鸿蒙DevEco部分常用便捷功能
当前支持自定义设备分辨率及系统语言。定义设备后,可以在Previewer右上角,单击按钮,打开Profile管理器,切换预览设备。同时,Profile Manager还支持多设备预览功能,具体请参考。
一、代码编辑
1. 代码阅读
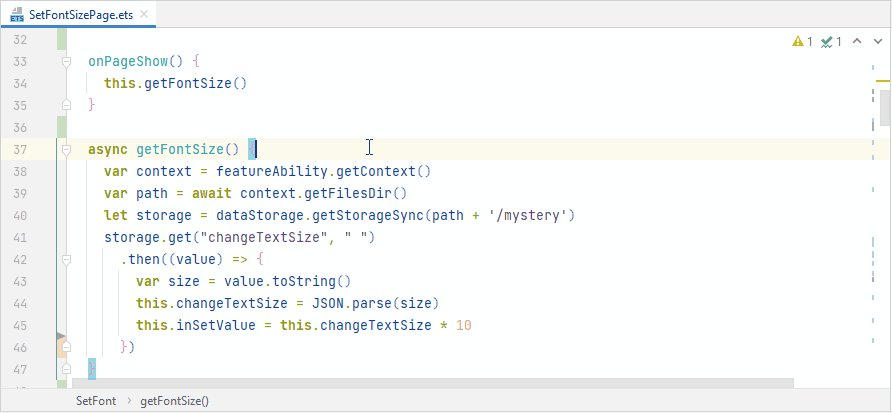
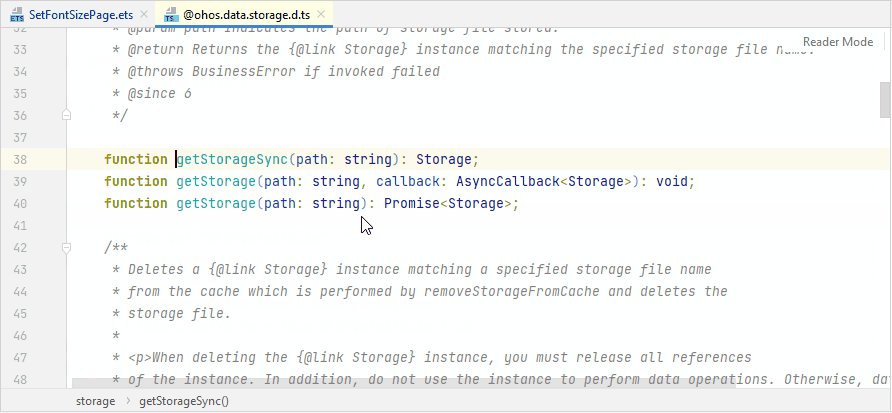
1.1 代码跳转
在编辑器中,可以按住Ctrl键(macOS为Command键),鼠标单击代码中引用的类、方法、参数、变量等名称,自动跳转到定义处。若单击定义处的类、变量等名称,当仅有一处引用时,可直接跳转到引用位置;若有多处引用,在弹窗中可以选择想要查看的引用位置。

1.2 代码格式化
快速的调整和规范代码格式,提升代码的美观度和可读性。默认情况下,DevEco Studio已预置了代码格式化的规范,您也可以
- 个性化的设置各个文件的格式化规范:
设置方式如下:在File > Settings > Editor > Code Style(macOS为DevEco Studio > Preferences > Editor > Code Style)下,选择需要定制的文件类型,如ArkTS,然后自定义格式化规范即可。

在使用代码格式化功能时,您可以使用快捷键==Ctrl + Alt + L==(macOS为Option+Command +L) 可以快速对选定范围的代码进行格式化。
1.3 代码折叠
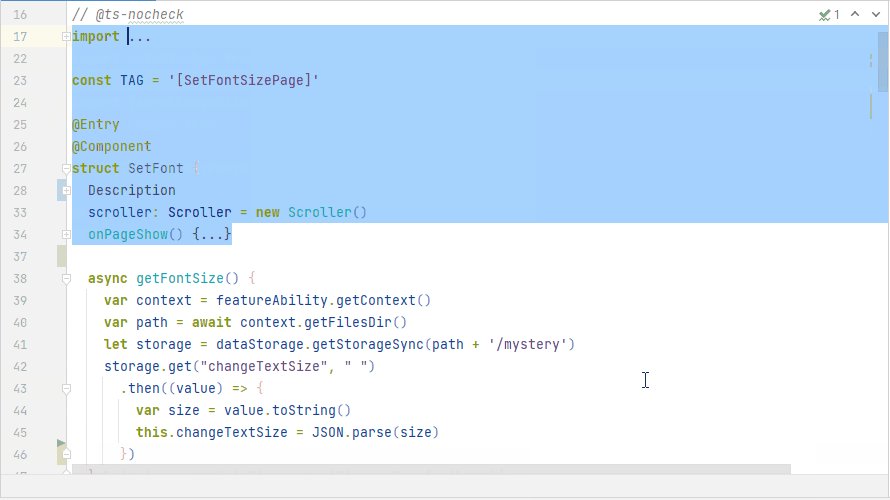
使用场景:在学习其他人代码和源码时,通常会有许多的注释,这时候就可以使用代码中的全部折叠折叠注释
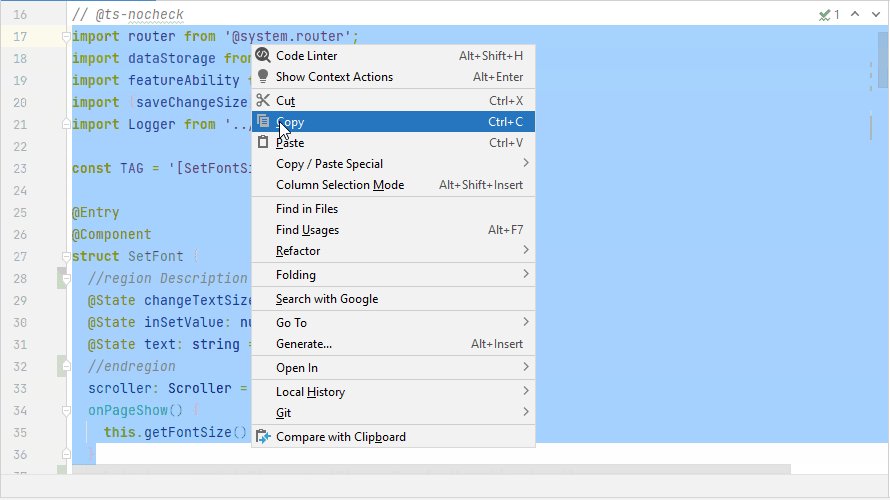
支持对代码块的快速折叠和展开,既可以单击编辑器左侧边栏的折叠和展开按钮对代码块进行折叠和展开操作,还可以对选中的代码块单击鼠标右键选择折叠方式,包括折叠、递归折叠、全部折叠等操作。

