
基于Web组件的响应时延问题分析思路与案例
场景导入 响应时延是指,应用内手指点击离开屏幕或出现移动开始,到页面发生变化的时间。常见的场景包括点击后弹出弹窗或者loading动画,滑动后页面移动等场景。 性能指标 标准价值和影响: 标准项名称 检测原因和背景说明 是否必须遵守 应用或元服务应用内点击操作响应快 保障应用启动完成及时,看护用户极致流畅体验 必须 应用或元服务内滑动操作响应快 保障应用上架版本相较历史版本基线无劣化 必须 指标分
场景导入
响应时延是指,应用内手指点击离开屏幕或出现移动开始,到页面发生变化的时间。常见的场景包括点击后弹出弹窗或者loading动画,滑动后页面移动等场景。
性能指标
标准价值和影响:
|
标准项名称 |
检测原因和背景说明 |
是否必须遵守 |
|
应用或元服务应用内点击操作响应快 |
保障应用启动完成及时,看护用户极致流畅体验 |
必须 |
|
应用或元服务内滑动操作响应快 |
保障应用上架版本相较历史版本基线无劣化 |
必须 |
指标分级:
|
标准项名称 |
S标 |
A标 |
B标 |
|
应用或元服务应用内点击操作响应快 |
100ms |
150ms |
250ms |
|
应用或元服务内滑动操作响应快 |
抛滑(速度大于300mm/s ) 触屏:80ms拖滑(速度小于100mm/s) 触屏:60ms |
