HarmonyOS 宝宝成长记录曲线:从数据到图表的全流程实现
本文介绍了如何开发一个宝宝成长记录曲线应用,帮助新手父母直观跟踪宝宝身高、体重等指标。主要内容包括:成长记录曲线的核心价值(趋势可视化、标准化对比、异常预警)、适用场景和监测指标。详细解析了实现流程,涵盖数据采集、存储、处理到图表绘制的完整步骤,特别针对HarmonyOS应用开发提供了新手友好的技术方案。重点介绍了数据模型设计、标准曲线数据获取与使用,并提供了图表绘制的核心代码及解析。最后给出了数
对于新手父母来说,跟踪宝宝的生长发育是育儿过程中的重要环节。成长记录曲线通过可视化方式展示宝宝的身高、体重等指标变化,不仅能直观反映生长趋势,还能与标准生长曲线对比,及时发现生长异常。本文将以 HarmonyOS 应用开发为例,从零开始教你实现一个适合新手的宝宝成长记录曲线功能,涵盖数据采集、处理、图表绘制到交互设计的完整流程。
一、成长记录曲线的核心价值与基础概念
1.1 为什么需要成长记录曲线?
成长记录曲线是一种以时间为横轴、生长指标(如身高、体重)为纵轴的折线图,它的核心价值体现在:
- 直观化趋势:将零散的测量数据转化为连续曲线,让父母快速掌握宝宝的生长节奏(如是否匀速增长、近期是否放缓)。
- 标准化对比:通过叠加世界卫生组织(WHO)或国家卫健委发布的标准生长曲线,判断宝宝的生长水平是否在正常范围(如 percentile 百分位值)。
- 早期预警:当曲线出现异常波动(如突然下降或停滞)时,提醒父母及时咨询儿科医生。
1.2 适用场景与数据类型
|
适用阶段 |
核心监测指标 |
测量频率建议 |
曲线意义 |
|
0-1 岁 |
身高、体重、头围 |
每月 1 次 |
反映婴儿期快速生长状况 |
|
1-3 岁 |
身高、体重 |
每 3 个月 1 次 |
观察幼儿期生长速度变化 |
|
3-6 岁 |
身高、体重、BMI |
每 6 个月 1 次 |
监测是否有肥胖或营养不良风险 |
新手提示:BMI(身体质量指数)= 体重 (kg) / 身高 (m)²,是判断儿童营养状况的重要指标,3 岁以上建议加入曲线监测。
二、实现流程与核心技术解析
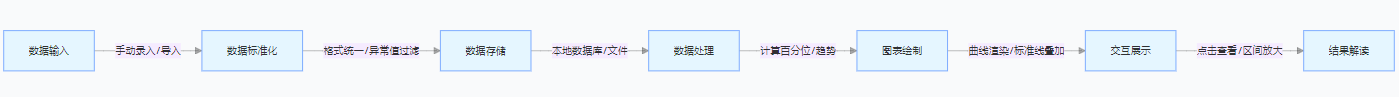
2.1 完整业务流程图
从数据输入到曲线展示的全流程如下,每个环节都有明确的目标和新手友好的实现方法:

步骤详解:
- 数据输入:通过简单的表单让用户输入测量时间、身高、体重等数据,支持单位自动转换(如厘米 / 米、千克 / 克)。
- 数据标准化:将日期统一为 “yyyy-MM-dd” 格式,过滤明显错误的数据(如 1 岁宝宝身高 50cm,明显低于正常范围)。
- 数据存储:使用 HarmonyOS 提供的 Preferences 或轻量数据库保存数据,避免每次重新输入。
- 数据处理:计算相邻两次测量的生长速度(如每月增长厘米数),比对标准曲线数据确定百分位。
- 图表绘制:使用 ArkUI 的 Chart 组件绘制折线图,包含宝宝的实际曲线和标准参考曲线。
- 交互展示:支持点击数据点显示详细信息,双指缩放查看某段时间的趋势。
- 结果解读:用通俗易懂的文字说明当前生长状况(如 “宝宝身高处于 50th 百分位,属于中等水平”)。
2.2 核心技术点(新手友好版)
对于新手开发者,无需深入复杂算法,掌握以下基础技术即可实现核心功能:
- 数据模型:用简单的类定义数据结构,确保字段清晰(日期、身高、体重等)。
- 图表组件:使用 HarmonyOS 提供的 Chart 组件,无需自己绘制曲线。
- 标准数据:嵌入 WHO 标准生长曲线的简化版数据(可从官方网站下载后转为数组)。
- 交互逻辑:通过点击事件和状态管理实现数据点详情展示。
三、数据模型与标准曲线数据
3.1 数据模型设计(新手易懂版)
数据模型是存储和处理数据的基础,设计时尽量简单,只保留必要字段:
// 生长记录数据模型
export class GrowthRecord {
// 记录ID(自动生成,避免重复)
id: string;
// 测量日期(格式:yyyy-MM-dd)
date: string;
// 年龄(月),方便计算,可由日期自动转换
ageInMonths: number;
// 身高(厘米)
height: number;
// 体重(千克)
weight: number;
// 记录人(如“妈妈”“爸爸”)
recorder: string;
constructor(date: string, height: number, weight: number, recorder: string) {
this.id = Date.now().toString(); // 用时间戳作为唯一ID
this.date = date;
this.height = height;
this.weight = weight;
this.recorder = recorder;
// 计算月龄(假设宝宝出生日期已知,此处简化为示例)
this.ageInMonths = this.calculateAge(date);
}
// 简化的月龄计算(实际需用宝宝出生日期对比)