1.4 代码快速注释
支持对选择的代码块进行快速注释,使用快捷键Ctrl+/(macOS为Command+/)进行快速注释。对于已注释的代码块,再次使用快捷键Ctrl+/(macOS为Command+/)取消注释。
1.5 代码结构树
使用快捷键Alt + 7 / Ctrl + F12(macOS为Command+7)打开代码结构树,快速查看文件代码的结构树,包括全局变量和函数,类成员变量和方法等,并可以跳转到对应代码行。
在界面的左下角有 结构图标,直接点击也可

1.6 代码查找
通过对符号、类或文件的即时导航来查找代码。检查调用或类型层次结构,轻松地搜索工程里的所有内容。通过连续点击两次****Shift快捷键,打开代码查找界面,在搜索框中输入需要查找内容,下方窗口实时展示搜索结果。双击查找的结果可以快速打开所在文件的位置。

2. 代码生成/补全
2.1 快速覆写父类
DevEco Studio提供Override Methods,辅助开发者根据父类模板快速生成子类方法,提升开发效率。将光标放于子类定义位置,使用快捷键Ctrl+O,或右键单击Generate…,选择Override Methods,指定需要覆写的对象(方法、变量等),点击OK将自动生成该对象的覆写代码。

2.2 快速生成构造器
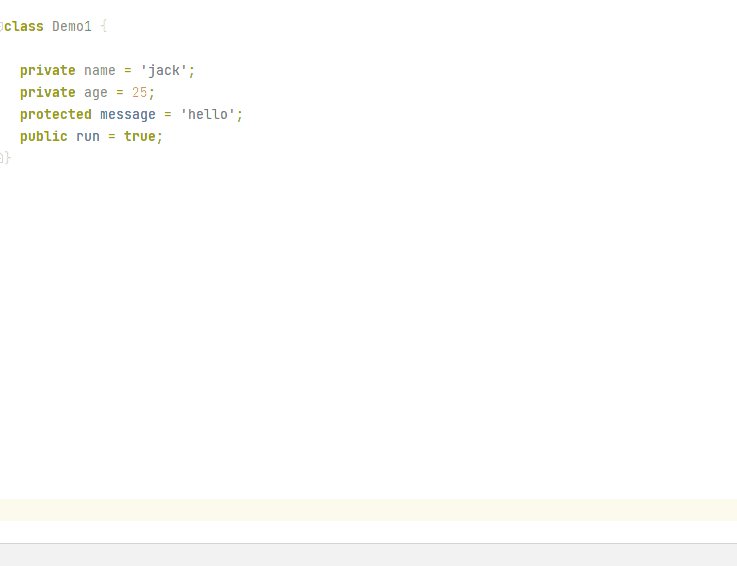
编辑器支持为类快速生成一个对应的构造函数。
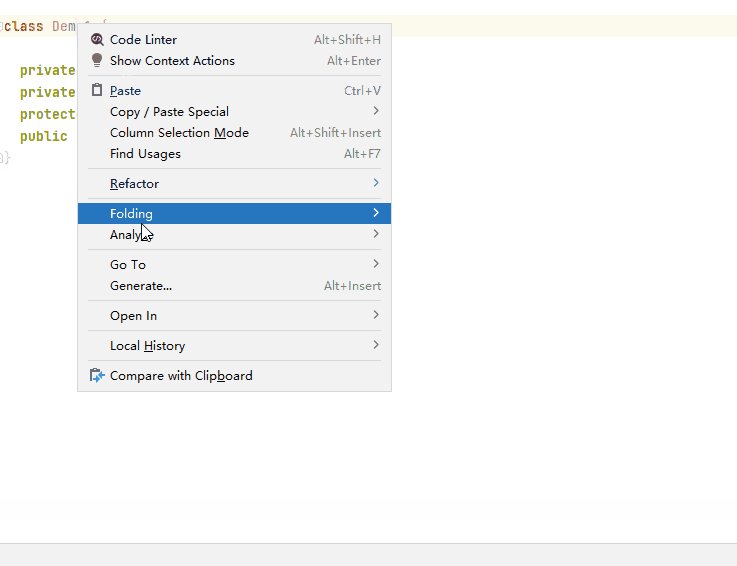
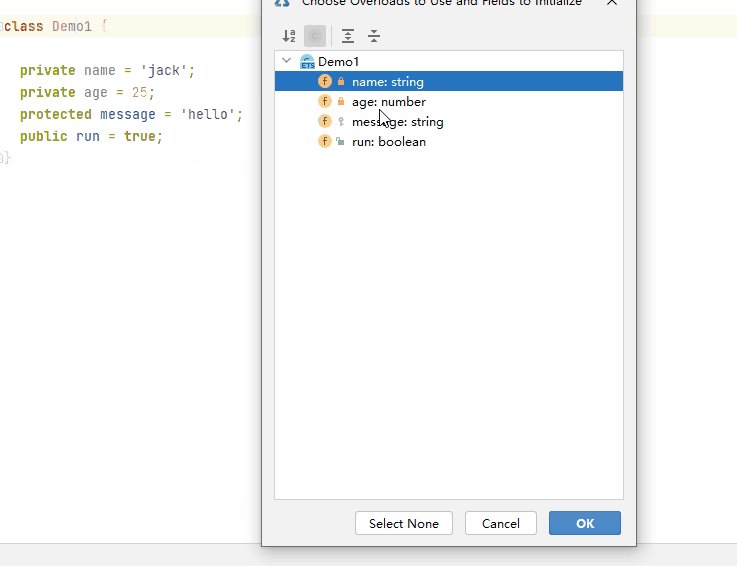
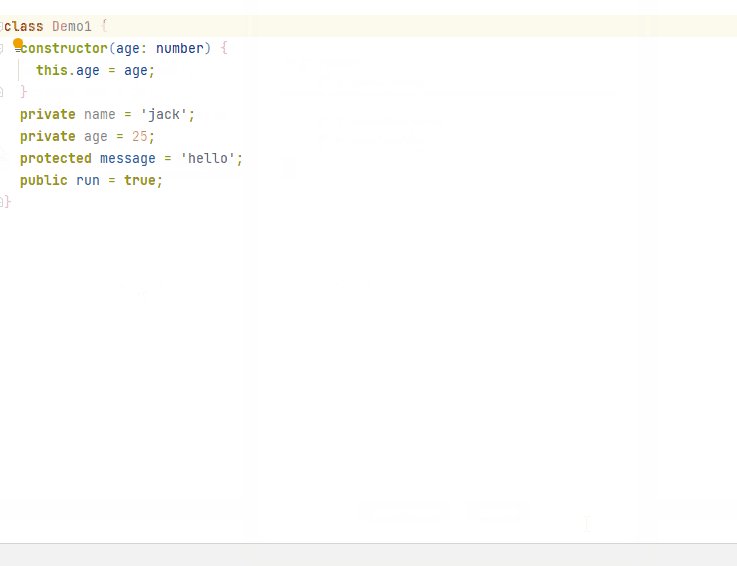
在类中使用快捷键Alt+Insert,或单击鼠标右键选择Generate…,在弹窗中选择Constructor,选择一个或多个需要生成构造函数的参数,点击OK。若选择Select None,则生成不带参数的构造器。

