
鸿蒙NEXT开发笔记(二)仿微信聊天App的好友列表
上一节我们实现了仿微信的登录界面,那么登录成功打开微信主界面,首先就会看到好友列表页面。列表是一组具有相似风格的组件元素集合,可以从上往下顺序排列,也可以从左往右顺序排列。鸿蒙App采用List组件用作列表,所有基于列表的界面布局能够通过List实现。下面详细介绍如何使用List组件实现仿微信的好友列表界面。
上一节我们实现了仿微信的登录界面,那么登录成功打开微信主界面,首先就会看到好友列表页面。列表是一组具有相似风格的组件元素集合,可以从上往下顺序排列,也可以从左往右顺序排列。鸿蒙App采用List组件用作列表,所有基于列表的界面布局能够通过List实现。下面详细介绍如何使用List组件实现仿微信的好友列表界面。
1、声明列表元素的数据来源
列表内部元素的风格相似,这要求来源数据也具备相同的结构,比如鸿蒙SDK自带了名叫SelectOption的选项结构。该结构包含字符串和图标两个字段,非常适用于好友列表。
由于好友列表要求数组类型,因此好友数组的数据类型采用SelectOption[],并且好友列表会动态刷新,所以要给好友数组添加“@State”前缀表示该变量允许组件绑定。如此一来,好友数组的声明代码示例如下:
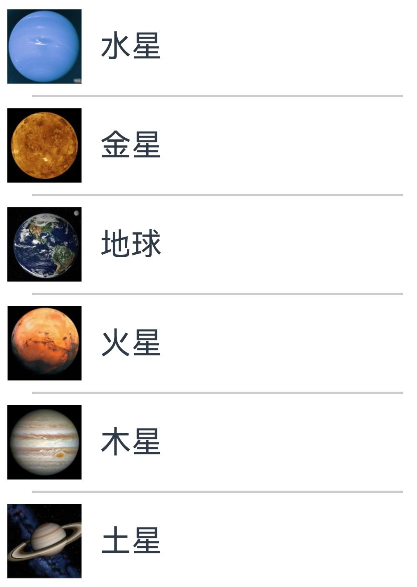
@State friendArray: SelectOption[] = [
{ value: '水星', icon: $r('app.media.shuixing') },
{ value: '金星', icon: $r('app.media.jinxing') },
{ value: '地球', icon: $r('app.media.diqiu') },
{ value: '火星', icon: $r('app.media.huoxing') },
{ value: '木星', icon: $r('app.media.muxing') },
{ value: '土星', icon: $r('app.media.tuxing') }]2、好友列表的整体框架
鸿蒙App采用声明式UI,使得代码拿不到组件的实例,可是有时又需要让组件执行某种动作,比如列表组件List可能会滚动到顶部或者滚动到底部,像这种滚动操作要求提前给List绑定滚动器对象,方便后面由滚动器执行具体的滚动操作。比如下面代码就声明了一个List组件的滚动器对象:
scroller: Scroller = new Scroller() // 滚动器声明式UI设置List组件的属性有两种途径,一种是在List的构造方法中传入待设置的属性,主要包括下列三种初始属性:
space:子组件在主轴方向的间隔,也就是各列表元素的间距,默认为0。
initialIndex:设置当前List初次加载时视口起始位置显示的item的索引值。默认为0。
scroller:设置可滚动组件的控制器,也就是List组件的滚动器对象。
设置List属性的另一种途径是调用对应的方法,常用的List属性设置方法如下:
listDirection:设置组件的排列方向。Axis.Vertical表示垂直排列,Axis.Horizontal表示水平排列。
scrollBar:设置滚动条状态。默认为BarState.Auto表示显示滚动条,为BarState.Off表示关闭滚动条。
divider:设置ListItem分割线样式,默认无分割线。这里可设置分割线的宽度、颜色、左边距和右边距。
edgeEffect:设置边缘滑动效果。默认为EdgeEffect.Spring表示有回弹有阴影,为EdgeEffect.Fade表示无回弹有阴影。
下面是在ArkUI中显示好友列表的List组件框架代码:
List({ space: 5, initialIndex: 0, scroller: this.scroller }) {
// 这里暂时省略内部组件的代码
}
.listDirection(Axis.Vertical)
.scrollBar(BarState.Off)
.divider({ strokeWidth: 2, color: 0xcccccc, startMargin: 20, endMargin: 20 })
.edgeEffect(EdgeEffect.Fade)
.width('100%').padding(5)3、好友列表的内部排列
有了List组件框架之后,再往内部填充具体的列表元素信息。声明式UI仅支持采用ForEach的循环语句,以及采用if的分支语句。其中ForEach语句需要指定数组变量,并设置单个数组元素的组件排列。这里的好友列表数据来自前面第一步声明的friendArray数组,单个列表元素的组件以ListItem开头,且ListItem组件只能有唯一的下级节点。
对于好友列表的每个好友来说,好友头像在左边,好友昵称在右边,为此单个好友可采用Row容器,内部依次排列Image组件(对应头像)和Text组件(对应昵称)。此外,点击每项好友会打开与该好友的聊天界面,所以还要给Row组件添加onClick方法来响应点击事件,注意跳转时携带自己的昵称以及对方的昵称。
综合以上的好友列表展示要求,可编写如下的ForEach语句,给每个好友分配单独的ListItem及其对应的下级节点Row,以及Row内部的组件排列与点击动作,详细的循环遍历代码如下:
ForEach(this.friendArray, (item: SelectOption) => {
ListItem() {
Row() {
Image(item.icon).width(60).objectFit(ImageFit.Contain)
Blank().width(15)
Text(item.value.toString())
.width('100%').height(30).fontSize(18)
.textAlign(TextAlign.Start)
}
.onClick(() => {
router.pushUrl({
url: 'chat/FriendChatPage',
params: {
nickName: this.nickName,
friendName: item.value.toString(),
}
})
})
}
})4、给好友列表添加滚动动作
鸿蒙App加载好友列表之后,默认从好友列表的顶端开始展示,如果想快速跳到列表的底部,可以调用前面第二步滚动器scroller的滚动方法scrollEdge。给scrollEdge传入的滚动方向为Edge.Bottom时,表示向底部滚动;为Edge.Top时,表示向顶部滚动。scrollEdge方法的velocity参数表示滚动速度,单位每秒多少vp。下面是个让List组件自动滚动的代码例子:
// 滚动到底部
scrollToBottom() {
setTimeout(() => {
this.scroller.scrollEdge(Edge.Bottom, {velocity: 250})
}, 100)
}综合以上的列表布局代码,实现的仿微信好友列表界面如下:

下一篇文章会介绍如何实现微信主界面的底部标签栏。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)