private calculateAge(date: string): number {
// 新手提示:真实应用中需传入宝宝生日,此处仅为演示
const measureDate = new Date(date);
const birthDate = new Date('2022-01-01'); // 假设出生日期
const months = (measureDate.getFullYear() - birthDate.getFullYear()) * 12
+ (measureDate.getMonth() - birthDate.getMonth());
return months;
}
}3.2 标准曲线数据获取与使用
标准曲线数据是判断宝宝生长是否正常的参考,新手可按以下步骤获取和使用:
- 获取来源:从世界卫生组织(WHO)官网下载 “5-95 百分位儿童生长标准数据”,包含不同性别、月龄对应的身高 / 体重范围。
- 简化处理:将数据转换为二维数组(月龄为索引,对应 50th 百分位的标准值,即中等水平)。
- 嵌入应用:以常量形式保存到代码中,无需实时下载。
// 示例:0-36月龄男童身高标准曲线(50th百分位,单位:cm)
const boyHeightStandard = [
50.5, 54.6, 58.1, 61.1, 63.7, 65.9, // 0-5月龄
67.8, 69.5, 71.0, 72.3, 73.6, 74.8, // 6-11月龄
76.5, 78.0, 79.4, 80.7, 82.0, 83.2, // 12-17月龄
84.3, 85.4, 86.4, 87.4, 88.4, 89.3, // 18-23月龄
90.3, 91.7, 93.0, 94.3, 95.6, 96.8, // 24-29月龄
98.0, 99.1, 100.2, 101.3, 102.3, 103.3 // 30-36月龄
];新手提示:百分位是指同年龄同性别的儿童中,有百分之多少的儿童低于该数值。例如 50th 表示中等水平,90th 表示高于 90% 的儿童。
四、图表绘制核心代码与解析
使用 HarmonyOS 的 Chart 组件绘制成长曲线,代码简洁且有详细注释,新手可直接复用和修改:
4.1 基础曲线绘制(身高曲线示例)
import { LineChart, Axis, Point, Tooltip } from '@ohos.chart';
import { GrowthRecord } from '../model/GrowthRecord';
@Entry
@Component
struct GrowthCurvePage {
// 模拟宝宝生长记录数据(实际应从存储中读取)
@State babyRecords: GrowthRecord[] = [
new GrowthRecord('2023-01-01', 50.2, 3.5, '妈妈'), // 出生
new GrowthRecord('2023-02-05', 55.1, 4.8, '爸爸'), // 1月龄
new GrowthRecord('2023-03-10', 58.5, 5.9, '妈妈'), // 2月龄
new GrowthRecord('2023-04-15', 61.3, 6.8, '爸爸') // 3月龄
];
// 标准曲线数据(50th百分位)
private standardData = boyHeightStandard;
build() {
Column() {
Text('宝宝身高生长曲线')
.fontSize(18)
.margin(15)
// 图表容器(占屏幕60%高度)
Column() {
LineChart()
// 1. 设置宝宝生长数据
.addSeries({
data: this.babyRecords.map(record => ({
x: record.ageInMonths, // x轴:月龄
y: record.height // y轴:身高
})),
stroke: '#ff6b6b', // 曲线颜色(红色)
point: {
size: 6, // 数据点大小
fill: '#ff6b6b' // 数据点颜色
}
})
// 2. 添加标准曲线(50th百分位)
.addSeries({
data: this.standardData.map((height, index) => ({
x: index, // x轴:月龄(0-35)
y: height // y轴:标准身高
})),
stroke: '#6b9bff', // 标准线颜色(蓝色)
strokeDasharray: [5, 5], // 虚线样式,区分实际曲线
point: { size: 0 } // 不显示标准线的数据点
})
// 3. 设置x轴(月龄)
.setXAxis({
min: 0,
max: 36,
interval: 6, // 每6个月显示一个刻度
title: { text: '月龄' }
})
// 4. 设置y轴(身高)
.setYAxis({
min: 40,
max: 120,
interval: 10, // 每10cm显示一个刻度