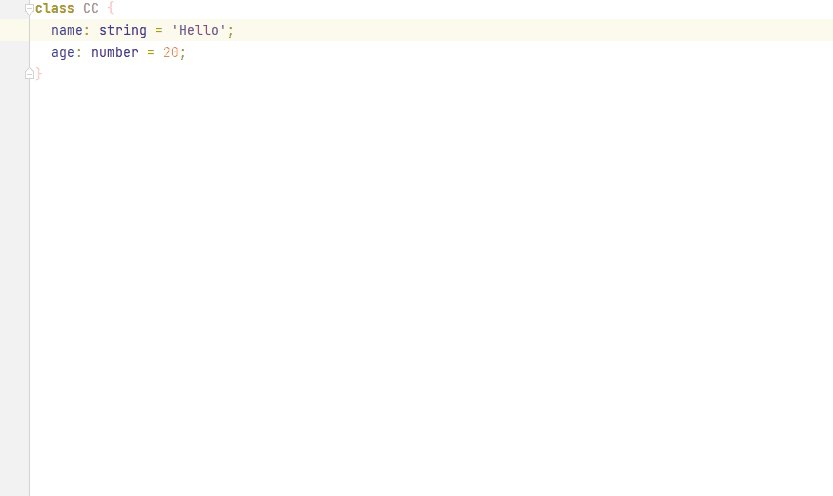
2.3 快速生成get/set方法
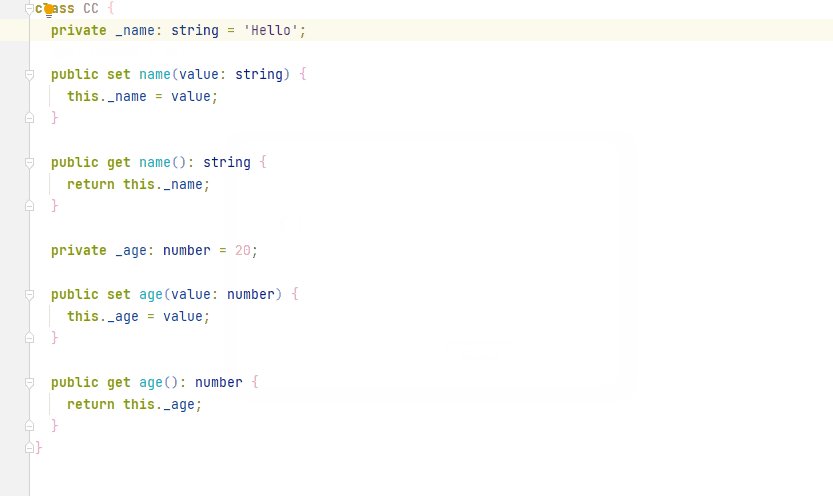
编辑器支持为类成员变量或对象属性快速生成get和set方法。
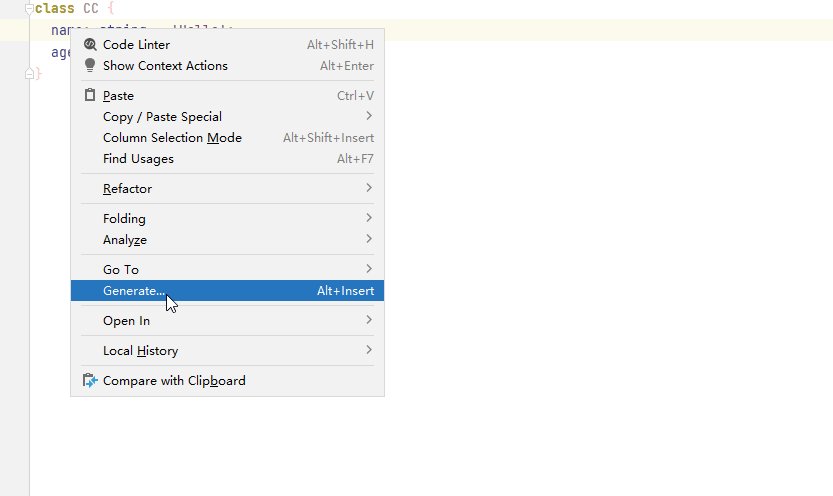
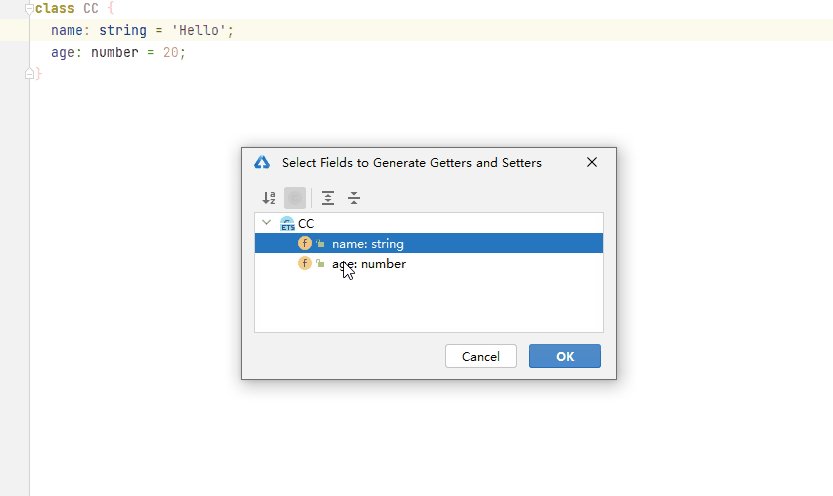
将光标放置在当前类中,单击右键选择Generate…>Getter and Setter,或者使用快捷键Alt+Insert,在菜单中选择Getter and Setter,完成方法快速生成。

