【HarmonyOS】ArkUI-X 跨平台框架入门详解(一)
·
【HarmonyOS】ArkUI-X 跨平台框架入门详解(一)
一、前言
1、ArkUI-X框架是什么?
ArkUI-X是在ArkUI开发框架的基础上,进行扩展。支持多个OS平台,目前支持OpenHarmony、HarmonyOS、Android、 iOS。

2、ArkUI-X目前的能力现状:
在gitCode可以查询到跨平台框架的源码和使用说明等。不过目前维护推进速度比较慢,很多ArkUI上的API在框架上还不支持。并且安卓上操作效果也一般。
二、配置开发环境
1、以Android端开发为例,Android开发环境这里就不赘述了,可以当官方去看下。
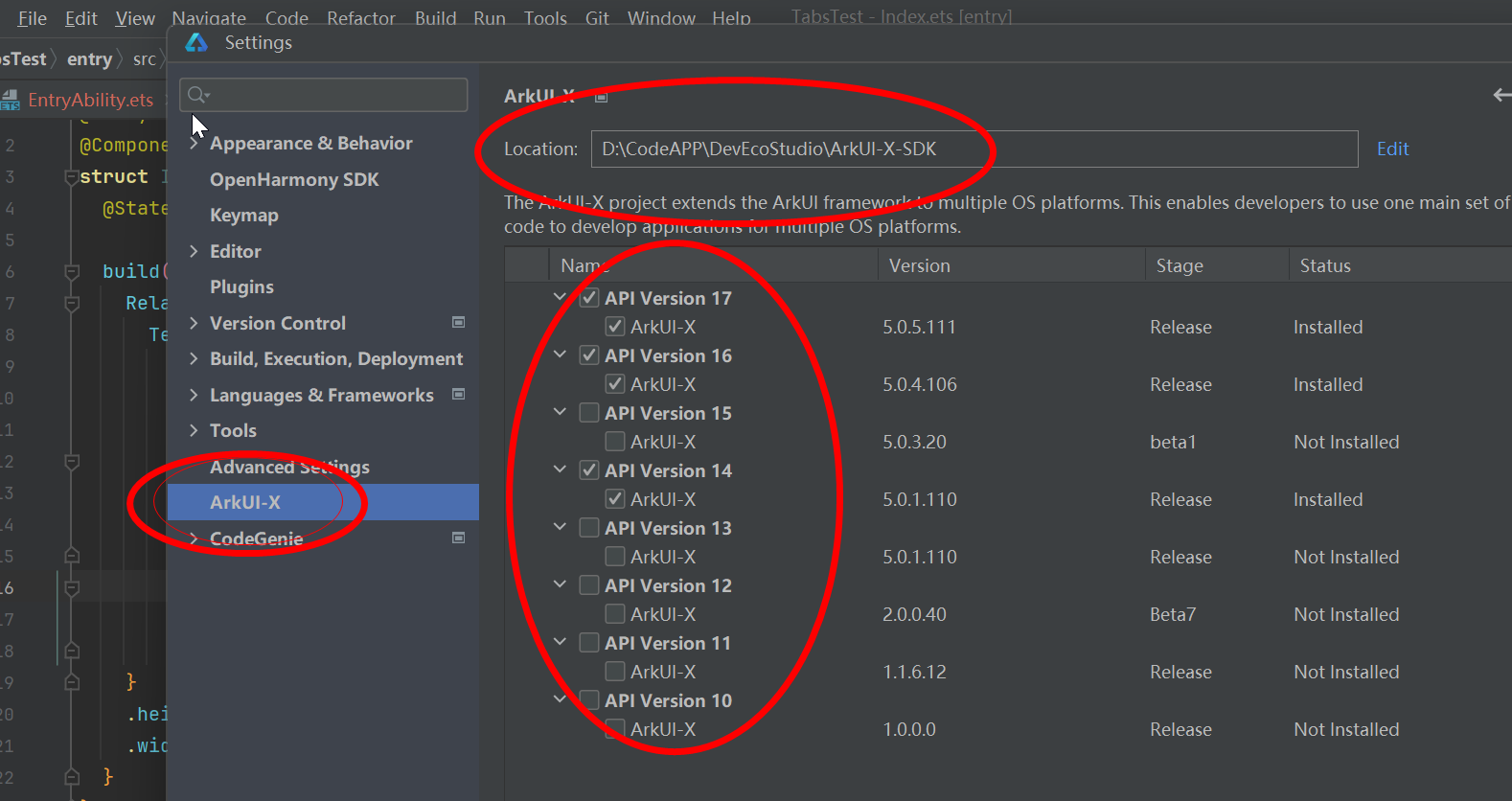
2、DevEco IDE下载ArkUI-X的SDK:
File - Setting 选择 ArkUI-X,选择下载地址路径,选择自己需要的SDK版本。