title: { text: '身高(cm)' }
})
// 5. 添加点击交互(显示数据详情)
.setTooltip({
formatter: (data) => {
// 点击数据点时显示月龄和身高
return `月龄:${data.x}\n身高:${data.y}cm`;
}
})
.width('90%')
.height('60%')
}
.width('100%')
.height('100%')
.padding(15)
}
}4.2 代码解析(新手必看)
- 图表结构:LineChart是核心组件,通过addSeries添加多条曲线(实际曲线 + 标准曲线)。
- 数据映射:x轴绑定月龄,y轴绑定身高 / 体重,确保数据与坐标轴范围匹配(避免曲线超出可视区域)。
- 样式区分:实际曲线用实线、标准曲线用虚线,颜色对比明显,新手容易区分。
- 交互设计:setTooltip实现点击数据点显示详细信息,无需复杂代码即可提升体验。
五、数据处理与结果解读
5.1 数据清洗(过滤错误数据)
新手父母可能输入错误数据(如身高 100cm 却月龄为 1),需简单处理避免曲线异常:
// 过滤明显错误的身高数据(0-36月龄)
function filterInvalidHeight(records: GrowthRecord[]): GrowthRecord[] {
return records.filter(record => {
// 0-6月龄:身高应在45-75cm之间
if (record.ageInMonths <= 6) {
return record.height >= 45 && record.height <= 75;
}
// 7-36月龄:身高应在65-110cm之间
return record.height >= 65 && record.height <= 110;
});
}5.2 生长趋势解读(新手友好版)
通过简单的文字说明帮助父母理解曲线含义,避免专业术语:
// 解读生长曲线与标准曲线的关系
function getGrowthInterpretation(babyData: number[], standardData: number[]): string {
const lastIndex = babyData.length - 1;
const babyValue = babyData[lastIndex];
const standardValue = standardData[lastIndex];
if (babyValue >= standardValue * 1.1) {
return "宝宝身高高于中等水平,生长状况良好!";
} else if (babyValue >= standardValue * 0.9) {
return "宝宝身高处于正常范围(中等水平附近),继续保持!";
} else {
return "宝宝身高低于中等水平,建议下次体检时咨询医生。";
}
}新手提示:实际应用中,建议结合多次测量的趋势变化解读,单次数据偏低无需过度担心。
六、新手常见问题与解决方案
|
问题场景 |
可能原因 |
新手友好的解决方法 |
|
曲线显示不完整 |
x 轴或 y 轴的 max 值设置过小 |
增大 max 值(如身高曲线 y 轴 max 设为 120) |
|
标准曲线与实际曲线重叠 |
数据单位不统一(如标准值是 cm,实际输入是 m) |
确保输入时转换为 cm,代码中添加单位校验 |
|
点击数据点无反应 |
未设置 Tooltip 或数据格式错误 |
检查setTooltip是否正确配置,确保 data.x 和 data.y 是数字 |
|
数据存储后丢失 |
未使用持久化存储 |
改用 Preferences 保存数据,参考官方示例代码 |
|
曲线波动过大 |
存在错误数据或测量误差 |
添加数据清洗函数,过滤明显不合理的值 |
七、功能扩展与最佳实践
7.1 适合新手的扩展功能
- 多曲线对比:在同一图表中展示身高和体重曲线,观察两者是否协调增长。
- 区间放大:双指缩放图表,查看某段时间的生长细节(如最近 3 个月的增长速度)。
- 数据导出:支持将记录导出为 CSV 文件,方便在电脑上分析或分享给医生。
7.2 最佳实践建议
- 数据准确性:每次测量后建议立即录入,避免记忆误差;尽量在同一时间(如早晨空腹)测量,减少数据波动。
- 用户体验:输入表单添加单位提示(如 “身高单位:厘米”),错误数据提交时给出友好提示(如 “1 月龄宝宝身高 500cm 不合理,请检查”)。
- 性能优化:数据量超过 50 条时,使用懒加载绘制曲线,避免图表卡顿。
通过本文的指导,即使是开发新手也能实现一个功能完整、体验友好的宝宝成长记录曲线功能。核心是理解数据处理流程,善用 HarmonyOS 提供的 Chart 组件,结合简单的交互设计和结果解读,让父母能直观掌握宝宝的生长状况。随着开发经验的积累,还可以逐步添加更专业的功能,如 BMI 曲线、生长速度计算等,让应用更具实用价值。
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容








所有评论(0)