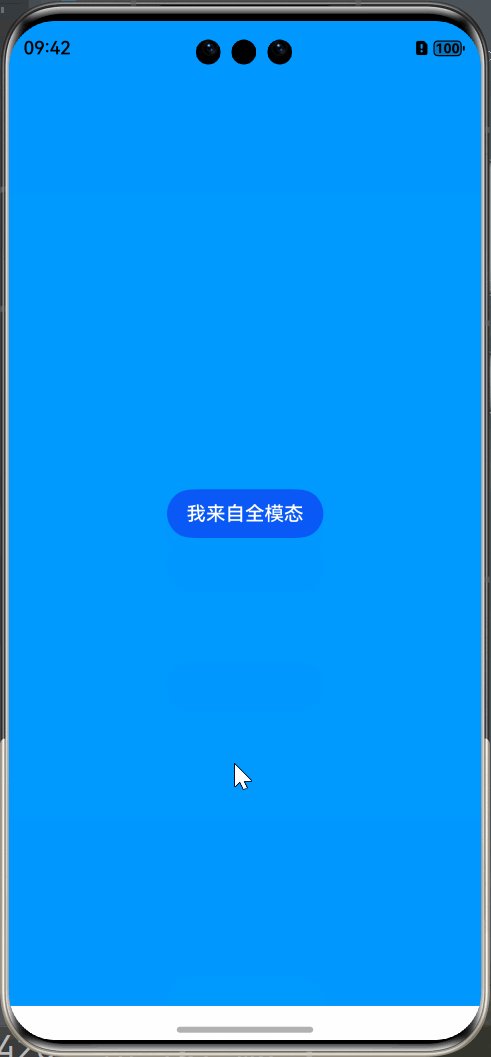
### 全模态(bindContentCover)
[全模态页面(bindContentCover)](https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/ts-universal-attributes-modal-transition-V5#bindcontentcover)是全屏模态形式的弹窗交互页面,完全覆盖底层父视图。适用于查看大图,全屏查看文稿等场景。
用法和半模态类似
1. 使用 bindContentCover来触发全模态
2. 传入一个布尔类型的值表示显示和隐藏
3. 传入@Builder修饰的自定义构建函数

```jsx
@Entry
@Component
struct SheetDemo {
@State isShowContentCover: boolean = false
@Builder
ContentCoverBuilder() {
Column() {
Button("我来自全模态")
.onClick(() => {
this.isShowContentCover = !this.isShowContentCover
})
}.width('100%').height('100%')
.justifyContent(FlexAlign.Center)
.backgroundColor("#0099ff")
}
build() {
Column() {
Button('Open Sheet').width('90%').height('80vp')
.onClick(() => {
this.isShowContentCover = !this.isShowContentCover
})
.bindContentCover($$this.isShowContentCover, this.ContentCoverBuilder())
}.width('100%').height('100%')
.justifyContent(FlexAlign.Center)
}
}
```
#### 参考属性
| 参数名 | 类型 | 必填 | 说明 |
| :------ | :----------------------------------------------------------- | :--- | :----------------------------------------------------------- |
| isShow | Optional<boolean> | 是 | 是否显示全屏模态页面。从API version 10开始,该参数支持[$$](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V13/arkts-two-way-sync-V13)双向绑定变量。 |
| builder | [CustomBuilder](https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/ts-types-V13#custombuilder8) | 是 | 配置全屏模态页面内容。 |
| options | [ContentCoverOptions](https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V13/ts-universal-attributes-modal-transition-V13#contentcoveroptions) | 否 | 配置全屏模态页面的可选属性。 |