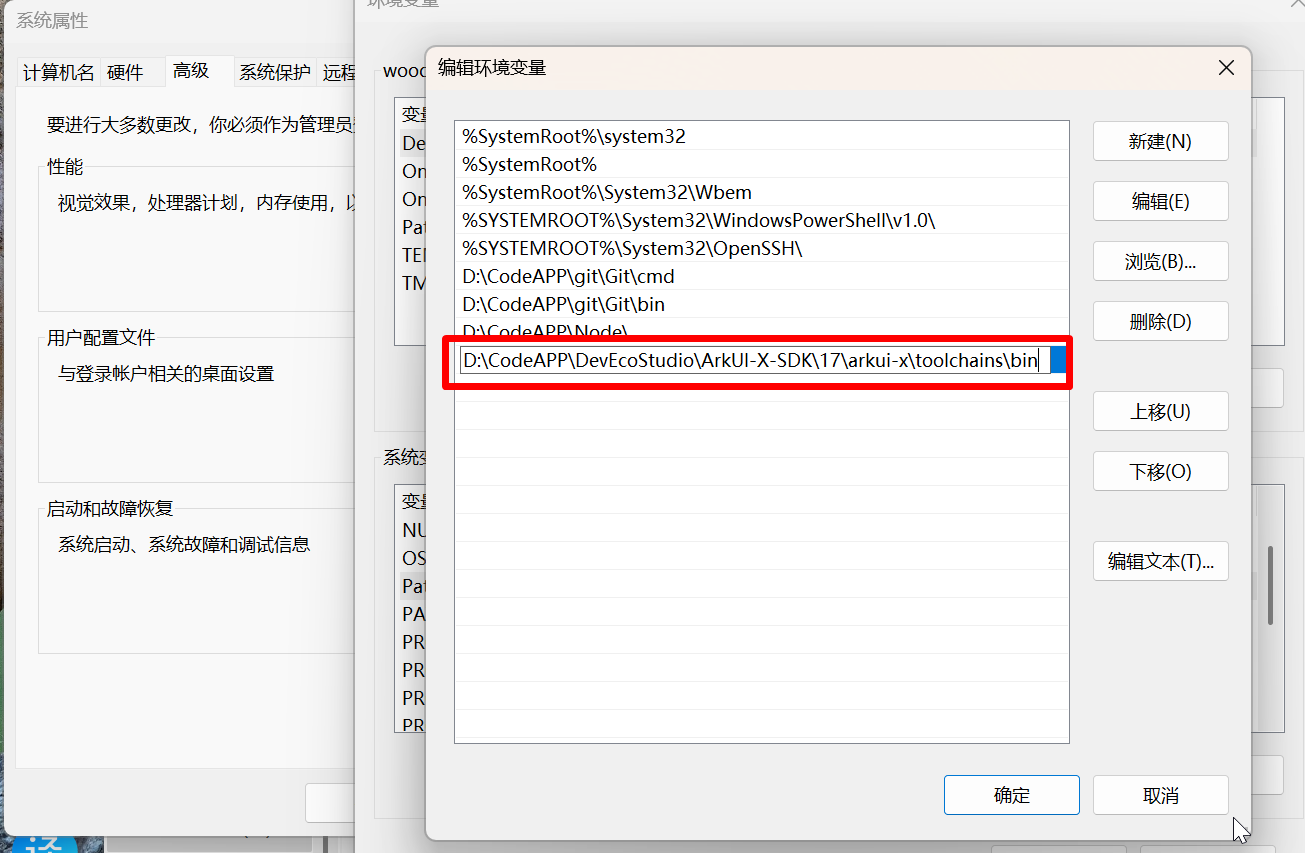
3、配置ACE Tool (ArkUI Cross-Platform Environment)的环境变量:
在Path系统环境变量,新增arkui-x的tolchains-bin地址即可,示例:
D:\CodeAPP\DevEcoStudio\ArkUI-X-SDK\17\arkui-x\toolchains\bin