抛滑(速度大于300mm/s ) 触屏:120ms拖滑(速度小于100mm/s) 触屏:100ms |
抛滑(速度大于300mm/s ) 触屏:180ms拖滑(速度小于100mm/s) 触屏:150ms |
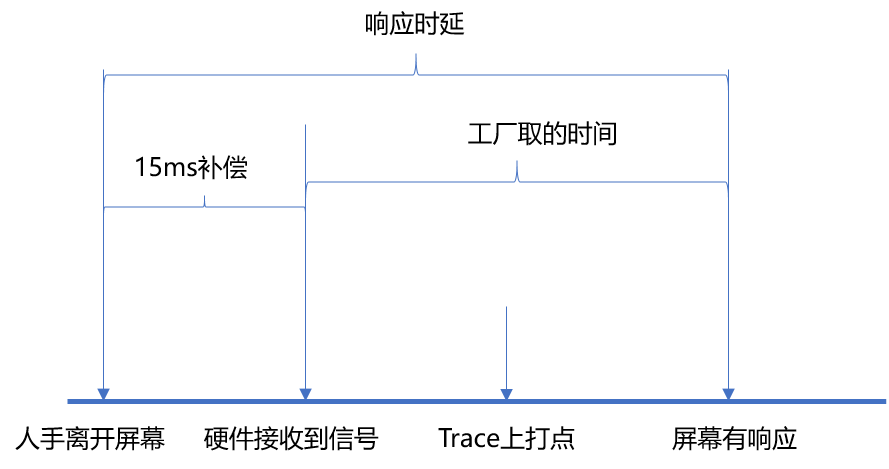
当前测试标准包含 15ms 硬件处理补偿,如标准为 80ms,则trace耗时最长可为 65ms = 80 - 15。

性能衡量起始点介绍
点击操作响应时延的性能衡量的起点,为用户点击应用元素离手帧时间,终点为应用界面发生变化的时间。
滑动操作响应时延的性能衡量的起点,为用户开始滑动时间,终点为应用界面发生变化的首帧。
Trace 解读
1. Trace 抓取。
a. Chrome DevTools抓取。
Web组件支持使用DevTools工具调试前端页面,参考文档:使用Devtools工具调试前端页面。
i. 打开调试开关。
hdc shell param set web.debug.devtools true
ii. 查找devtools远程调试所需的domain socket名称,该名称与进程号有关,重启调试应用后,需要重复此步骤,以完成端口转发。
hdc shell "cat /proc/net/unix | grep devtools"