## 浮层(OverlayManager)
**浮层(OverlayManager)** 用于将自定义的UI内容展示在页面(Page)之上,在Dialog、Popup、Menu、BindSheet、
BindContentCover和Toast等组件之下,展示的范围为当前窗口安全区内。可适用于常驻悬浮等场景。

### 基本用法
浮层的基本用法如下:
1. 创建浮层要显示的内容
```jsx
// 1 创建浮层要显示的内容
@Builder
function builderText(params: Params) {
Column() {
Text(params.text)
.fontSize(30)
.fontWeight(FontWeight.Bold)
}.offset(params.offset)
.width("100%")
.height("100%")
.backgroundColor("#CF7553")
}
```
2. 获取UI上下文环境
```jsx
// 2 获取UI上下文环境
private uiContext: UIContext = this.getUIContext()
```
3. 获取OverlayManager管理器
```jsx
// 3 获取OverlayManager管理器
private overlayNode: OverlayManager = this.uiContext.getOverlayManager()
```
4. 创建一个位置偏移对象
```jsx
// 4 创建一个位置偏移对象
componentOffset: Position = { x: 0, y: 120 }
```
5. 创建一个ComponentContent 节点对象
```jsx
// 5 创建一个ComponentContent 节点对象
componentContent = new ComponentContent(
this.uiContext, wrapBuilder<[Params]>(builderText),
new Params(this.message, this.componentOffset)
)
```
6. 操作浮层
1. 给浮层加入内容
```jsx
Button("增加ComponentContent").onClick(() => {
// 5 添加ComponentContent
this.overlayNode.addComponentContent(this.componentContent)
})
```
2. 显示浮层
```jsx
Button("隐藏ComponentContent").onClick(() => {
// 6 隐藏ComponentContent
this.overlayNode.hideComponentContent(this.componentContent)
})
```
3. 隐藏浮层
```jsx
Button("显示ComponentContent").onClick(() => {
// 7 显示ComponentContent
this.overlayNode.showComponentContent(this.componentContent)
})
```
7. 。。。。