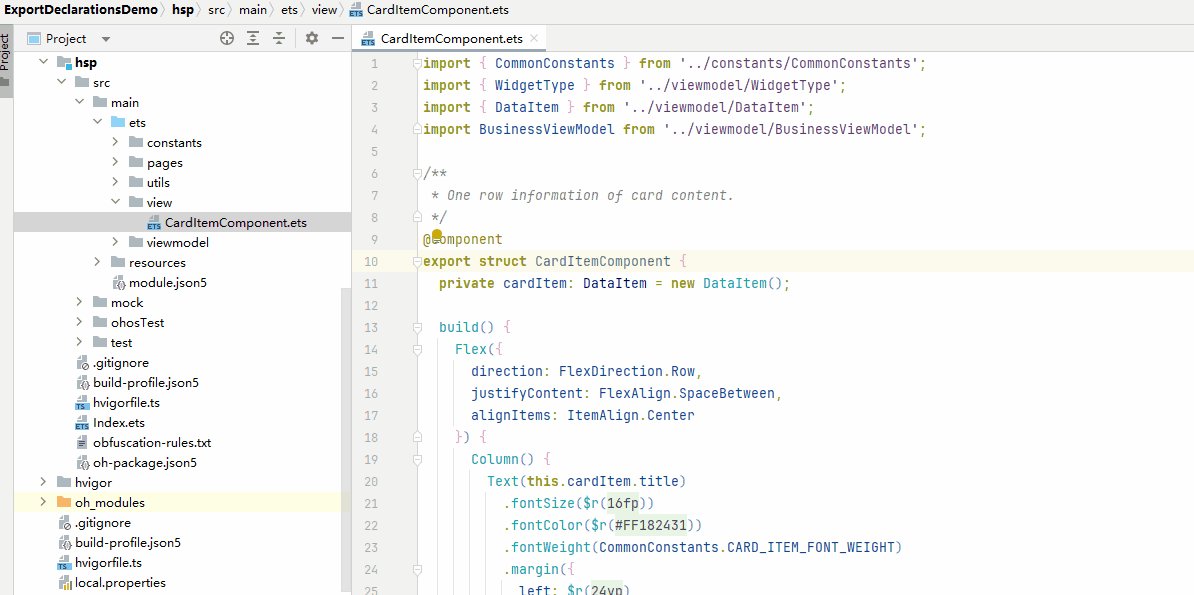
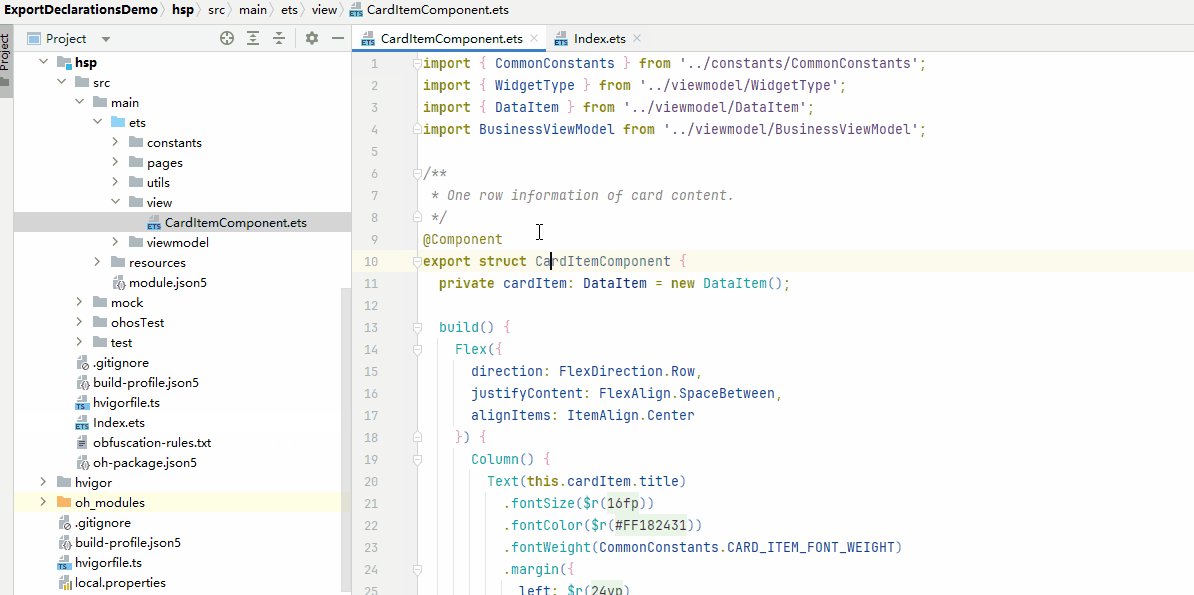
2.4 快速生成声明信息到Index文件
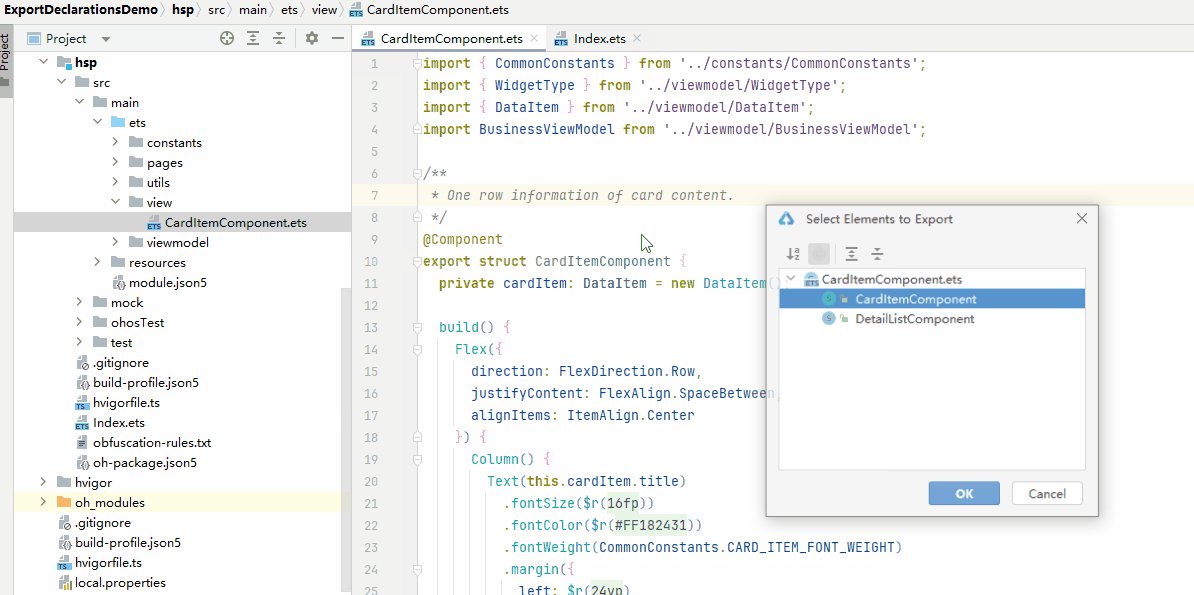
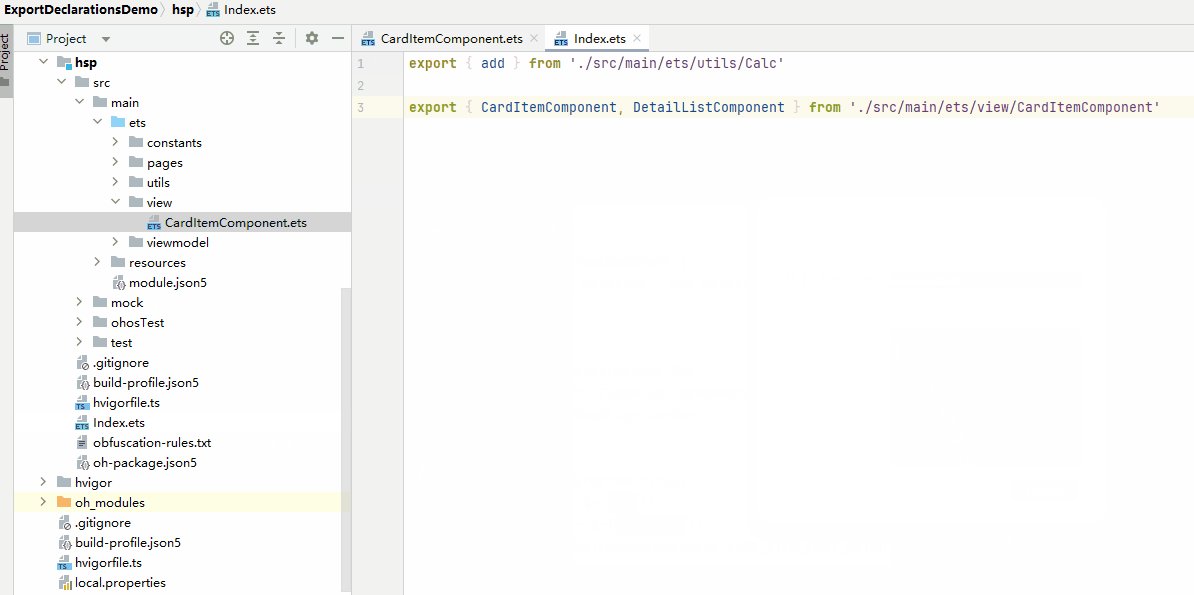
编辑器支持将HSP和HAR模块中变量、方法、接口、类等需要对外暴露的信息,通过Generate…>Declarations功能,批量在Index.ets文件中进行声明,便于其他模块调用。
在HSP或HAR模块内的文件编辑界面,单击右键选择Generate…>**Declarations,或者使用快捷键Alt+Insert**,在菜单中选择Declarations,按住快捷键Ctrl并选择需要声明的变量名、方法名、接口名、类名等,即可在模块的Index.ets文件中批量生成相应的声明信息。