// 显示 @webview_devtools_remote_14876
iii. 配置端口映射, 添加映射[pid]替换成实际的进程id。
hdc fport tcp:9222 localabstract:webview_devtools_remote_[pid]
// hdc fport tcp:9222 localabstract:webview_devtools_remote_14876
iv. 查看映射。
hdc fport ls
v. 验证端口转发是否成功。
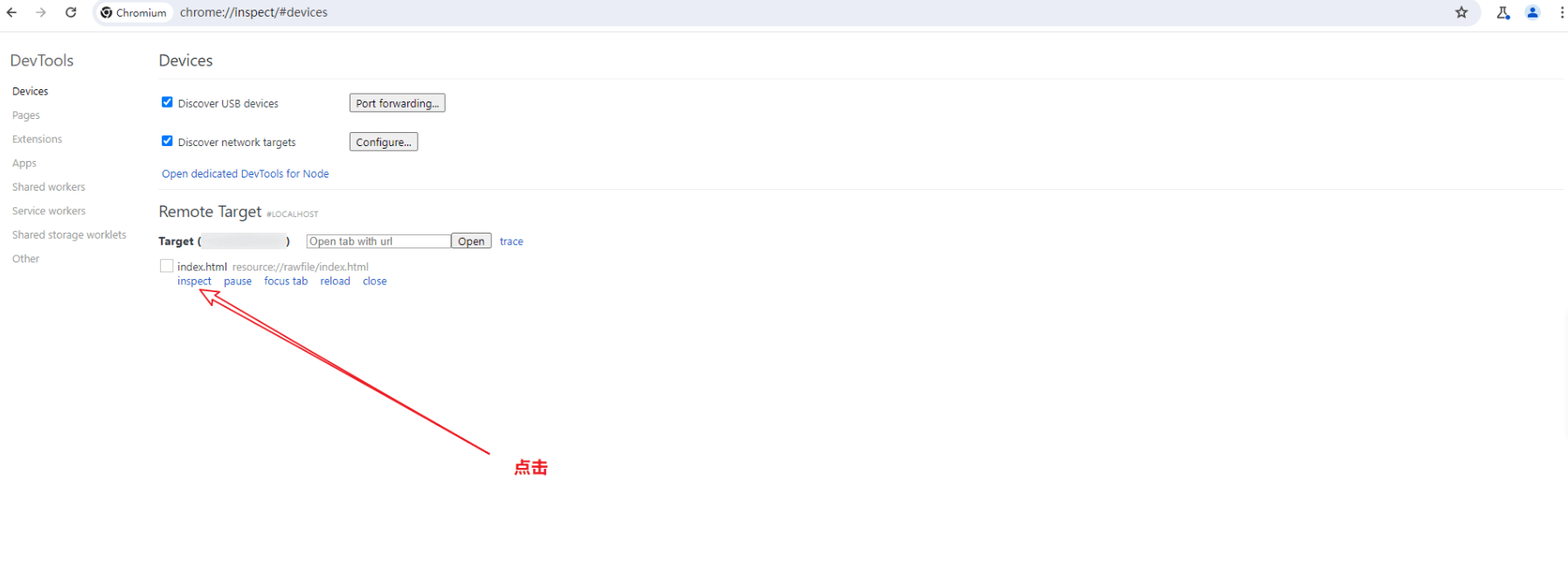
在电脑端Chrome浏览器地址栏中输入chrome://inspect/#devices,页面识别到设备后,就可以开始页面调试。
调试效果如下:

vi. 点击inspect进入调试页面。

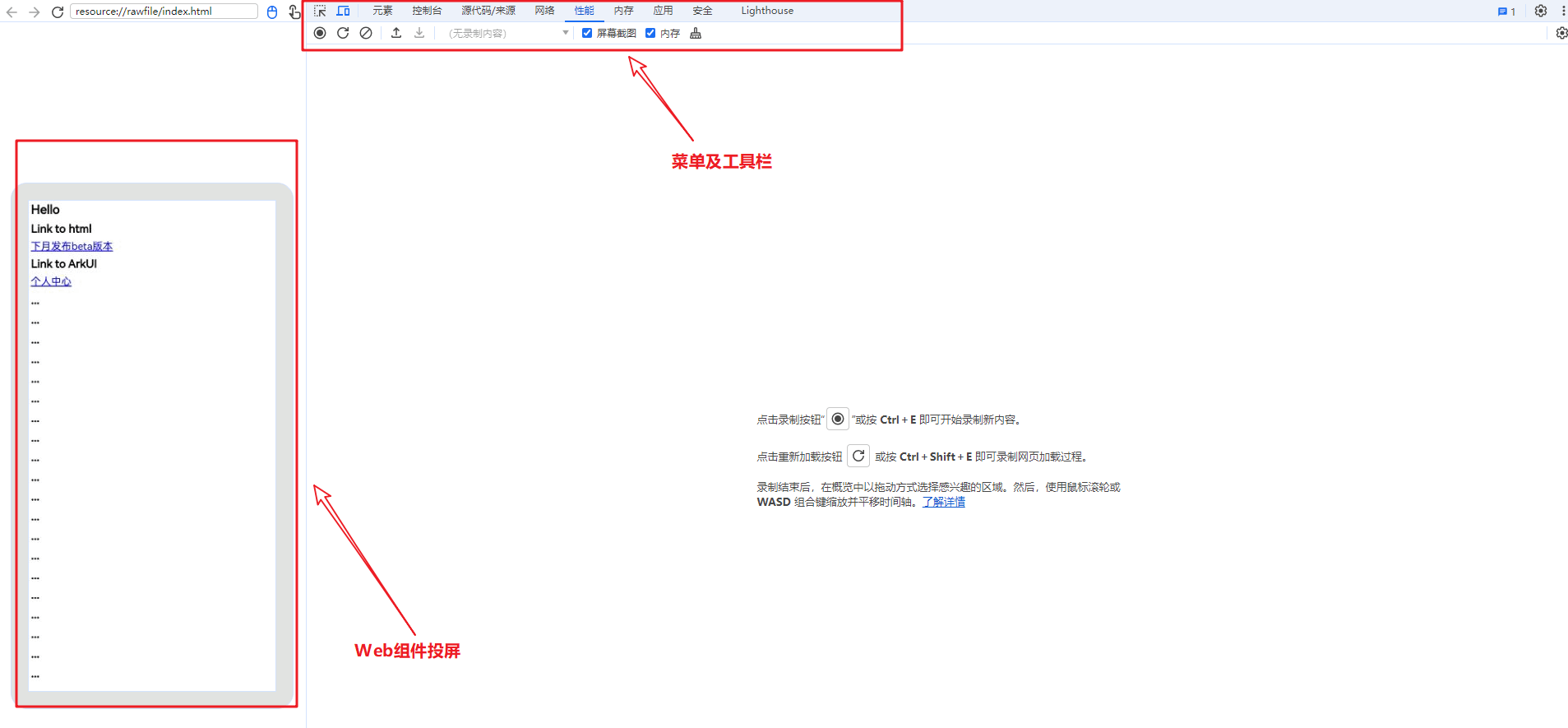
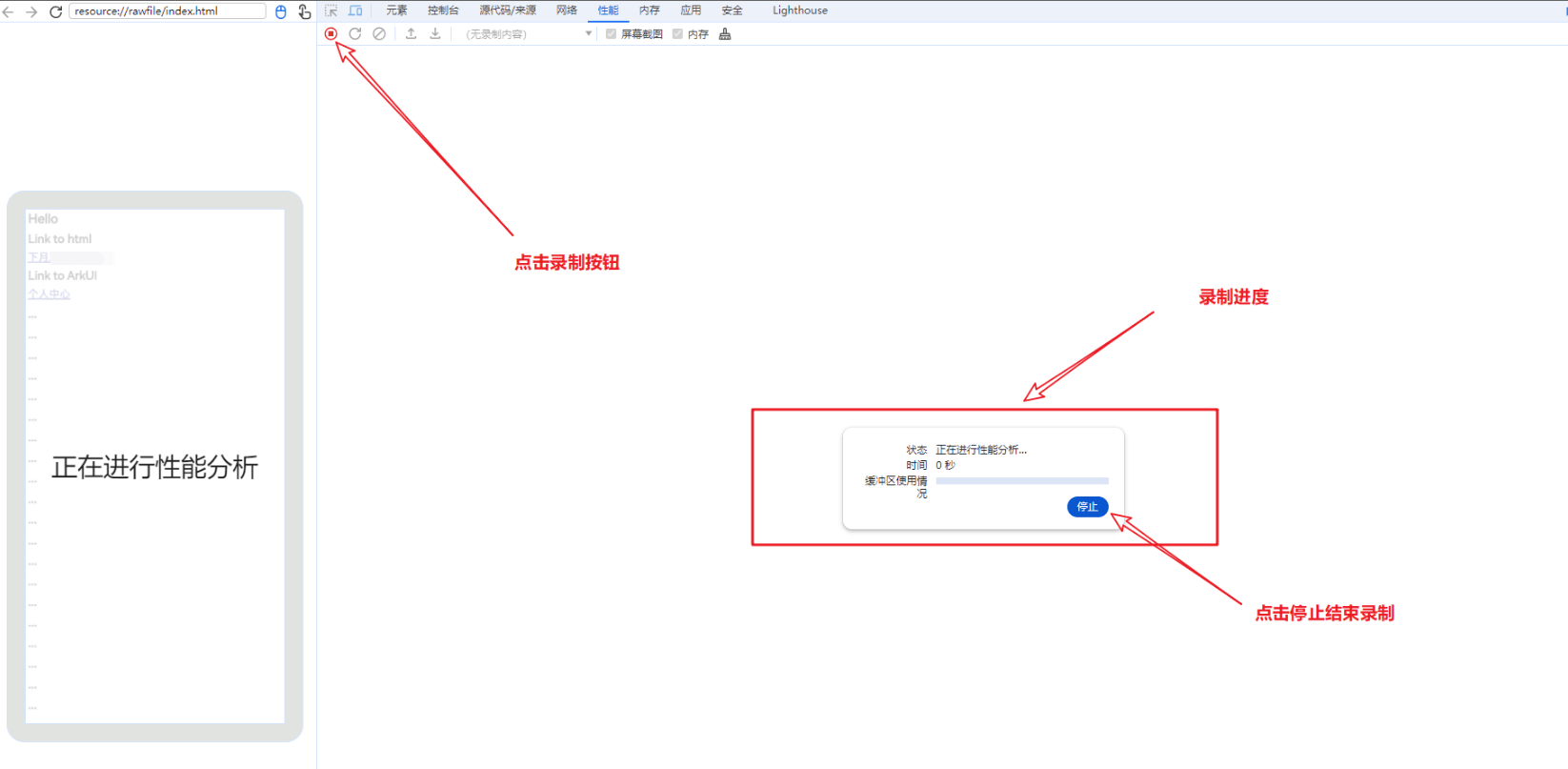
vii. 点击录制按钮进入录制。

viii. 点击停止按钮结束录制。
可以先从全局初筛分析范围,然后按选中范围进行细筛。
常见泳道介绍:
|
泳道名称 |
描述 |
|
网络 |
