HarmonyOS:ArkTS卡片页面刷新
卡片提供方可以通过updateForm接口进行主动刷新。推荐与卡片生命周期回调onFormEvent、onUpdateForm、onAddForm接口搭配使用。
一、概述
1.1 卡片数据交互
ArkTS卡片框架提供卡片提供方(例如:应用)和卡片的数据交互能力。其中卡片通过postCardAction传递数据给卡片提供方,卡片提供方可以通过updateForm接口传递数据给卡片。卡片提供方将数据提供给卡片后,可以用于卡片页面刷新等。
由于卡片提供方和卡片为相互独立的进程,两者间的数据共享只能通过LocalStorageProp传递,不能使用getContext方法。因此卡片提供方推送数据后,卡片UI需要通过LocalStorageProp接收数据,且接收数据时,卡片数据会被转换成string类型。
1.2 页面刷新分类
根据触发方式的差异,卡片刷新分为主动刷新和被动刷新。
1.2.1 主动刷新
主动刷新包括卡片提供方主动刷新卡片和卡片使用方主动刷新卡片。开发指导请参考ArkTS卡片主动刷新。
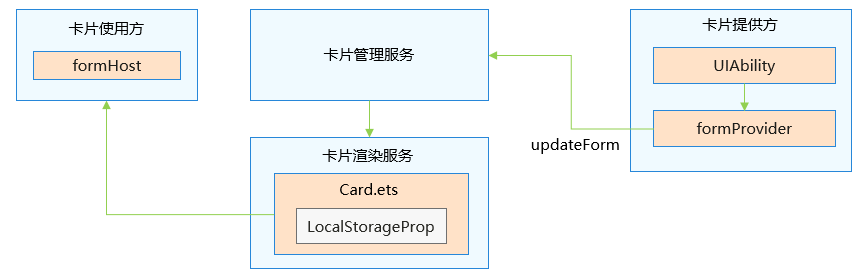
卡片提供方主动刷新卡片流程图
卡片提供方应用运行过程中,如果识别到有要更新卡片数据的诉求,可以主动通过formProvider提供的updateForm接口更新卡片。
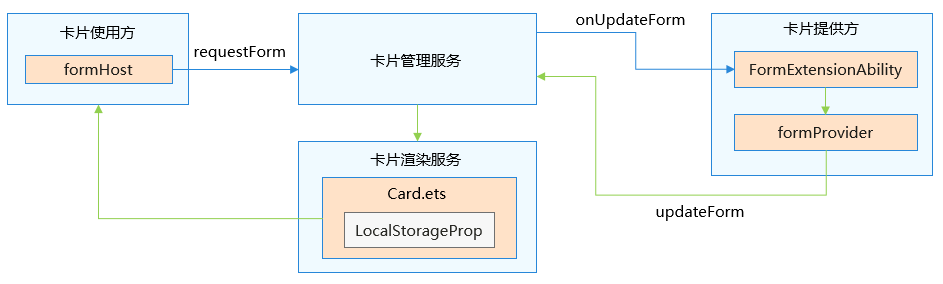
卡片使用方主动刷新卡片流程图
卡片使用方在运行过程中,如果检测到系统语言、深浅色有变化时,可以主动通过formHost提供的requestForm(仅支持系统应用使用)接口请求更新卡片,卡片管理服务会进而通知卡片提供方完成卡片更新。
1.2.2 被动刷新
被动刷新包括定时刷新、定点刷新。开发指导请参考ArkTS卡片被动刷新。
卡片定时刷新:表示在一定时间间隔内调用onUpdateForm的生命周期回调函数自动刷新卡片内容。
卡片定点刷新:表示在每天的某个特定时间点自动刷新卡片内容。
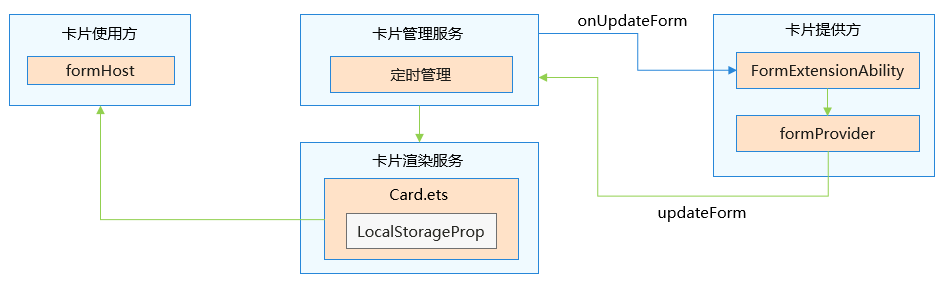
卡片框架通知卡片提供方定时定点刷新卡片流程图
根据卡片提供方开发者提前配置声明的定时刷新信息,卡片管理服务会根据定时信息、卡片可见状态、刷新次数等因素综合判断是否需要通知卡片提供方更新卡片。
1.3 约束与限制
1.卡片提供方仅允许刷新自己的卡片,其他提供方的卡片无法刷新。
2.卡片使用方仅允许刷新添加到自己的卡片,添加到其他使用方的卡片无法刷新。
二、ArkTS卡片主动刷新
2.1 卡片提供方主动刷新卡片内容
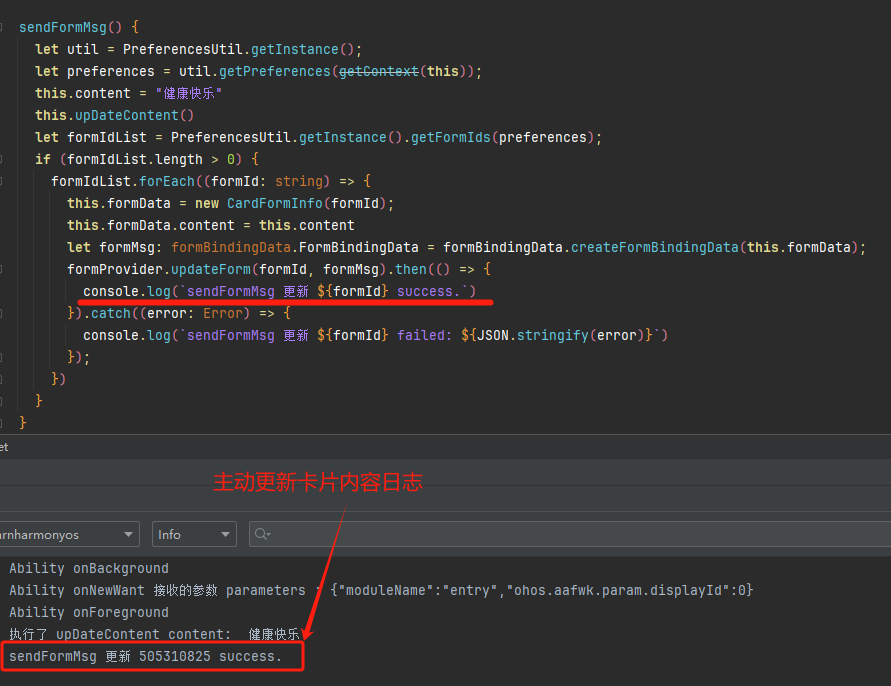
卡片提供方可以通过updateForm接口进行主动刷新。推荐与卡片生命周期回调onFormEvent、onUpdateForm、onAddForm接口搭配使用。
日志图
import { formProvider, formBindingData } from '@kit.FormKit'
import { BusinessError, commonEventManager } from '@kit.BasicServicesKit';
import { PreferencesUtil } from '../../common/utils/PreferencesUtil';
import WidgetConstants from '../../common/WidgetConstants'
import Logger from '../../common/Logger';
import { CardFormInfo } from '../../common/model/CardFormInfo';
let storage = new LocalStorage()
@Entry(storage)
@Component
struct TestWidget {
// 用于保存订阅者对象
private subscriber?: commonEventManager.CommonEventSubscriber;
@State message: string = 'Hello World';
@StorageLink('formData') formData: CardFormInfo = new CardFormInfo('');
@StorageLink(WidgetConstants.DEMO_CARD_WIDGET_CONTENT) content: string = ''
aboutToAppear(): void {
console.log(`TestWidget aboutToAppear content: ${this.content}`)
this.upDateContent()
this.subscribeContentChange()
}
aboutToDisappear(): void {
this.unsubscribeContentChange()
}
upDateContent() {
if (this.content == '') {
this.content = '美好生活'
}