二、界面预览
1. 组件预览
ArkTS应用/服务支持组件预览。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。
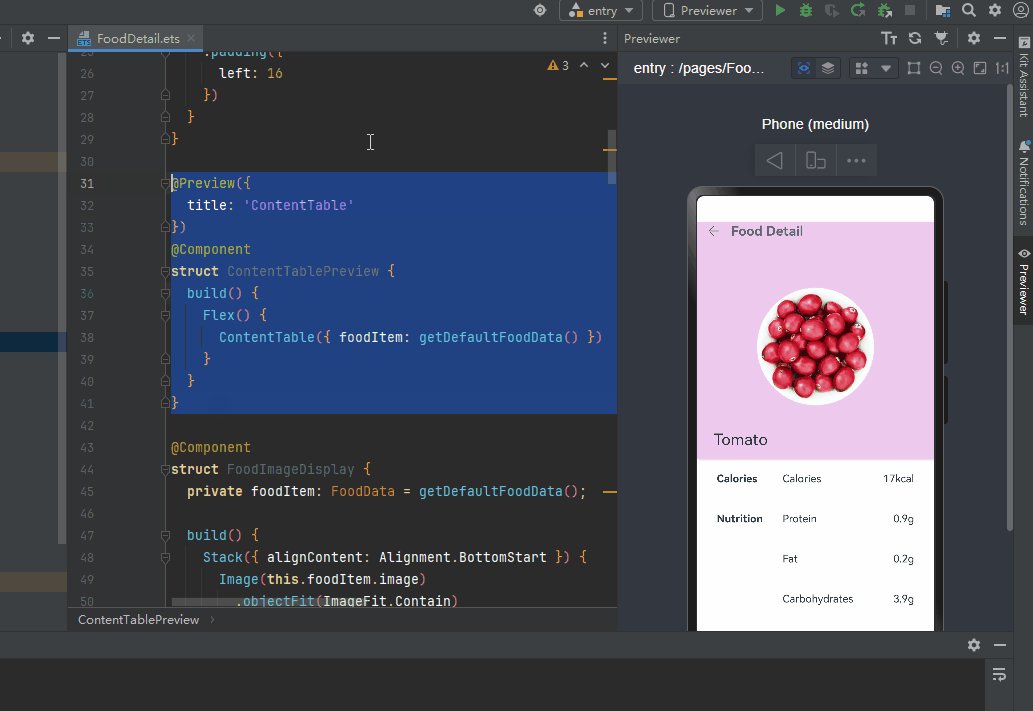
@Preview的使用参考如下示例:
@Preview({
title: 'ContentTable' //不需要和对着,只需要自己给这些预览的组件一一对应的编号就行
})
@Component //紧接着组件就是要预览的组件
struct ContentTablePreview {
build() {
Flex() {
ContentTable({ foodItem: getDefaultFoodData() })
}
}
}
//同一个文件里面可以同时预览多个组件,其中可以包含entry组件
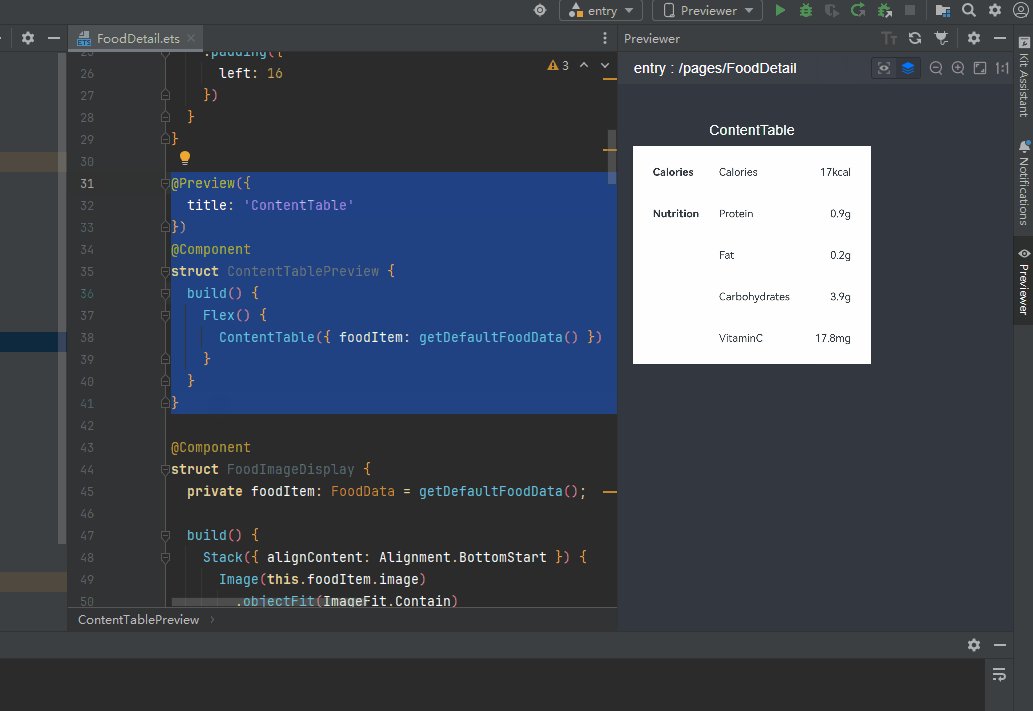
同时预览多个组件