网络请求,显示资源或数据请求 |
|
帧 |
页面送帧,可以查看对比页面变化 |
|
动画 |
页面中加载的动画效果时间条 |
|
互动 |
操作事件,可视化展示点击或滑动操作 |
|
主要 |
网页排版、解析、JavaScript执行等 |
|
线程池 |
系统或应用异步操作处理,一般不关注 |
|
Compositor |
合成线程,对栅格化数据进行合成处理。 一般不关注 |
|
Chrome_ChildIOThread |
处理文件操作, 一般不关注 |
b. DevEco Studio Trace抓取。
DevTools Trace细节丰富,但是不易导出共享。 DevEco Studio Trace 共享能力较好,参考文档:DevEco Profiler工具简介。
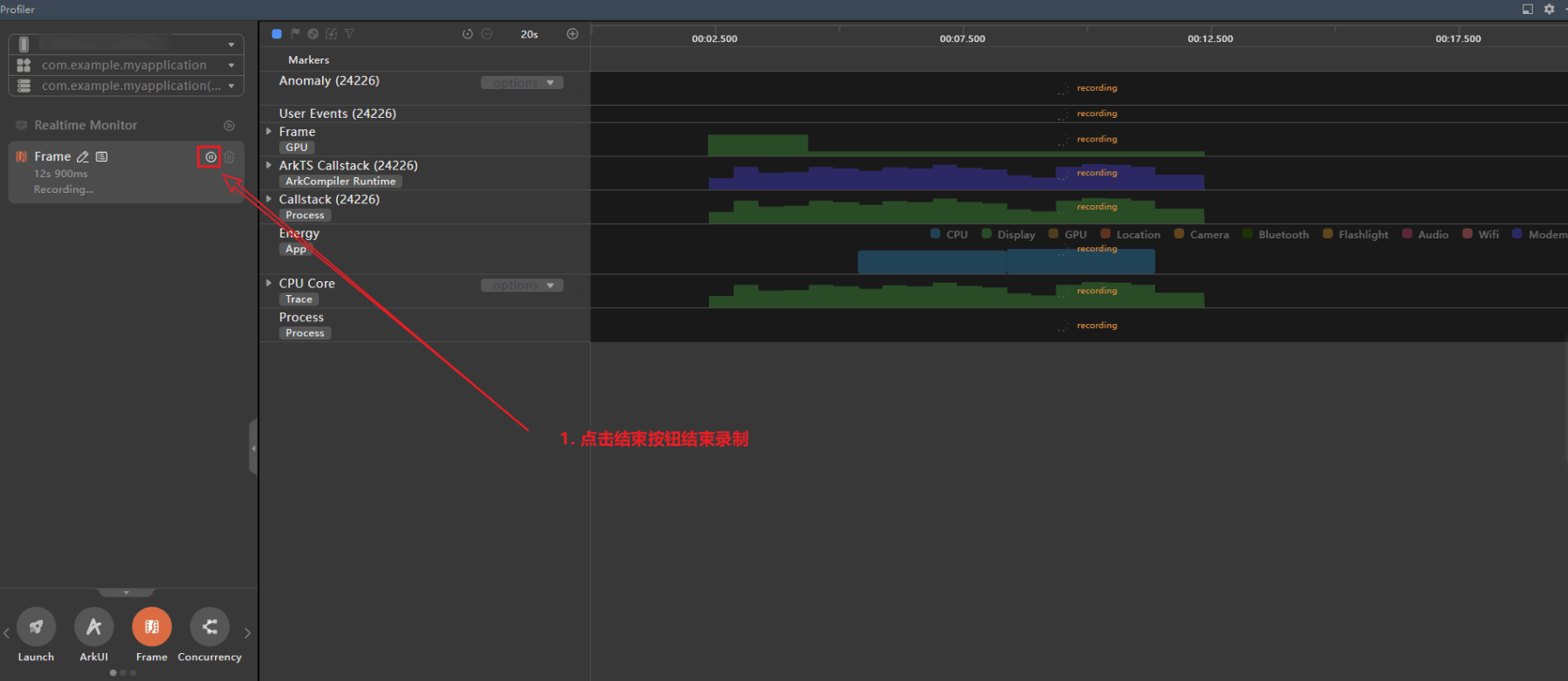
i. 进入Profiler窗口,选中应用进程,点击Frame图标开启会话,点击录制按钮开始录制。

ii. 点击停止按钮结束录制。

iii. 录制结果。

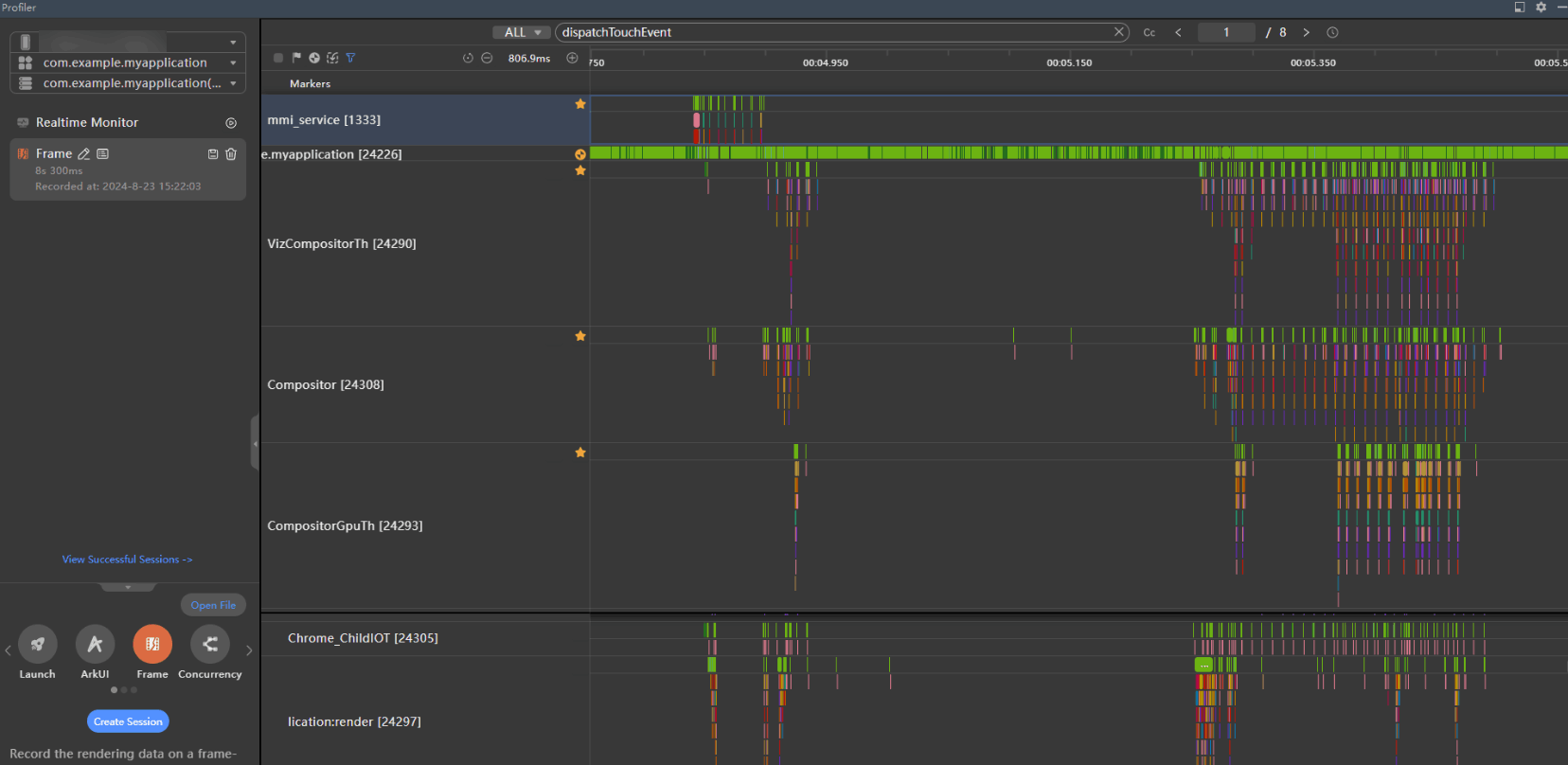
常用泳道介绍:
|
泳道名称 |
描述 |
|
mmi_service |
多模输入信号,可以查看手势信号类型及触点 |
|
应用主线程泳道 |