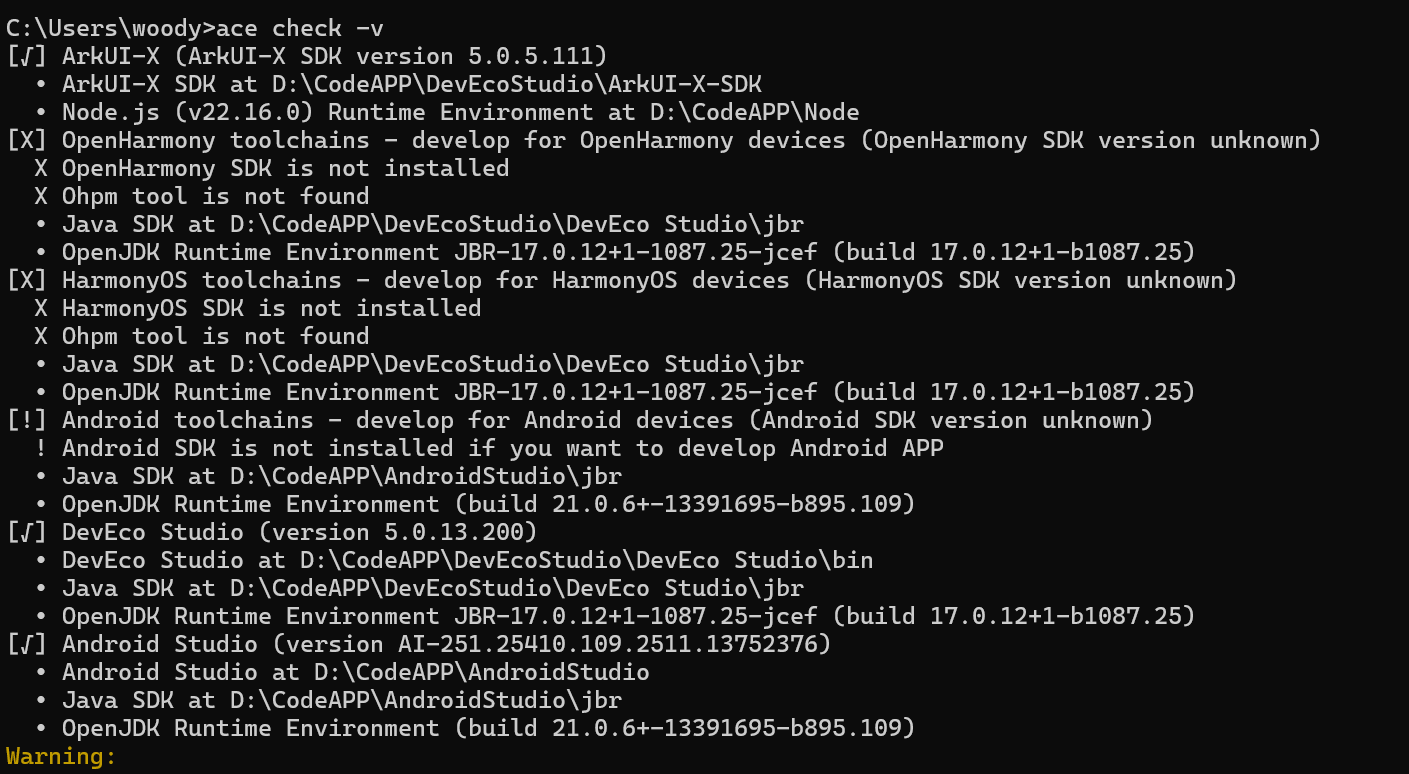
4、检查ACE Tool的环境:
ace check -v
5、检查多平台环境变量:

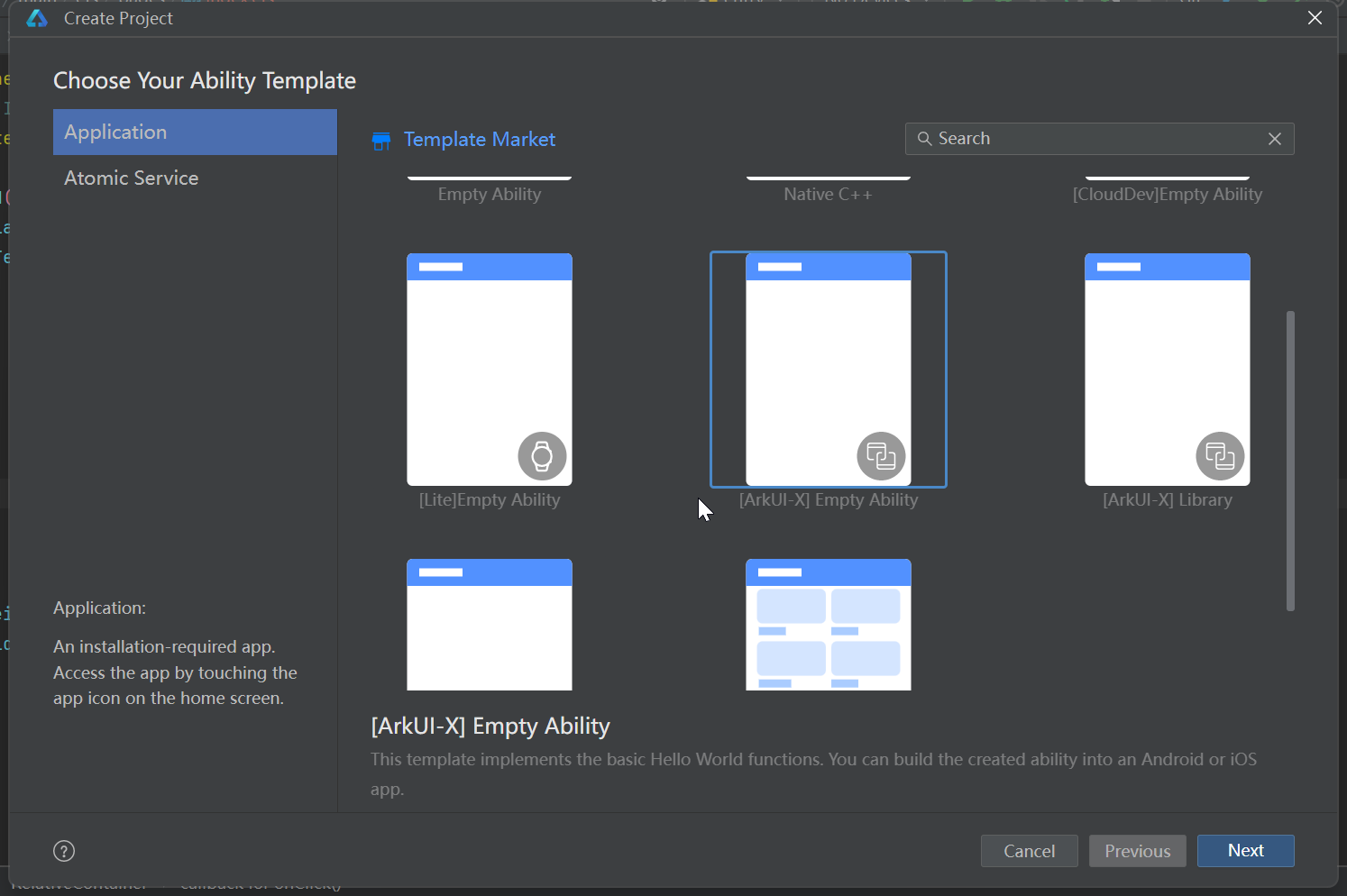
三、创建DEMO工程
1、在File-Project-Create Project,选择Application中的ArkUI-X Emptry Ability 示例项目:

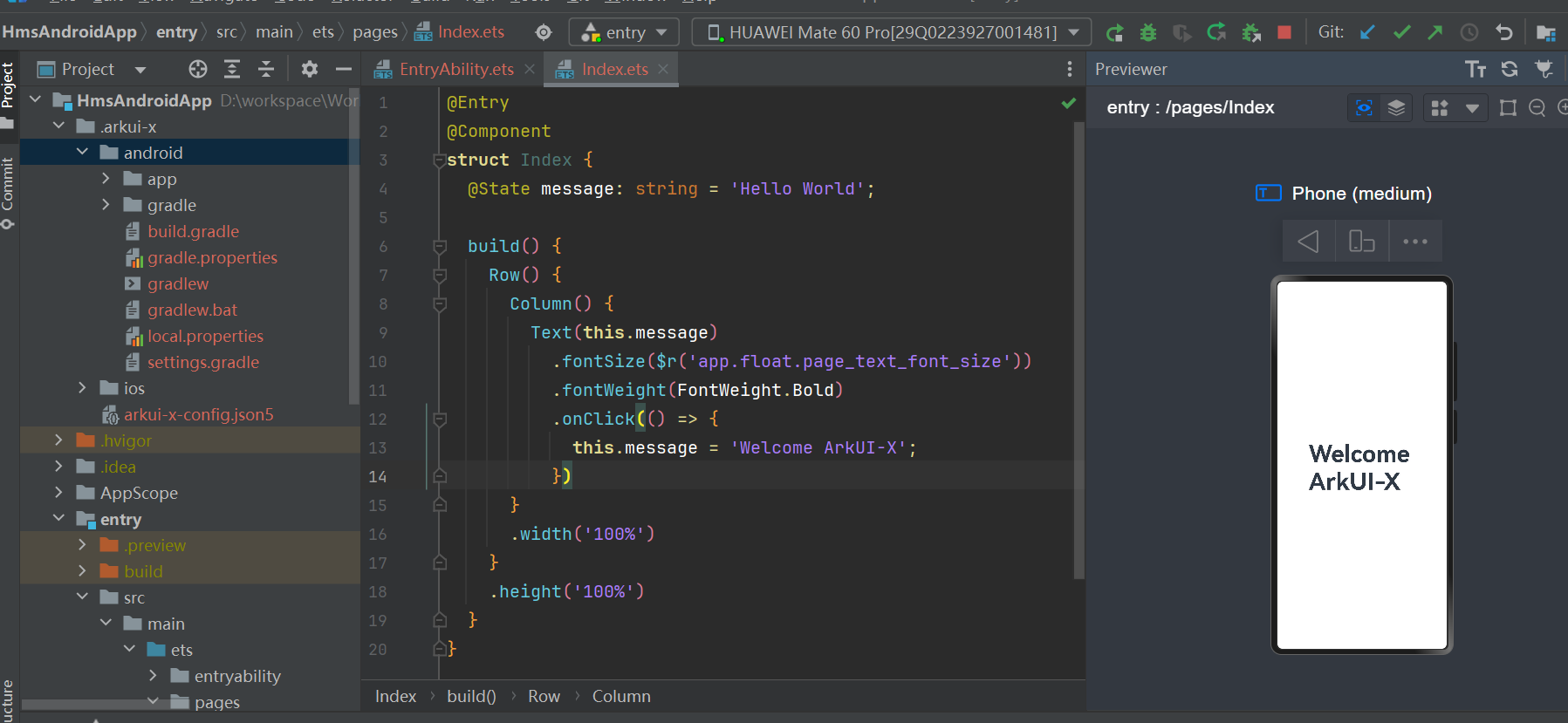
2、编译ArkUI-X框架项目:
在项目结构上看,与普通鸿蒙项目区别不大,只是多了arkui-x的文件夹。
DevEco Studio可打包生成不同平台的应用包。在主菜单栏,单击Build > Build Hap(s)/APP(s) > Build APP(s)。
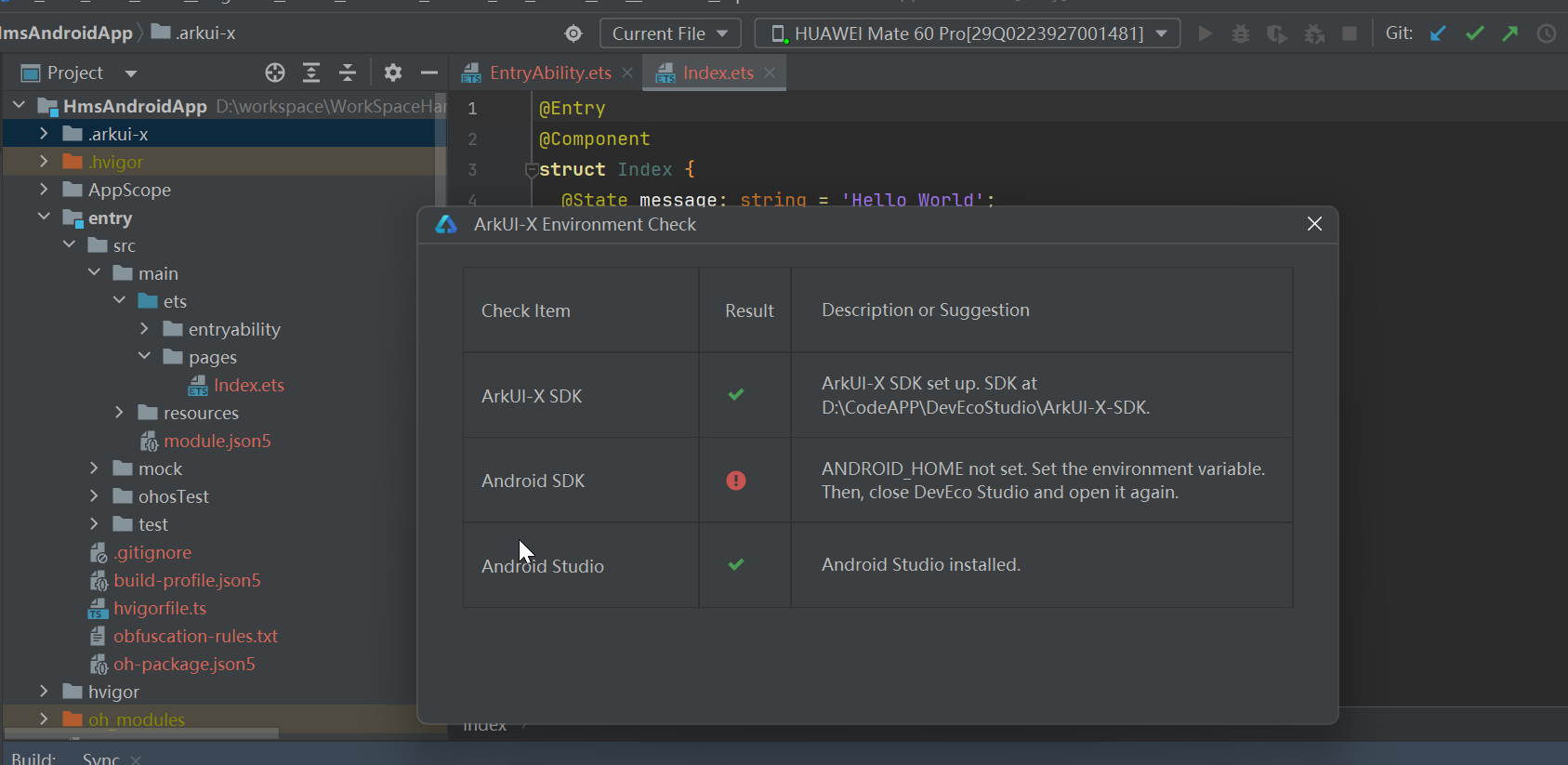
