#跟着若城学鸿蒙# 鸿蒙Next API17学习新特性之组件可见区域变化事件新增支持设置事件的回调参数,限制它的执行间隔
概述
鸿蒙开发文档更新的非常快,对应我们开发者的学习能力也要求非常高,今天这篇文章给大家分享一下鸿蒙API17中更新的新特性学习。
鸿蒙 Next 的组件可见区域变化事件在最新的 API Version 17 中得到了增强,新增了支持设置事件的回调参数的功能,并能够限制回调的执行间隔。这一改进使得开发者可以更精细地控制组件可见区域变化事件的触发频率,从而优化应用性能和用户体验。本文将深入探讨这一新特性的使用方法和应用场景。
开发步骤
环境准备
在开始开发之前,请确保已经安装了鸿蒙 Next 的开发环境,包括鸿蒙 Next SDK 和相关开发工具。如果尚未安装,可以前往华为开发者官网下载并安装所需的开发工具和 SDK。
创建项目
使用鸿蒙的开发工具创建一个新的项目。在创建项目时,选择适合的应用模板,例如 "ArkTS 应用" 模板。

使用 onVisibleAreaApproximateChange 设置回调参数
在鸿蒙 Next 中,可以通过 onVisibleAreaApproximateChange 方法来设置组件可见区域变化事件的回调参数,并限制回调的执行间隔。以下是一个简单的示例,展示了如何使用这一新特性:
// xxx.ets
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller()
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
@State testTextStr: string = 'test'
@State testRowStr: string = 'test'
build() {
Column() {
Column() {
Text(this.testTextStr)
.fontSize(20)
Text(this.testRowStr)
.fontSize(20)
}
.height(100)
.backgroundColor(Color.Gray)
.opacity(0.3)
Scroll(this.scroller) {
Column() {
Text("Test Text Visible Change")
.fontSize(20)
.height(200)
.margin({ top: 50, bottom: 20 })
.backgroundColor(Color.Green)
// 通过设置ratios为[0.0, 1.0],实现当组件完全显示或完全消失在屏幕中时触发回调。
.onVisibleAreaApproximateChange({ratios: [0.0, 1.0], expectedUpdateInterval: 1000}, (isExpanding: boolean, currentRatio: number) => {
console.info('Test Text isExpanding: ' + isExpanding + ', currentRatio:' + currentRatio)
if (isExpanding && currentRatio >= 1.0) {
console.info('Test Text is fully visible. currentRatio:' + currentRatio)
this.testTextStr = 'Test Text is fully visible'
}
if (!isExpanding && currentRatio <= 0.0) {
console.info('Test Text is completely invisible.')
this.testTextStr = 'Test Text is completely invisible'
}
})
Row() {
Text('Test Row Visible Change')
.fontSize(20)
.margin({ bottom: 20 })
}
.height(200)
.backgroundColor(Color.Yellow)
.onVisibleAreaChange([0.0, 1.0], (isExpanding: boolean, currentRatio: number) => {
console.info('Test Row isExpanding:' + isExpanding + ', currentRatio:' + currentRatio)
if (isExpanding && currentRatio >= 1.0) {
console.info('Test Row is fully visible.')
this.testRowStr = 'Test Row is fully visible'
}
if (!isExpanding && currentRatio <= 0.0) {
console.info('Test Row is completely invisible.')
this.testRowStr = 'Test Row is completely invisible'
}
})
ForEach(this.arr, (item:number) => {
Text(item.toString())
.width('90%')
.height(150)
.backgroundColor(0xFFFFFF)
.borderRadius(15)
.fontSize(16)
.textAlign(TextAlign.Center)
.margin({ top: 10 })
}, (item:number) => (item.toString()))
}.width('100%')
}
.backgroundColor(0x317aff)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarColor(Color.Gray)
.scrollBarWidth(10)
.onWillScroll((xOffset: number, yOffset: number, scrollState: ScrollState) => {
console.info(xOffset + ' ' + yOffset)
})
.onScrollEdge((side: Edge) => {
console.info('To the edge')
})
.onScrollStop(() => {
console.info('Scroll Stop')
})
}.width('100%').height('100%').backgroundColor(0xDCDCDC)
}
}
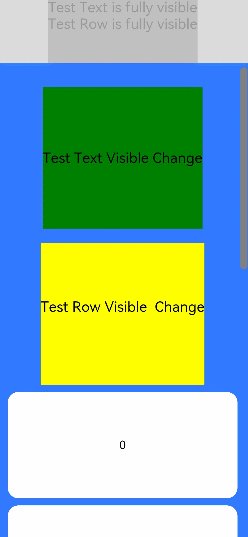
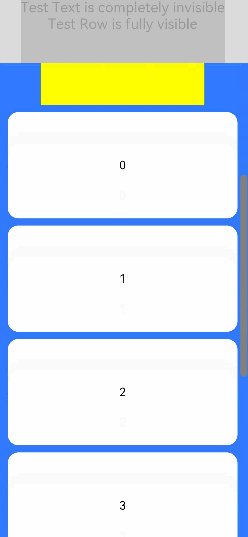
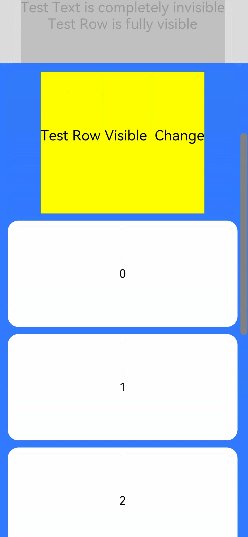
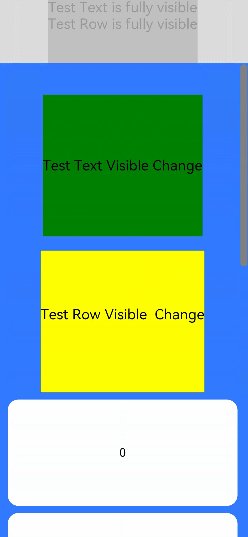
运行与测试
构建并运行应用,当组件的可见区域发生变化时,应用会根据设置的回调参数触发相应的回调函数,并更新屏幕上的文本信息。
说明
onVisibleAreaApproximateChange 方法
onVisibleAreaApproximateChange 方法允许开发者设置组件可见区域变化事件的回调参数,并限制回调的执行间隔。其主要参数包括:
- ratios: 阈值数组,每个阈值代表组件可见面积与组件自身面积的比值。当组件可见面积与自身面积的比值接近阈值时,触发回调。
- expectedUpdateInterval: 预期更新间隔,单位为毫秒。定义了开发者期望的更新间隔。实际回调与预期间隔可能存在差别,两次可见区域回调的时间间隔不小于预期更新间隔。
回调函数
回调函数 VisibleAreaChangeCallback 接收两个参数:
- isExpanding: 表示组件的可见面积与自身面积的比值与上一次变化相比的情况,比值变大为
true,比值变小为false。 - currentRatio: 触发回调时,组件可见面积与自身面积的比值。
总结
鸿蒙 Next 中组件可见区域变化事件新增的支持设置事件的回调参数并限制其执行间隔的特性,为开发者提供了更精细的控制能力。通过使用 onVisibleAreaApproximateChange 方法,开发者可以优化组件可见区域变化事件的触发频率,从而提升应用的性能和用户体验。希望本文的介绍能帮助你更好地理解和使用这一新特性。
更多推荐
 已为社区贡献108条内容
已为社区贡献108条内容






所有评论(0)