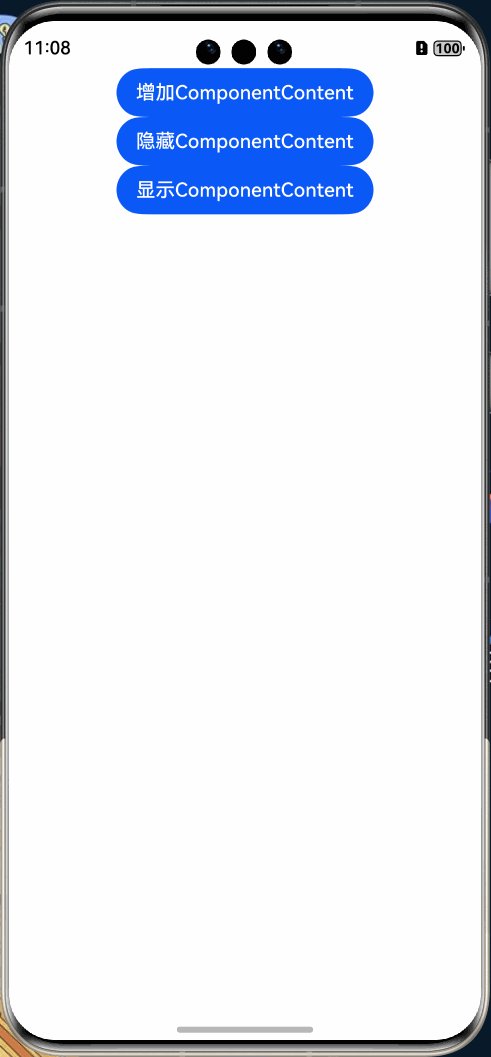
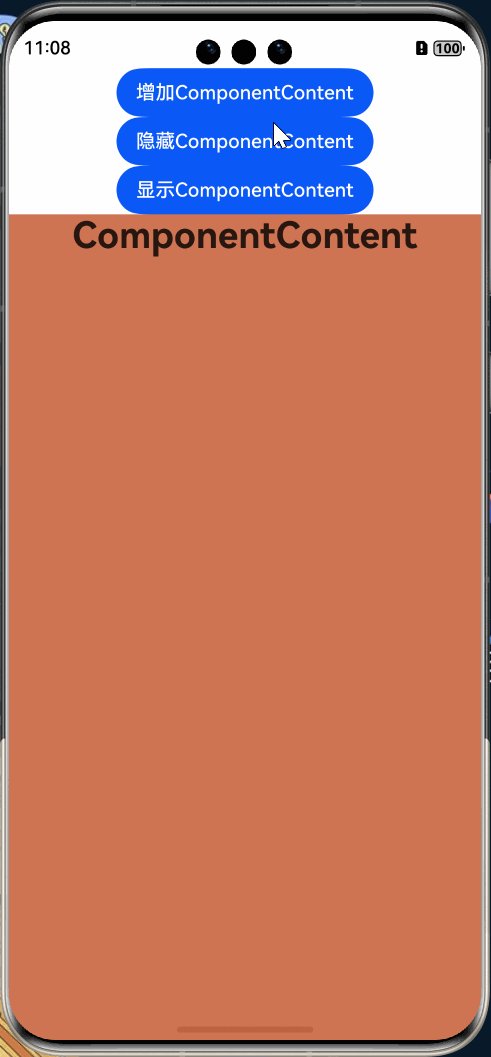
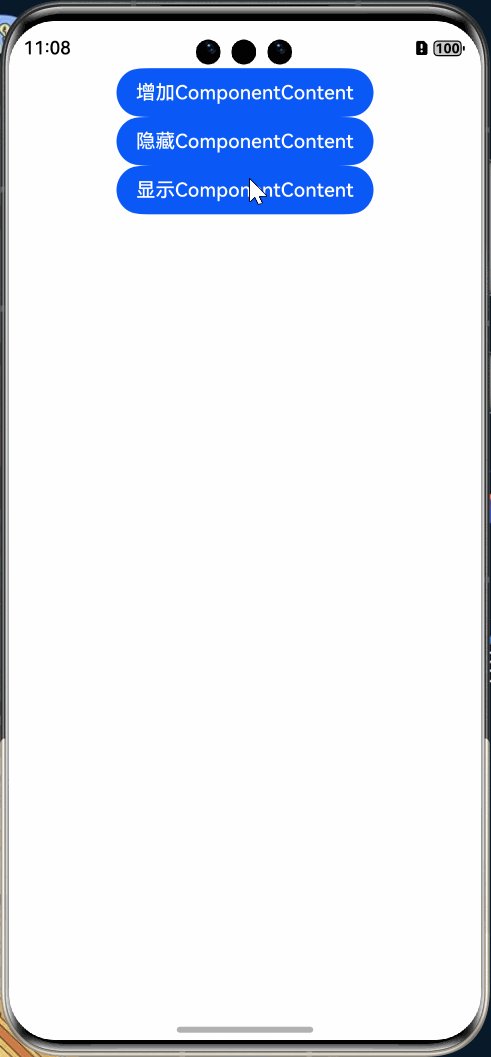
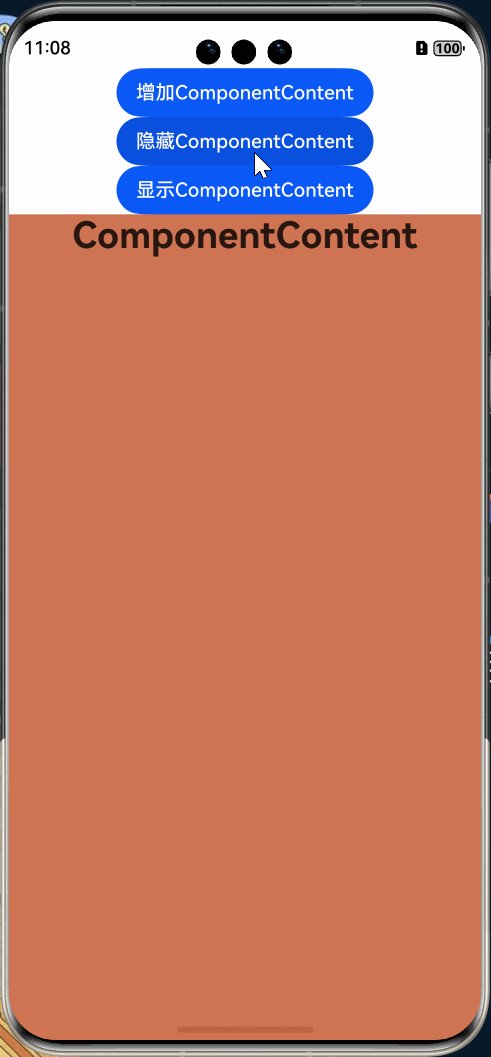
**效果**

### 参考
其他用法可以参考 [链接](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-create-overlaymanager-V5)
## 总结
至此,我们把鸿蒙应用开发中常见的弹窗用法都演示了一遍,后期开发者都可以根据这些特点来选择使用
开发者可根据实际应用场景选择合适的弹窗进行页面开发。
| 弹窗名称 | 应用场景 |
| :----------------------------------------------------------- | :----------------------------------------------------------- |
| [弹出框(Dialog)](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-base-dialog-overview-V5) | 当需要展示用户当前需要或必须关注的信息内容或操作时,例如二次退出应用等,应优先考虑使用此弹出框。 |
| [菜单控制(Menu)](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-popup-and-menu-components-menu-V5) | 当需要给指定的组件绑定用户可执行的操作时,例如长按图标展示操作选项等,应优先考虑使用此弹窗。 |
| [气泡提示(Popup)](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-popup-and-menu-components-popup-V5) | 当需要给指定的组件提示时,例如点击一个问号图标弹出一段帮助提示等,应优先考虑使用此弹窗。 |
| [绑定模态页面(bindContentCover/bindSheet)](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-modal-overview-V5) | 当需要新的界面覆盖在旧的界面上,且旧的界面不消失的一种转场方式时,例如缩略图片点击后查看大图等,应优先考虑使用此弹窗。 |
| [即时反馈(Toast)](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-create-toast-V5) | 当需要在一个小的窗口中提供用户当前操作的简单反馈时,例如提示文件保存成功等,应用优先考虑使用此弹窗。 |
| [设置浮层(OverlayManager)](https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/arkts-create-overlaymanager-V5) | 当需要完全自定义内容、行为、样式时,可以使用浮层将UI展示在页面之上,例如音乐/语音播放悬浮球/胶囊等,应优先考虑使用此弹窗。 |
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容







所有评论(0)