console.log("执行了 upDateContent content: ", this.content)
let util = PreferencesUtil.getInstance();
let preferences = util.getPreferences(getContext(this));
util.preferencesPut(preferences, WidgetConstants.DEMO_CARD_WIDGET_CONTENT, this.content)
}
subscribeContentChange() {
let subscribeInfo: commonEventManager.CommonEventSubscribeInfo = {
// events: ['usual.event.BATTERY_CHANGED']
events: [WidgetConstants.METHOD_NAME_UPDATE_DEMO_CARD_WIDGET_INFO]
};
// 创建订阅者
try {
commonEventManager.createSubscriber(subscribeInfo,
(err: BusinessError, commonEventSubscriber: commonEventManager.CommonEventSubscriber) => {
if (!err) {
this.subscriber = commonEventSubscriber;
// 订阅公共事件
try {
commonEventManager.subscribe(this.subscriber,
(err: BusinessError, data: commonEventManager.CommonEventData) => {
if (err) {
console.log(`订阅事情出错了 ${err.code}, message is ${err.message}`)
return;
}
this.content = '向阳生活'
this.upDateContent()
});
} catch (error) {
let err: BusinessError = error as BusinessError;
Logger.error(`订阅失败 Failed to subscribe. Code is ${err.code}, message is ${err.message}`);
}
return;
}
Logger.error(`创建订阅者 回调 报错了 Failed to subscribe. Code is ${err.code}, message is ${err.message}`);
});
} catch (error) {
let err: BusinessError = error as BusinessError;
Logger.error(`创建订阅者 Failed to subscribe. Code is ${err.code}, message is ${err.message}`);
}
}
unsubscribeContentChange() {
if (this.subscriber !== null) {
commonEventManager.unsubscribe(this.subscriber, (err: BusinessError) => {
if (err) {
Logger.error(`取消订阅 Failed to subscribe. Code is ${err.code}, message is ${err.message}`);
} else {
Logger.error(`取消订阅 Succeeded in unsubscribing.`);
this.subscriber = undefined;
}
})
}
}
sendFormMsg() {
let util = PreferencesUtil.getInstance();
let preferences = util.getPreferences(getContext(this));
this.content = "健康快乐"
this.upDateContent()
let formIdList = PreferencesUtil.getInstance().getFormIds(preferences);
if (formIdList.length > 0) {
formIdList.forEach((formId: string) => {
this.formData = new CardFormInfo(formId);
this.formData.content = this.content
let formMsg: formBindingData.FormBindingData = formBindingData.createFormBindingData(this.formData);
formProvider.updateForm(formId, formMsg).then(() => {