应用主逻辑,接收多模信号,生成帧,分发子信号等 |
|
VizCompositorTh |
绘制信号监听线程,触发系统Web相关绘制或者执行 |
|
Compositor |
合成线程,对栅格化数据进行合成处理 |
|
CompositorGpuTh |
GPU光栅化处理,生成信号送图形子系统执行渲染 |
2. Trace点确认。
a. 点击操作响应时延。
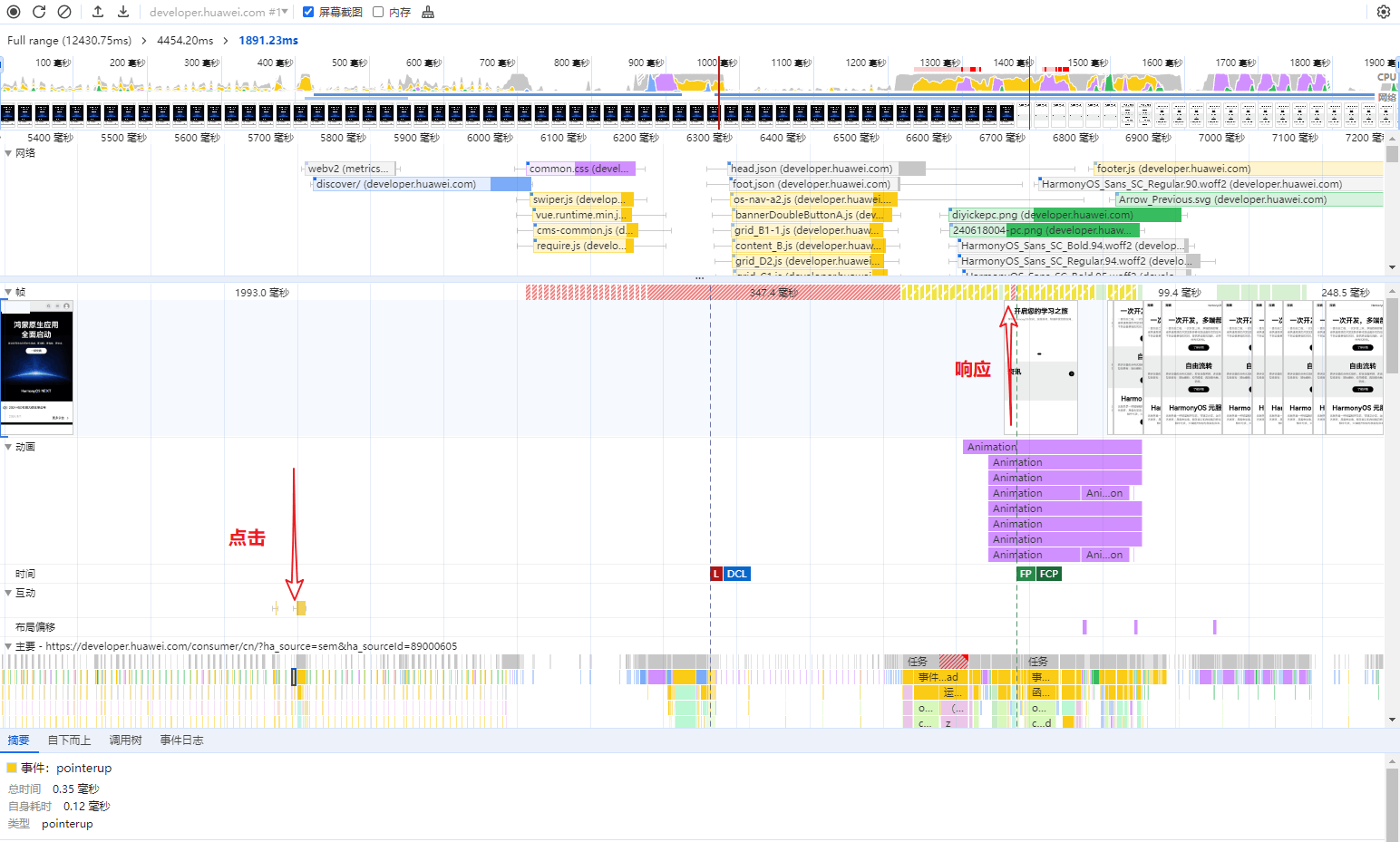
DevTools Trace:

以 pointerup 事件为起点,以页面明显变化帧(链接变色,图标变色等不计算)为结束点。
|
Trace 点 |
描述 |
|
[主要]pointerup/mouseup 事件起点 |
点击操作起点 |
|
[帧] 明显变化帧终点 |
响应变化终点 |
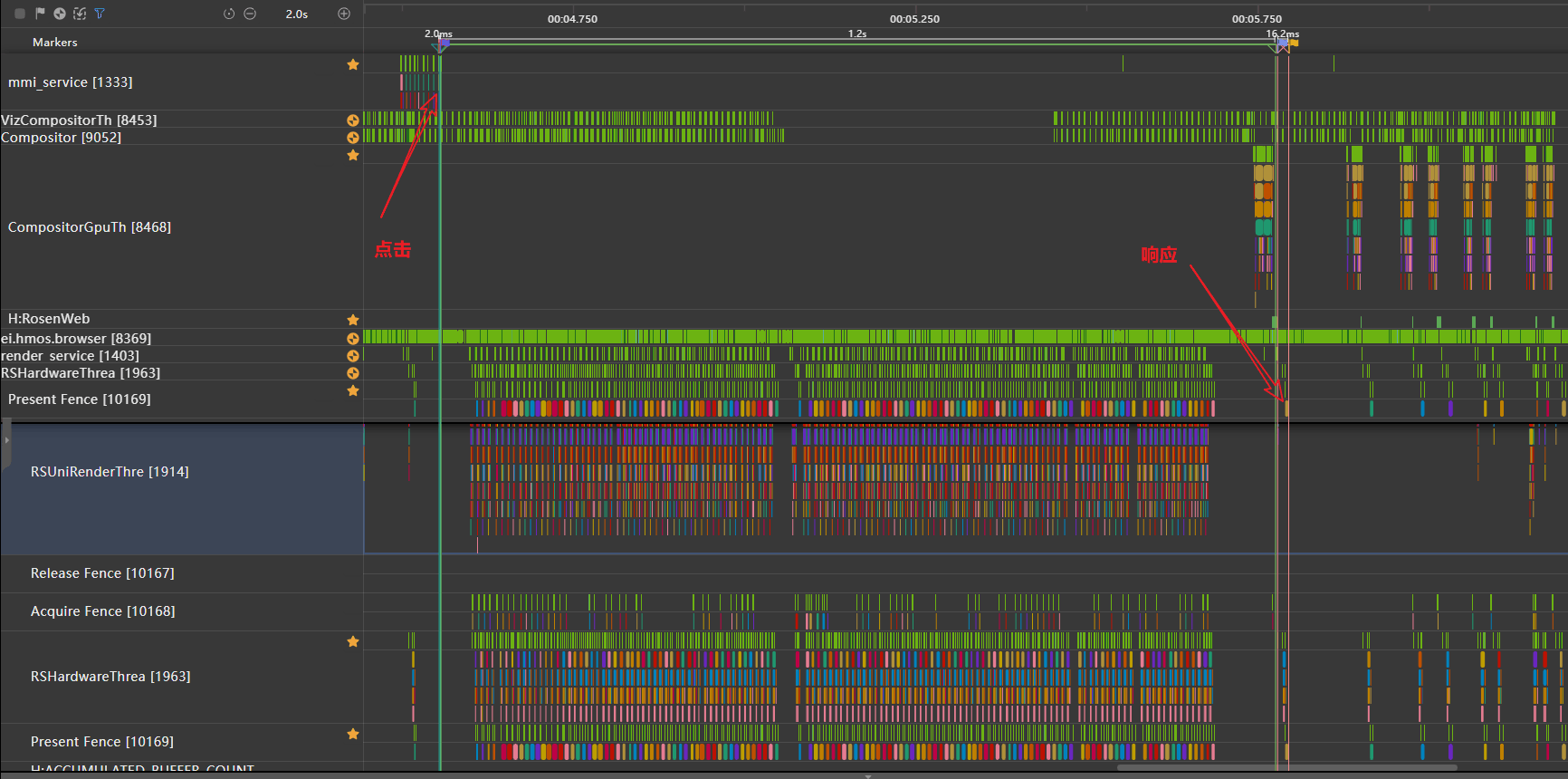
DevEco Trace

|
Trace 点 |
描述 |
备注 |
|
[mmi_service]H:originEventHandle code:501 起点 |
点击操作离手点 |
多模输入起点 |
|
[应用主线程]H:DispatchTouchEvent (type=1)起点 |
应用接收多模信号 |