当插入设备编译时,会检查环境,如有提示弹框,根据提示进行配置:

3、编译项目后,使用Ace或者AndroidStudio安装apk到安卓手机。

@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize($r('app.float.page_text_font_size'))
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.message = 'Welcome ArkUI-X';
})
}
.width('100%')
}
.height('100%')
}
}
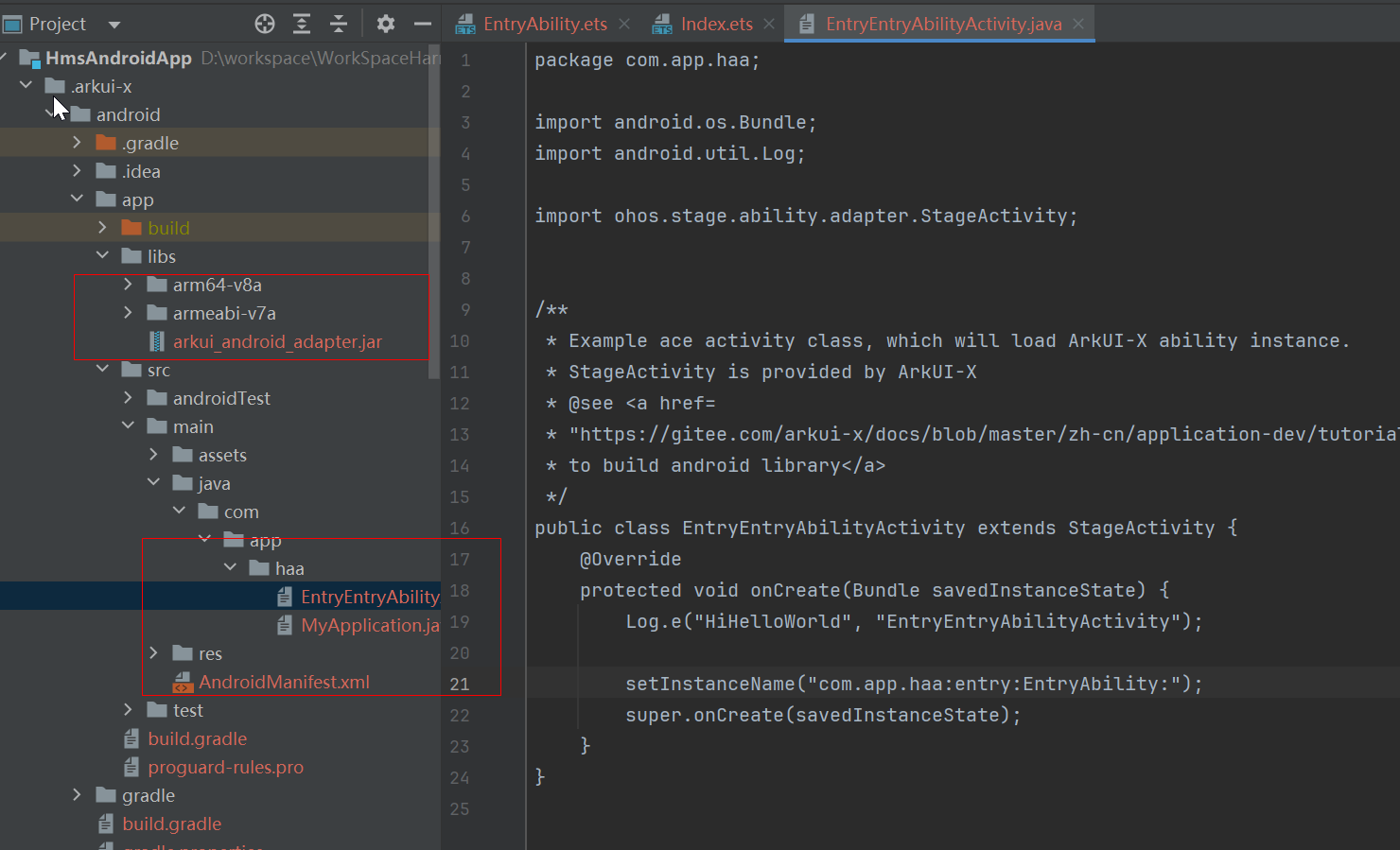
我们可以看到示例项目中,page页面内的写法,与普通鸿蒙ArkTS写法是一致。跨平台处理都在arkui-x文件中:

更多推荐
 已为社区贡献83条内容
已为社区贡献83条内容










所有评论(0)