2FTypora%2Ftypora-user-images%2Fimage-20241015143856437.png&pos_id=img-rCX5BTU9-1728975963205)
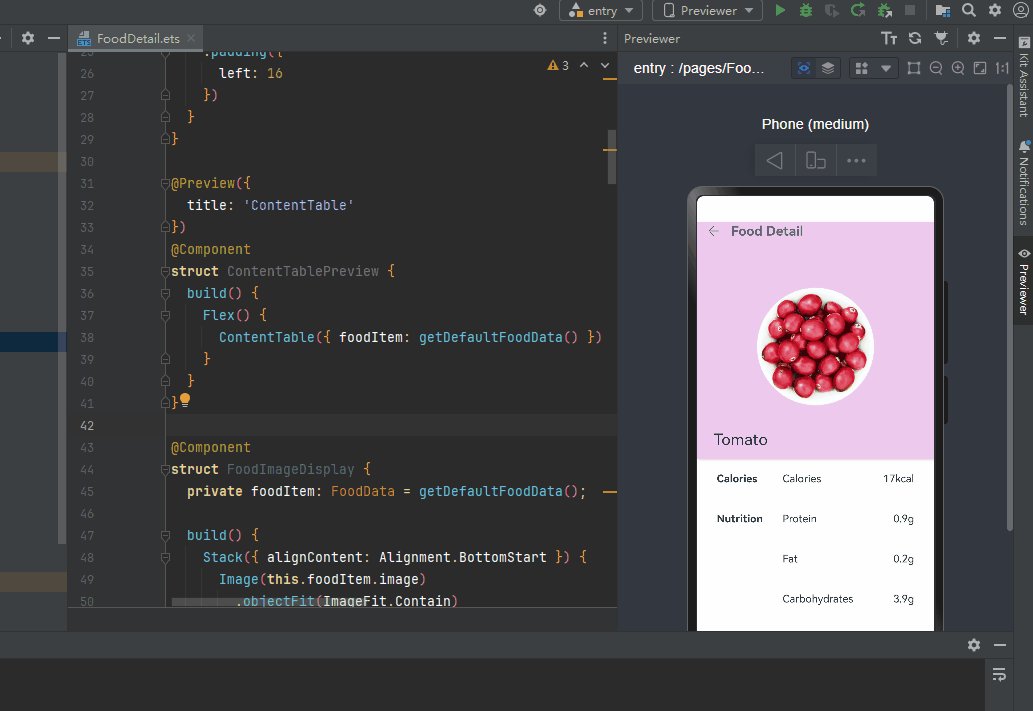
以上示例的组件预览效果如下图所示:

组件预览默认的预览设备为Phone,若您想查看不同的设备,或者不同的屏幕形状,或者不同设备语言等情况下的组件预览效果,可以通过设置@Preview的参数,指定预览设备的相关属性。若不设置@Preview的参数,默认的设备属性如下所示:
@Preview({
title: 'Component1', //预览组件的名称
deviceType: 'phone', //指定当前组件预览渲染的设备类型,默认为Phone
width: 1080, //预览设备的宽度,单位:px
height: 2340, //预览设备的长度,单位:px
colorMode: 'light', //显示的亮暗模式,当前支持取值为light
dpi: 480, //预览设备的屏幕DPI值
locale: 'zh_CN', //预览设备的语言,如zh_CN、en_US等
orientation: 'portrait', //预览设备的横竖屏状态,取值为portrait或landscape
roundScreen: false //设备的屏幕形状是否为圆形
})
请注意,如果被预览的组件是依赖参数注入的组件,建议的预览方式是:定义一个组件片段,在该片段中声明将要预览的组件,以及该组件依赖的入参,并在组件片段上标注@Preview注解,以表明将预览该片段中的内容。例如,要预览如下组件:
@Component
struct Title {
@Prop context: string;
build() {
Text(this.context)
}
}
建议按如下方式预览:
@Preview //不设置@Preview的参数
@Component //定义组件片段TitlePreview
struct TitlePreview {
build() {
Title({ context: 'MyTitle' }) //在该片段中声明将要预览的组件Title,以及该组件依赖的入参 {context: 'MyTitle'}
}
}
2. Profile Manager
在HarmonyOS开发过程中,可能需要查看在不同设备上的界面显示效果。对此,DevEco Studio的预览器提供了Profile Manager功能,可以选择已有设备,还可以自定义,当前支持自定义设备分辨率及系统语言。
定义设备后,可以在Previewer右上角,单击 按钮,打开Profile管理器,切换预览设备。
按钮,打开Profile管理器,切换预览设备。

同时,Profile Manager还支持多设备预览功能,具体请参考查看多端设备预览效果。
下面以自定义一款Phone设备为例,介绍设备Profile Manager的使用方法。
-
在预览器界面,打开Profile Manager界面。

-
在Profile Manager界面,单击**+ New Profile**按钮,添加设备。

-
在Create Profile界面,填写新增设备的信息,如Profile ID(设备型号)、Device type(设备类型)、Resolution(分辨率)和Language and region(语言和区域)等。其中Device type只能选择module.json5中deviceTypes字段已定义的设备。

-
设备信息填写完成后,单击OK完成创建。
3. Inspector双向预览
DevEco Studio提供HarmonyOS应用/服务的UI预览界面与源代码文件间的双向预览功能,支持ets文件与预览器界面的双向预览。使用双向预览功能时,需要在预览器界面单击 图标打开双向预览功能。
图标打开双向预览功能。
说明
暂不支持服务卡片的双向预览功能。

开启双向预览功能后,支持代码编辑器、UI界面和Component Tree组件树三者之间的联动:
-
选中预览器UI界面中的组件,则组件树上对应的组件将被选中,同时代码编辑器中的布局文件中对应的代码块高亮显示。
-
选中布局文件中的代码块,则在UI界面会高亮显示,组件树上的组件节点也会呈现被选中的状态。
-
选中组件树中的组件,则对应的代码块和UI界面也会高亮显示。

在预览界面还可以通过组件的属性面板修改可修改的属性或样式,在预览界面修改后,预览器会自动同步到代码编辑器中修改源码,并实时的刷新UI界面;同样的,如果在代码编辑器中修改源码,也会实时刷新UI界面,并更新组件树信息及组件属性。
说明:不支持在属性面板修改
- 如果组件有做数据绑定,则其属性不支持在属性面板修改。
- 如果界面有使用动画效果或者带动画效果组件,则其属性不支持在属性面板修改。
- 多设备预览时,不支持双向预览。
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)