多模输入终点,应用生成首帧起点 |
|
[应用主线程]H:GestureProvider::OnTouchEvent | action=Action::DOWN 起点 |
Web子系统接收手势信号 |
|
|
[CompositorGpuTh]H:SkiaOutputSurfaceImplOnGpu::SwapBuffers 终点 |
Web子系统生成GPU 信号 |
渲染起点 |
|
[H:RosenWeb]信号数量增加起点 |
GPU信号进入队列 |
渲染起点(可选) |
|
[render_service]H:ReceiveVsync 起点 |
图形子系统处理起点 |
渲染起点(可选) |
|
[Present Fence]H:Waiting for Present Fence 终点 |
上屏结束 |
渲染终点 |
|
阶段名称 |
参考耗时 |
|
多模输入 |
8ms |
|
应用生成首帧 |
40ms |
|
渲染 |
24ms |
b. 滑动操作响应时延。
DevTools Trace

以touchMove事件为起点,以页面发生滑动帧为终点。
|
Trace 点 |
描述 |
|
[主要] touchmove 事件起点 |
识别滑动手势,滑动操作起点 |
|
[帧]页面滑动帧 终点 |
响应变化终点 |
DevEco Trace

|
Trace 点 |
描述 |
备注 |
|
[mmi_service]H:originEventHandle code:502 起点 |
滑动手势开始,注意坐标相对500需要变化 |
多模输入起点 |
|
[应用主线程] H:DispatchTouchEvent (type=2) 起点 |
应用接收到滑动信号 |
多模输入终点,应用生成首帧起点 |
|
[应用主线程] H:GestureProvider::OnTouchEvent | action=Action::MOVE 起点 |
Web子系统接收滑动信号起点 |
|
|
[应用主线程] H:RenderWidgetHostLatencyTracker::TouchMoveAck | time={time} |
Web子系统接收滑动信号终点, 时间为消费信号时间 |
|
|
[ThreadPoolForeg]H:OnGpuSwapBuffersCompleted::FirstScrollUpdate | time={time} |
Web子系统处理滑动GPU信号终点,时间为接收滑动信号到生成图形信号耗时 |
|
|
[CompositorGpuTh]H:SkiaOutputSurfaceImplOnGpu::SwapBuffers 终点 |