console.log(`sendFormMsg 更新 ${formId} success.`)
}).catch((error: Error) => {
console.log(`sendFormMsg 更新 ${formId} failed: ${JSON.stringify(error)}`)
});
})
}
}
build() {
Column({ space: 10 }) {
Text(this.content)
.id('TestWidgetHelloWorld')
.fontSize($r('app.float.page_text_font_20fp'))
.fontWeight(FontWeight.Bold)
//添加拉起卡片管理页面按钮,点击按钮后调用openFormManager方法,拉起卡片管理页面
// Button('拉起卡片管理页面')
// .fontColor(Color.Black)
// .fontWeight(FontWeight.Medium)
// .onClick(() => {
// const want: Want = {
// bundleName: 'com.learn.learnharmonyos',
// abilityName: 'EntryFormAbility',
// parameters: {
// 'ohos.extra.param.key.form_dimension': 2,
// 'ohos.extra.param.key.form_name': 'widget',
// 'ohos.extra.param.key.module_name': 'entry'
// },
// };
// try {
// // openFormManager 方法 从API version 18开始
// // formProvider.openFormManager(want);
// } catch (error) {
// console.error(`catch error, code: ${(error as BusinessError).code}, message: ${(error as BusinessError).message})`);
// }
// })
// .margin({ top: 16 })
Button('当前应用程序的卡片信息')
.fontColor(Color.Black)
.fontWeight(FontWeight.Medium)
.onClick(() => {
try {
formProvider.getFormsInfo((error, data) => {
if (error) {
console.error(`callback error, code: ${error.code}, message: ${error.message})`);
return;
}
console.log(`formProvider getFormsInfo, data: ${JSON.stringify(data)}`);
});
} catch (error) {
console.error(`catch error, code: ${(error as BusinessError).code}, message: ${(error as BusinessError).message})`);
}
})
.margin({ top: 16 })
Button('更新卡片信息')
.fontColor(Color.Black)
.fontWeight(FontWeight.Medium)
.onClick(() => {
this.sendFormMsg()
// try {
// // let param: Record<string, string> = {
// // 'title': '测试',
// // 'detail': '主动更新卡片信息'
// // }
// let obj: formBindingData.FormBindingData = formBindingData.createFormBindingData(this.formData);
// formProvider.updateForm(this.formId, obj, (error: BusinessError) => {
// if (error) {
// console.error(`callback error, code: ${error.code}, message: ${error.message})`);
// return;
// }
// console.log(`formProvider updateForm success`);
// });
// } catch (error) {
// console.error(`catch error, code: ${(error as BusinessError).code}, message: ${(error as BusinessError).message})`);
// }
})
.margin({ top: 16 })
}
.height('100%')
.width('100%')
}
}
三、ArkTS卡片被动刷新
3.1 卡片定时刷新
当前卡片框架提供了如下两种按时间刷新卡片的方式:
- 定时刷新:表示在一定时间间隔内调用onUpdateForm的生命周期回调函数自动刷新卡片内容。可以在form_config.json配置文件的updateDuration字段中进行设置。例如,可以将updateDuration字段的值设置为2,表示刷新时间设置为每小时一次。
{
"forms": [
{
"name": "UpdateDuration",
"description": "$string:widget_updateduration_desc",
"src": "./ets/updateduration/pages/UpdateDurationCard.ets",
"uiSyntax": "arkts",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": true,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 2,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
}
]
}
说明
- 在使用定时刷新时,需要在form_config.json配置文件中设置updateEnabled字段为true,以启用周期性刷新功能。
为减少卡片被动周期刷新进程启动次数,降低卡片刷新功耗,应用市场在安装应用时可以为该应用配置刷新周期,
也可以为已经安装的应用动态配置刷新周期,用来限制卡片刷新周期的时长,以达到降低周期刷新进程启动次数的目的。
- 当配置了updateDuration(定时刷新)后,若应用市场动态配置了该应用的刷新周期,
卡片框架会将form_config.json文件中配置的刷新周期与应用市场配置的刷新周期进行比较,取较长的刷新周期做为该卡片的定时刷新周期。- 若应用市场未动态配置该应用的刷新周期,则以form_config.json文件中配置的刷新周期为准。
- 若该卡片取消定时刷新功能,该规则将无效。
- 卡片定时刷新的更新周期单位为30分钟。应用市场配置的刷新周期范围是1~336,即最短为半小时(1 * 30min)刷新一次,最长为一周(336 * 30min)刷新一次。
- 该规则从API11开始生效。若小于API11,则以form_config.json文件中配置的刷新周期为准。
- 下次刷新:表示指定卡片的下一次刷新时间。可以通过调用setFormNextRefreshTime接口来实现。最短刷新时间为5分钟。例如,可以在接口调用后的5分钟内刷新卡片内容。
import { FormExtensionAbility, formProvider } from '@kit.FormKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { BusinessError } from '@kit.BasicServicesKit';
const TAG: string = 'UpdateByTimeFormAbility';
const FIVE_MINUTE: number = 5;
const DOMAIN_NUMBER: number = 0xFF00;
export default class UpdateByTimeFormAbility extends FormExtensionAbility {
onFormEvent(formId: string, message: string): void {
// Called when a specified message event defined by the form provider is triggered.
hilog.info(DOMAIN_NUMBER, TAG, `FormAbility onFormEvent, formId = ${formId}, message: ${JSON.stringify(message)}`);
try {
// 设置过5分钟后更新卡片内容
formProvider.setFormNextRefreshTime(formId, FIVE_MINUTE, (err: BusinessError) => {
if (err) {
hilog.info(DOMAIN_NUMBER, TAG, `Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message}`);
return;
} else {
hilog.info(DOMAIN_NUMBER, TAG, 'Succeeded in setFormNextRefreshTiming.');
}
});
} catch (err) {
hilog.info(DOMAIN_NUMBER, TAG, `Failed to setFormNextRefreshTime. Code: ${(err as BusinessError).code}, message: ${(err as BusinessError).message}`);
}
}
// ...