Web子系统生成GPU信号 |
渲染起点 |
|
[H:RosenWeb]信号数量增加起点 |
GPU信号进入队列 |
渲染起点(可选) |
|
[render_service]H:ReceiveVsync 起点 |
图形子系统处理起点 |
渲染起点(可选) |
|
[Present Fence]H:Waiting for Present Fence 终点 |
上屏结束 |
渲染终点 |
|
阶段名称 |
参考耗时 |
|
多模输入 |
8ms |
|
应用生成首帧 |
30ms |
|
渲染 |
24ms |
常见问题
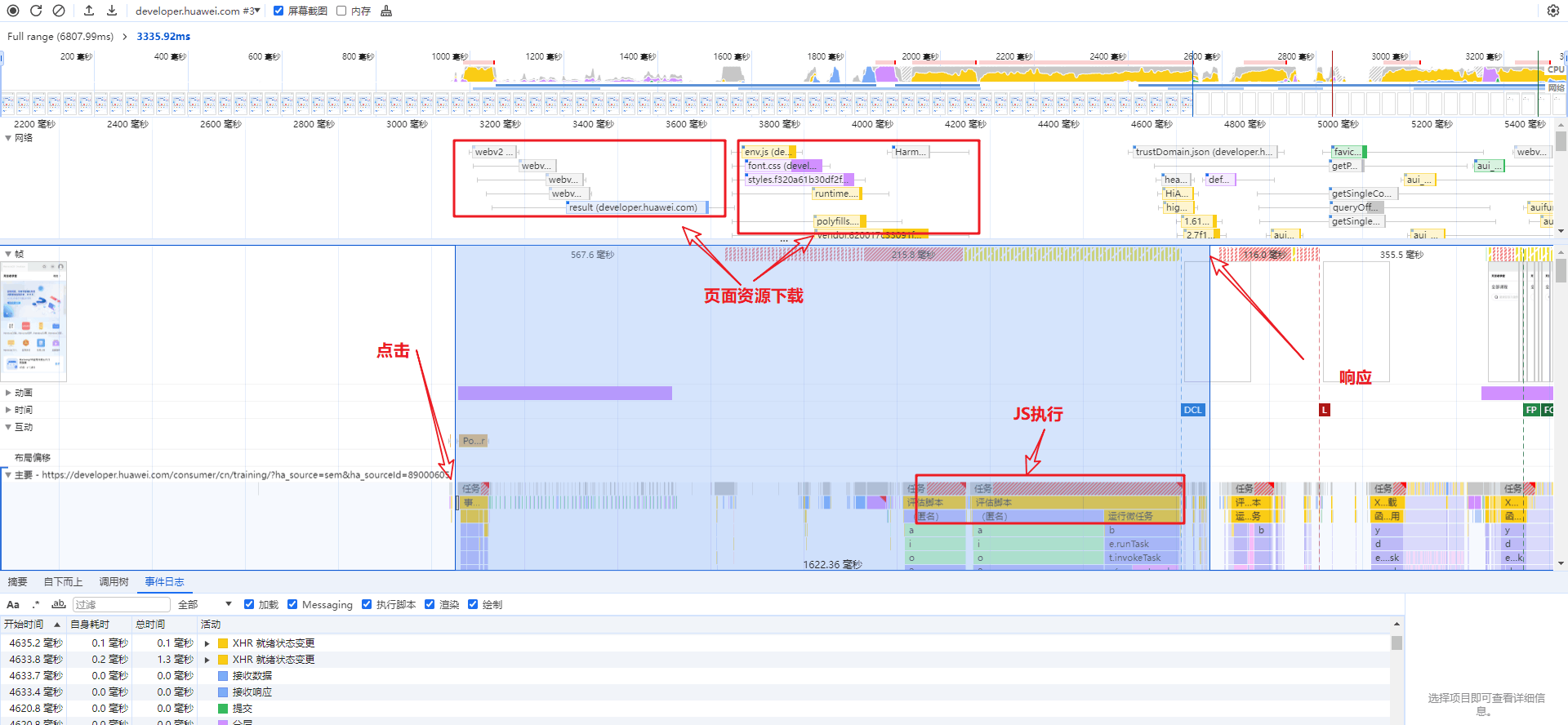
1. 应用加载资源后响应。
问题描述:点击操作响应时延超标。
Trace特点:

点击和响应之间存在明显网络请求过程和JS执行处理。
优化方案:
建议应用缓存页面资源或者添加转场操作。
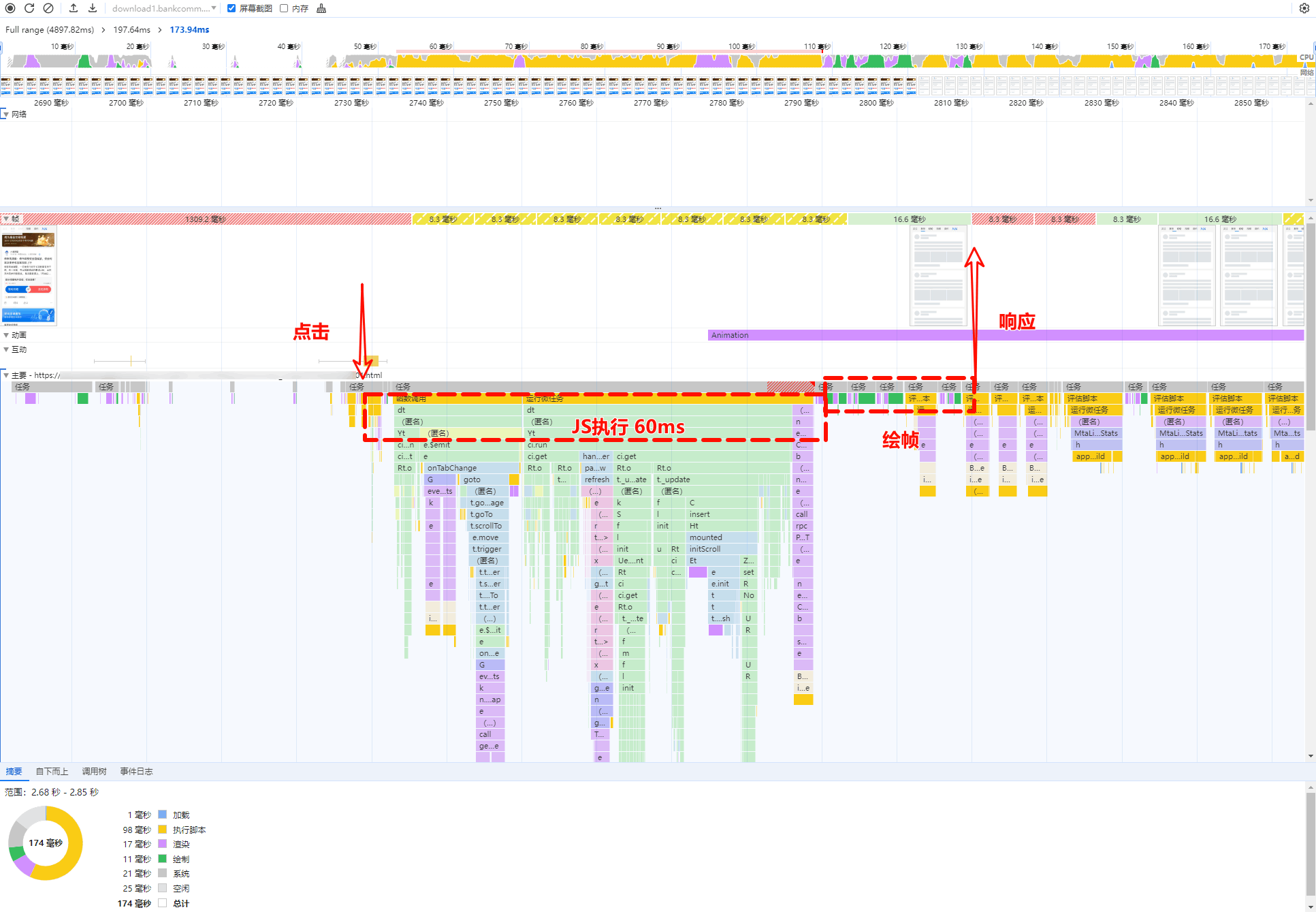
2. 应用执行JS后响应。
问题描述:点击操作响应时延超标。
Trace特点:
点击和响应之间存在明显JS执行处理。

优化方案:
建议应用优化执行逻辑或者添加转场或动画。
更多推荐
 已为社区贡献199条内容
已为社区贡献199条内容










所有评论(0)