}
在触发定时、下次刷新后,系统会调用FormExtensionAbility的onUpdateForm生命周期回调,在回调中,可以使用updateForm进行提供方刷新卡片。onUpdateForm生命周期回调的使用请参见卡片生命周期管理。
约束限制:
- 定时刷新有配额限制,每张卡片每天最多通过定时方式触发刷新50次,定时刷新次数包含卡片配置项updateDuration和调用setFormNextRefreshTime方法两种方式,当达到50次配额后,无法通过定时方式再次触发刷新,刷新次数会在每天的0点重置。
- 当前定时刷新使用同一个计时器进行计时,因此卡片定时刷新的第一次刷新会有最多30分钟的偏差。比如第一张卡片A(每隔半小时刷新一次)在3点20分添加成功,定时器启动并每隔半小时触发一次事件,第二张卡片B(每隔半小时刷新一次)在3点40分添加成功,在3点50分定时器事件触发时,卡片A触发定时刷新,卡片B会在下次事件(4点20分)中才会触发。
- 定时刷新在卡片可见情况下才会触发,在卡片不可见时仅会记录刷新动作和刷新数据,待可见时统一刷新布局。
- 如果使能了卡片代理刷新,定时刷新和下次刷新不生效。
3.2 卡片定点刷新
当前卡片框架提供了如下两种定点刷新卡片的方式:
- 单定点刷新:表示在每天的某个特定时间点自动刷新卡片内容。可以在form_config.json配置文件中的scheduledUpdateTime字段中进行设置。例如,可以将刷新时间设置为每天的上午10点30分。
{
"forms": [
{
"name": "ScheduledUpdateTime",
"description": "$string:widget_scheupdatetime_desc",
"src": "./ets/scheduledupdatetime/pages/ScheduledUpdateTimeCard.ets",
"uiSyntax": "arkts",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": true,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"updateDuration": 0,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
}
]
}
- 多定点刷新:表示在每天的多个特定时间点自动刷新卡片内容。可以在form_config.json配置文件中的multiScheduledUpdateTime字段中进行设置,例如,可以将刷新时间设置为每天的上午11点30分和下午4点30分。
{
"forms": [
{
"name": "ScheduledUpdateTime",
"description": "$string:widget_scheupdatetime_desc",
"src": "./ets/scheduledupdatetime/pages/ScheduledUpdateTimeCard.ets",
"uiSyntax": "arkts",
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
"colorMode": "auto",
"isDefault": true,
"updateEnabled": true,
"scheduledUpdateTime": "10:30",
"multiScheduledUpdateTime": "11:30,16:30,",
"updateDuration": 0,
"defaultDimension": "2*2",
"supportDimensions": [
"2*2"
]
}
]
}
在触发定点刷新后,系统会调用FormExtensionAbility的onUpdateForm生命周期回调,在回调中,可以使用updateForm进行提供方刷新卡片。onUpdateForm生命周期回调的使用请参见卡片生命周期管理。
说明
- 当同时配置了定时刷新updateDuration和定点刷新scheduledUpdateTime时,定时刷新的优先级更高且定点刷新不会执行。如果想要配置定点刷新,则需要将updateDuration配置为0。
- multiScheduledUpdateTime的配置最多可设置24个时间。
- 同时配置了单定点和多定点刷新,多定点刷新配置生效,单定点刷新配置不生效。
- 考虑到向前兼容的问题,尽量保留scheduledUpdateTime字段,不要直接删除。
约束限制:
定点刷新在卡片可见情况下才会触发,在卡片不可见时仅会记录刷新动作和刷新数据,待可见时统一刷新布局。
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容











所有评论(0)